jsx的使用(一)
1.jsx的基本使用
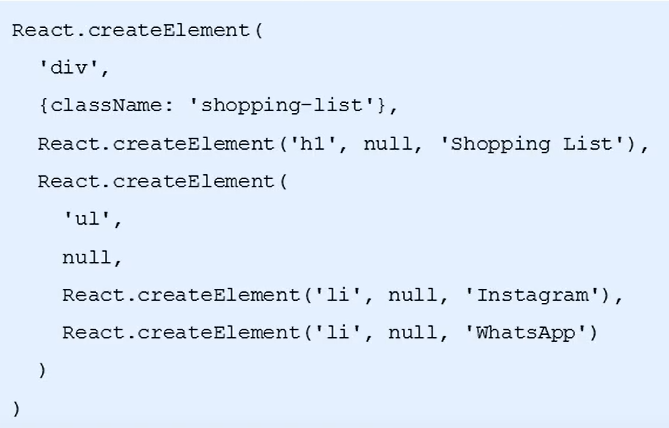
1.createElement()的问题
-
1.繁琐不简洁
-
2.无法一眼看出结构
-
3.看上去不舒服
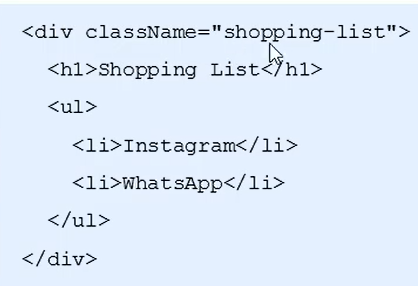
用jsx语法
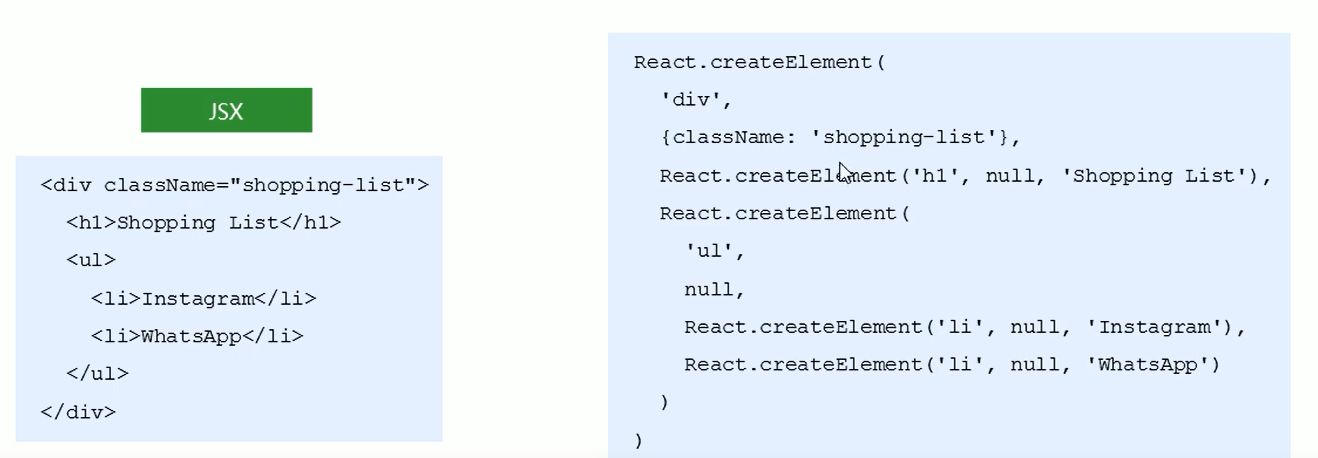
2.jsx简介
JSX 是javaScript XML的简写,表示在javaScript代码中写xml(html)格式的代码的代码。
优势:声明式语法更加直观,与html结构相同,降低了学习成本,提升开发效率
jsx是react的核心内容
3.使用步骤
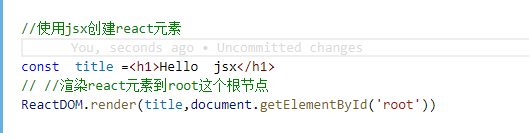
1.使用jsx语法创建react元素
2.使用ReactDOM.render()方法渲染react元素到页面中
咱们在项目中演示一下
小结
1,推荐使用JSX语法创建React元素
2.写jsx就跟写html一样,更加直观,友好
3.jsx语法更能体现React的声明式特点
4.使用步骤:
本文作者:我是大神仙
本文链接:https://www.cnblogs.com/ywjhh/p/15154110.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步