1.react组件介绍
-
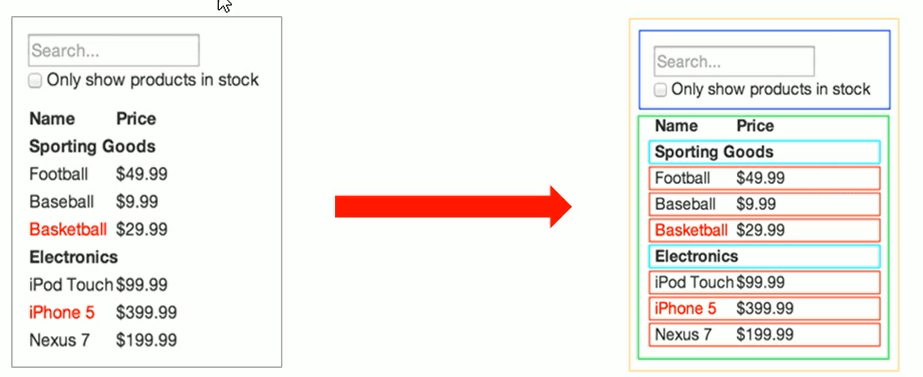
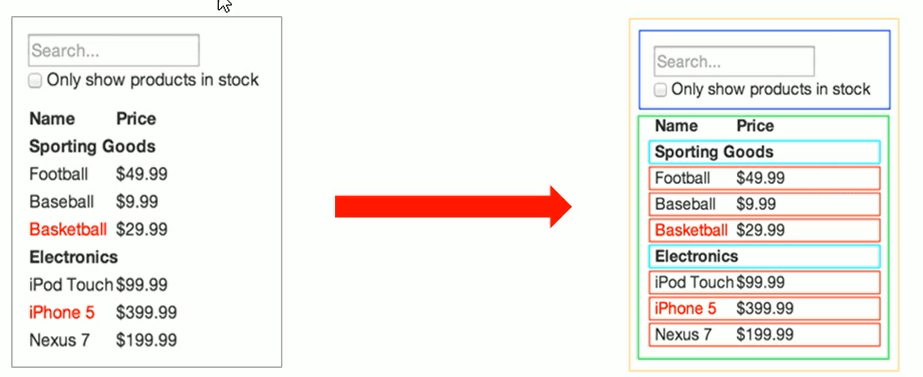
组件是react的一等公民,使用React就是在用组件
-
组件表示页面中的部分功能
-
组合多个组件实现完整的页面功能
-
特点:可复用,独立,可组合

每一个框框都是一个组件,可以复用,比如红色的框框。
2.react组件的两种创建方式
2.1使用函数创建组件
-
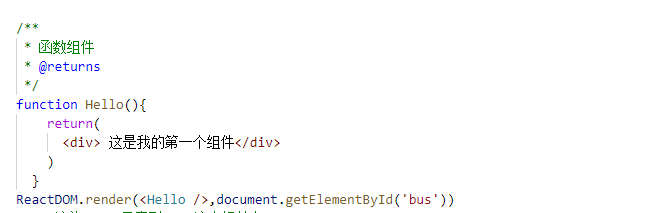
函数组件:使用js的函数(或箭头函数)创建的组件
-
约定1:函数名称必须以大写字母开头
-
约定2:函数组件必须有返回值,表示该组件的结构
-
如果返回值为null,表示不渲染任何内容
| function Hello(){ |
| return( |
| <div> 这是我的第一个组件</div> |
| ) |
| } |

| const Hello = ()=> <div> 这是我的第一个组件</div> |
| |
| ReactDOM.render(title,document.getElementById('root')) |
2.2 使用类创建组件
-
类组件:使用ES6的class创建的组件
-
约定1:类名称也必须以大写字母开头
-
约定2:类组件应该继承React.Component父类,从而可以使用父类中提供的方法或者属性
-
约定3:类组件必须提供render()方法
-
约定4:render()方法必须有返回值,表示该组件的结构
| class Hello extends React.Component{ |
| render(){ |
| return <div>Hello Class Component!</div> |
| } |
| } |
| ReactDOM.render(<Hello />,document.getElementById('root')) |
2.3 抽离为独立js文件
-
思考:项目中的组件多了以后,该如何组织这些组件呢?
-
选择一:将所有组件放在同一个js文件中
-
选择二:将每个组件放到单独的js文件中
-
组件作为一个单独的个体,一般都会放到一个单独的js文件中
1.创建Hello.js
2.在Hello.js中导入react
3.创建一个组件
4.Hello.js中导出该组件
5.在index.js中导入
6.渲染组件
| |
| import React from 'react' |
| Const Hello =()=> <div>Hello React </div> |
| |
| export default Hello |
| |
| import Hello from './Hello' |
| |
| ReactDOM.render(<Hello/> ,document.getElementById('root')) |
3.React事件处理
3.1 事件绑定
-
React事件绑定语法与DOM事件语法相似。
-
语法:on+事件名称={事件处理程序},比如:onclick={()=>
-
注意:react事件采用驼峰命名法,比如:onMouseEnter,onFocus。
| |
| class App extends React.Component { |
| handleClick(){ |
| console.log('单击事件触发了') |
| } |
| render(){ |
| return ( |
| <button onClick={this.handleClick}</button> |
| ) |
| } |
| } |
| |
| function Hello(){ |
| handleClick(){ |
| console.log('单击事件触发了') |
| return( |
| <button onClick={handleClick}></button> |
| ) |
| } |
3.2 事件对象
-
可以通过事件处理程序的参数获取到事件对象
-
React中的事件对象叫做:合成事件(对象)
-
合成事件:兼容所有浏览器,无需担心跨流浪器兼容性问题
| |
| function handleClick(e){ |
| e.preventDefault(){ |
| console.log('事件对象',e) |
| return( |
| <a onClick={handleClick}> 点我,不会跳转页面</a> |
| ) |
| } |
4.有状态组件和无状态组件
-
函数组件又叫做无状态组件,类组件又叫做有状态组件
-
状态(state)即数据
-
函数组件没有自己的状态,只负责数据展示(静)
-
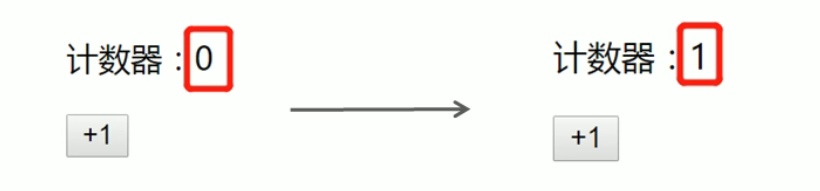
类组件有自己的状态,负责更新ui,让页面"动起来"。
比如计数器案例中,点击按钮让数值加1。0和1就是不同时刻的状态,而由0变为1就表示状态发生了变化。状态变化后,UI也要相应的更新。React中想要实现该功能,就要使用有状态组件来完成。

5.组件中的state和setState
1.state的基本使用
2.setstate()修改状态
5.1 state的基本使用
-
状态(state)即数据,是组件内部的私有数据,只能在组件内部使用
-
state的值是对象,表示一个组件中可以有多个数据。
| class App extends React.Component { |
| constructor(){ |
| super() |
| |
| this.state = { |
| count:0 |
| } |
| } |
| render(){ |
| return ( |
| <div><h1>计数器: </h1></div> |
| ) |
| } |
| } |
简化语法
| class App extends React.Component { |
| |
| state = { |
| count:0 |
| |
| } |
| render(){ |
| return ( |
| <div><h1>计数器: </h1></div> |
| ) |
| } |
| } |
| class App extends React.Component { |
| |
| state = { |
| count:0 |
| |
| } |
| render(){ |
| return ( |
| <div><h1>计数器:{this.state.count} </h1></div> |
| ) |
| } |
| } |
5.2 setState()修改状态
-
状态是可变的
-
语法:this.setState({要修改的数据})
-
注意:不要直接修改state中的值,这是错误的,
| class Uu extends React.Component { |
| |
| state = { |
| count:0 |
| |
| } |
| render(){ |
| return ( |
| <div><h1>计数器: {this.state.count } </h1> |
| <button onClick={()=>{ |
| this.setState({ |
| count:this.state.count +1 |
| }) |
| }}>+1 </button> |
| </div> |
| ) |
| } |
| } |
-
setState()作用:1.修改state 2.更新UI
-
思想︰数据驱动视图
6.事件绑定this指向
1.箭头函数
2.Function.prototype.bind()
3.class的实例方法
1.箭头函数
| class Ku extends React.Component { |
| |
| state = { |
| count:0 |
| |
| } |
| |
| onIncrenebt(){ |
| console.log('事件处理对象的this',this) |
| this.setState({ |
| count:this.state.count +1 |
| }) |
| } |
| |
| render(){ |
| return ( |
| <div><h1>计数器: {this.state.count } </h1> |
| <button onClick={()=> |
| this.onIncrenebt() |
| }>+1 </button> |
| </div> |
| ) |
| } |
| } |
2.Function.prototype.bind()
-
利用ES5中的bind方法,将事件处理程序中的this与组件实例绑定到一起
| class App extends React.Component { |
| |
| constructor(){ |
| super() |
| this.state = { |
| count:0 |
| } |
| this.onIncrenebt=this.onIncrenebt.bind(this) |
| } |
| onIncrenebt(){ |
| console.log('事件处理对象的this',this) |
| this.setState({ |
| count:this.state.count +1 |
| }) |
| } |
| render(){ |
| return ( |
| <div><h1>计数器: {this.state.count } </h1> |
| <button onClick={this.onIncrenebt}>+1 </button> |
| </div> |
| ) |
| } |
| } |
3.class的实例方法
| class App extends React.Component { |
| |
| constructor(){ |
| super() |
| this.state = { |
| count:0 |
| } |
| } |
| onIncrenebt=() =>{ |
| console.log('事件处理对象的this',this) |
| this.setState({ |
| count:this.state.count +1 |
| }) |
| } |
| render(){ |
| return ( |
| <div><h1>计数器: {this.state.count } </h1> |
| <button onClick={this.onIncrenebt}>+1 </button> |
| </div> |
| ) |
| } |
| } |
推荐使用class实例的方法
7.表单处理
1.受控组件
2.非受控组件(DOM方式)不推荐
7.1 受控组件
-
HTML中的表单元素是可以输入的,也就是有自己的可变状态。
-
react中可变状态通常保存在state中,并且只能通过setState()方法来修改。
-
react将state与表单元素值绑定在一起,由state值来控制表单元素的值。
步骤:在state中添加一个转态,作为表单元素的value值(控制表单元素值的来源)
给表单元素绑定change事件,将表单元素的值设置为state的值(控制表单元素的变化)
| |
| class Pw extends React.Component{ |
| state={ |
| txt:'' |
| } |
| handleChange = e =>{ |
| this.setState({ |
| txt:e.target.value |
| }) |
| } |
| render(){ |
| return( |
| <div> |
| <input type="text" value={this.state.txt} onChange={this.handleChange}></input> |
| </div> |
| ) |
| } |
| } |
| |
-
表单优化
-
问题:每个表单元素都有一个单独的事件处理程序处理太繁琐
-
优化:使用一个事件处理程序同时处理多个表单元素
多表单元素优化步骤
1.给表单元素添加name属性,名称与state相同。
2.根据表单元素类型获取对应值
3.在change事件处理过程中通过[name]来修改对应的state
| |
| class Pw extends React.Component{ |
| state={ |
| txt:'' |
| } |
| handleChange = e =>{ |
| |
| const target =e.target |
| |
| const value=target.type=='checkbox'?target.checkbox :target.value |
| |
| const name=target.name |
| this.setState({ |
| [name]:value |
| }) |
| } |
| render(){ |
| return( |
| <div> |
| <input type="text" name="txt" value={this.state.txt} onChange={this.handleChange}></input> |
| </div> |
| ) |
| } |
| } |
| |
7.2 非受控组件
-
说明:借助ref,使用原生DOM方式来获取表单元素值
-
ref的作用:获取DOM或组件
使用步骤:调用React.createRef()方法创建一个ref对象
将创建好的ref对象添加到文本框中
| <input type="text" ref={this.txtRef}/> |
通过ref对象获取到文本框的值
| Console.log(this.txtRef.current.value) |
| class Pw extends React.Component{ |
| constructor(){ |
| super() |
| |
| this.txtRef=React.createRef() |
| } |
| |
| getTxt =()=>{ |
| console.log(文本框的值:',this.txtRef.current.value); |
| } |
| render(){ |
| return( |
| <div> |
| <input type="text" ref={this.txtRef}></input> |
| <button onClick={this.getTxt}>获取文本框的值</butrton> |
| </div> |
| ) |
| } |
| } |
| |
本文作者:我是大神仙
本文链接:https://www.cnblogs.com/ywjhh/p/15157897.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步