react脚手架的应用
1.react脚手架的意义
1.脚手架是开发现代web应用的必备。
2.充分利用webpack,babel,eslint等工具辅助项目开发。
3.零配置,无需手动配置繁琐的工具即可使用。
4.关注业务,而不是工具配置
2.使用react初始化项目
1.初始化项目,命令 npx create-react-app my-app
2.启动项目,在项目根目录执行命令:npm start
3.npx命令介绍
-
npm v5.2.0 引入的一条命令
-
目的:提升包内提供的命令行工具的使用体验
-
原先:先安装脚手架包,在使用这个包中提供的命令
-
现在:无需安装脚手架包,就可以直接使用这个包提供的命令
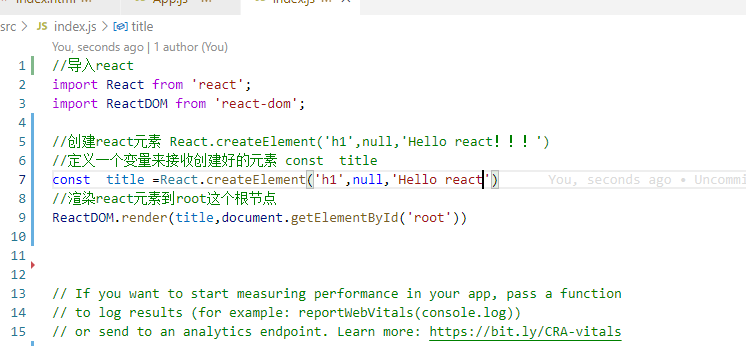
4.在脚手架中使用react
1.导入react和react-dom两个包
import React from 'react' import ReactDOM from 'react-dom'
2.调用React.createElement()方法创建react元素。
调用ReactDOM.render()方法渲染react元素到页面中。
index.js
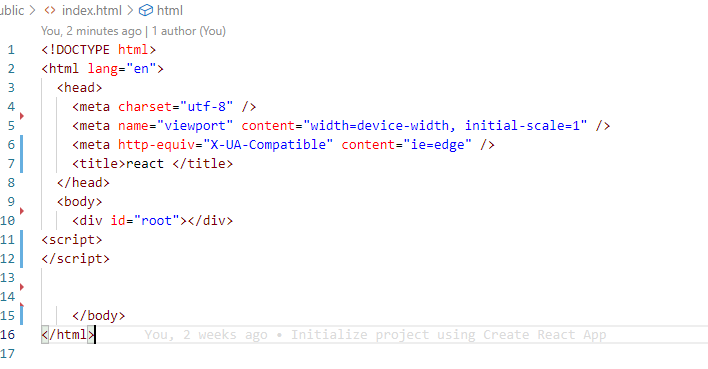
index.htm
浏览器
本文作者:我是大神仙
本文链接:https://www.cnblogs.com/ywjhh/p/15153941.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步