1.为什么脚手架可以使用jsx语法
1.jsx不是标准的ECMAScript语法,它是ECMAScript的语法扩展。
2.需要使用babel编译处理后,才能在浏览器环境中使用。
3.create-react-app脚手架中已经默认有该配置,无需手动配置。
4.编译jsx语法的包为:@babel/preset-react.
2.注意点
React元素的属性名使用驼峰命名法。
特殊属性名:class->className,for->htmlFor,tabindex->tabIndex.
没有子节点的React元素可以用/>结束
推荐:使用小括号包裹jsx,从而避免js的自动插入分号陷阱
| |
| const dv =( |
| <div>Hello JsX</div> |
| ) |
| |
3.jsx中使用javascript表达式
嵌入js表达式
-
数据存储在js中,比如我们ajax请求拿到的数据存储在js代码中
| const name='react' |
| const dv=( |
| <div>hello ???</div> |
| ) |
我们要将react放在问号中,此时既要采用jsx语法
| const name='react' |
| const dv=( |
| <div>hello {name}</div> |
| ) |
这样就可以了
4.jsx的条件渲染

请求的时候loading显示,请求完隐藏。这时候就用到条件渲染。
-
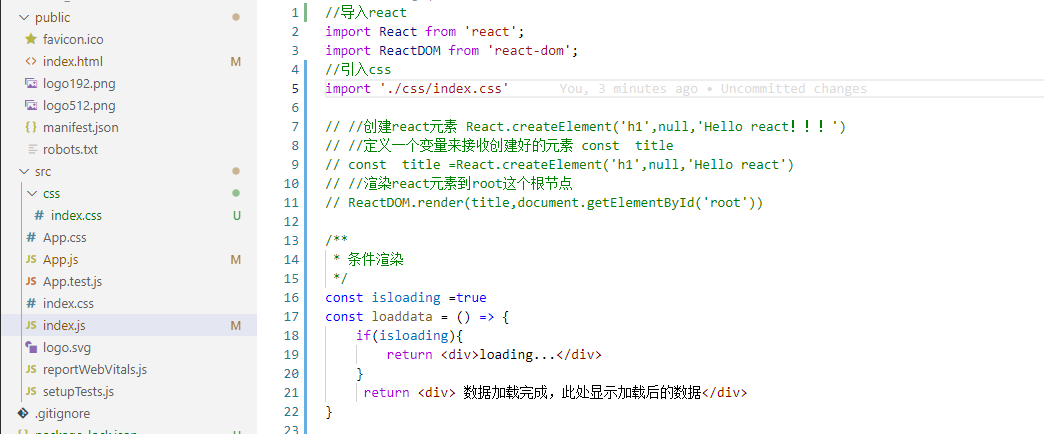
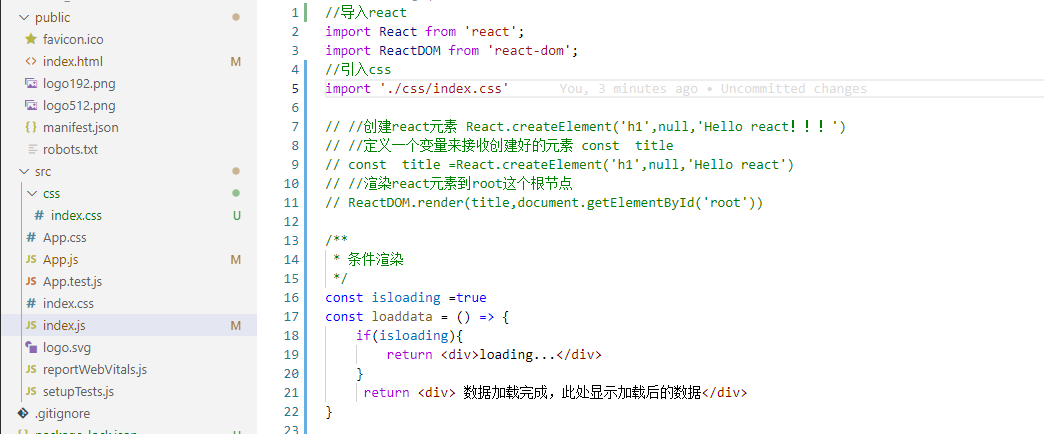
条件渲染:根据条件渲染特定的jsx结构。在index.js文件中添加
| |
| |
| |
| const isloading =true |
| const loaddata = () => { |
| if(isloading){ |
| return <div>loading...</div> |
| } |
| return <div> 数据加载完成,此处显示加载后的数据</div> |
| } |
| |
| |
| const title =( |
| <h1> |
| 条件渲染:{loaddata()} |
| </h1> |
| ) |

-
可以使用if/else或三元运算符或逻辑与运算符来实现
三元运算符形式
| |
| |
| |
| const isloading =true |
| const loaddata = () => { |
| return isloading ?(<div>loading...</div>):(<div>数据加载完成,此处显示加载后的数据.</div>) |
| } |
| |
| |
| const title =( |
| <h1> |
| 条件渲染:{loaddata()} |
| </h1> |
| ) |
逻辑与运算符
| |
| |
| |
| const isloading =true |
| const loaddata = () => { |
| return isloading &&(<div>loading...</div>) |
| } |
| |
| |
| const title =( |
| <h1> |
| 条件渲染:{loaddata()} |
| </h1> |
| ) |
逻辑与运算符也能实现条件渲染,但是与上面两种会有区别。
5.jsx的列表渲染
-
如果要渲染一组数据,应该使用map()方法
-
注意: 渲染列表时应该添加key属性,key属性的值要保证唯一。
-
原则:map()遍历谁,就给谁添加key属性
-
注意:尽量避免使用索引号作为key
| |
| const songs = [ |
| {id:1,name:'赤怜'}, |
| {id:2,name:'虞兮叹'}, |
| {id:3,name:'辞九门回忆'} |
| ] |
| const list = ( |
| <ul> |
| {songs.map(item => <li key={item.id}>{item.name}</li>)} |
| </ul> |
| ) |
6.jsx的样式处理
1.行内样式-style 语法(不推荐)
| <h1 style={{ color:'red',backgroundColor:'skyblue' }}> |
| jsx的处理样式 |
| </h1> |
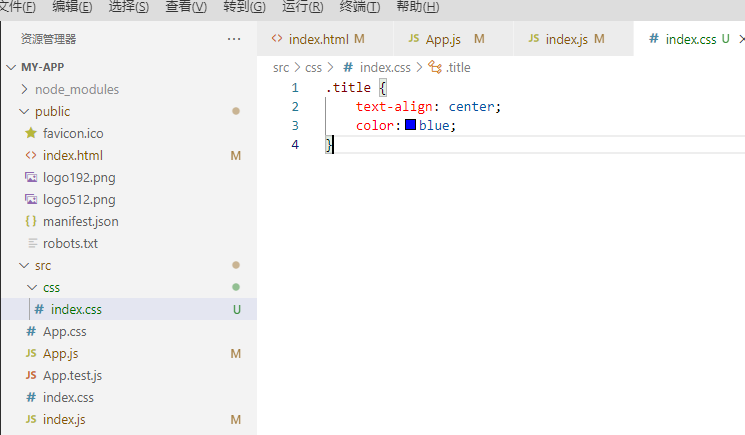
2.类名-className(推荐)
| <h1 className="title"> |
| jsx的处理样式 |
| </h1> |


7.jsx总结
-
jsx是react的核心内容
-
jsx表示在js代码中写html结构,是react声明式的体现
-
使用jsx配合嵌入的js表达式,条件渲染,列表渲染,可以描述任意的ui结构。
-
推荐使用classname的方式给jsx添加样式
-
react完全利用js语言自身的能力来编写ui,而不是造轮子增强html功能。
本文作者:我是大神仙
本文链接:https://www.cnblogs.com/ywjhh/p/15155554.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步