四.UniApp入门教程- 组件封装,父子组件通信
上一节对Api进行集中管理和请求封装,这节在基础上对列表信息进行组件封装
新建文件夹“Component”,创建子组件news-list.vue,把index.vue中列表的内容和样式复制过来
子组件页面:
1 <template> 2 <navigator 3 hover-class="navigator-hover"> 4 <u-row gutter="16"> 5 <u-col span="3"> 6 <view> 7 <u-image width="150rpx" height="150rpx" :src="item.newsImgUrl" class="u-flex-nowrap" @tap="MyClick(item.title)"> 8 </u-image> 9 </view> 10 </u-col> 11 <u-col span="9"> 12 <view class="info_title u-line-1 u-text-left u-col-top">{{item.title}}</view> 13 <view class="info_content u-line-2 u-text-left u-col-top">{{item.description}}</view> 14 <view class="info_date u-text-right u-col-top">{{item.newsDate}}</view> 15 </u-col> 16 </u-row> 17 </navigator> 18 </template>
父组件页面:直接引入子组件<news-list >
<view class="u-margin-10 info" v-for="item in newslist"> <news-list ></news-list> </view>
组件进行封装后,需要对子组件绑定数据,涉及到父子组件传值的问题,uniapp中沿用vue的方式
父传子:props
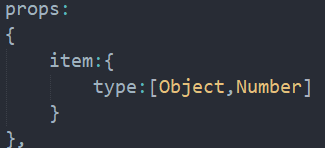
1)news-list.vue 在子组件中定义接收参数:

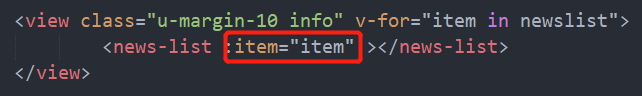
2)news-list.vue 在子组件上添加引用

3)在父组件上传递参数

子传父:$emit
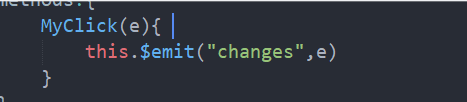
1)在子组件中定义事件

其中,“changes”是父组件方法名,"e"是传递的值
2)在子组件中触发事件

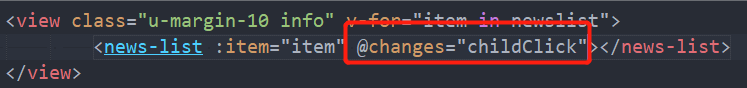
3)在父组件中添加在子组件中$emit定义的方法名,以及接收方法

其中“changes”和上一步方法名称一致,“childClick”是接收方法,接收子组件的传值

最终效果如下,点击子组件的图像,在列表头部显示对应的title
点击前:

点击后:

总结:
父传子:props, 子传父:$emit
以上,仅用于总结和学习!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号