Vue3 新特性 笔记整理
一.基于Vite的构建
vite优点(可以快速构建vue项目比webpack打包更加快捷)
1.快速的冷启动
2.及时的模块热更新
3.真正的按需编译
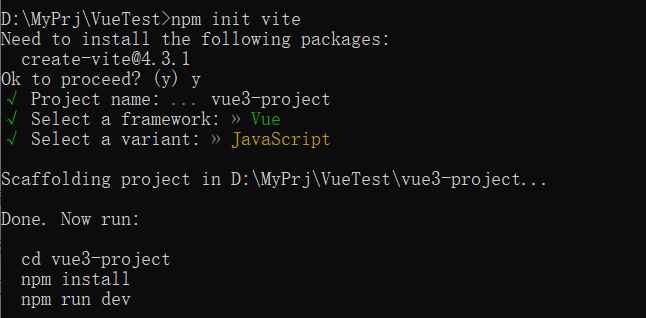
举例:vite3构建vue3项目
npm init vite =>选择框架,选择类别
npm install 安装依赖

注:vite构建后的项目,不包含路由等脚手架,需要按需导入
二.createApp
$mount('#app')=>createApp(App);
1 2 3 4 5 6 7 8 9 | createApp(App).mount('#app')App.vue里的组件挂载到 id=app的index.html页面下const app=createApp(App);app.use();app.use();app.mount("#app")合并后的代码:链式写法createApp().use().use().mount('#app') |
三.SetUp
即启动函数,是个语法糖
在Vue3.0中的setup方法中,要把方法和属性导出,在Vue 3.2版本中直接使用即可
四.reactive和ref
用于创建响应式数据对象,根据实际情况选择使用。
reactive()函数接受一个普通对象,返回一个响应式的数据对象
ref() 函数用来根据给定的值创建一个响应式的数据对象,返回的值是一个对象,只包含一个value属性
五.计算属性 Computed
写法没有明显的变化
使用场景在简单计算的逻辑应用中
计算属性的缓存是一大特色,减少调用次数
用来创建计算属性,computed()函数的返回值是一个ref的实例
let count=ref(100); let newCOunt=computed(()=>{ return count.value*2; }) //计算属性 传入参数 返回一个函数 let checkFilter=computed(()=>(data)=>{ return data.filter(); })
六.watch和watchEffect
watch
常见场景:面包屑
用来监听数据的变化,获取数据前后变化的值
监听到异步数据的变化
watchEffect?
立即执行,不需要手动传入需要监听的数据
接收的参数是一个回调函数,没有办法获取oldvalue
只要数据发生改变,就能获取
以上,持续更新中.....




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?