react目录结构、demo实例详解、属性数据绑定方式
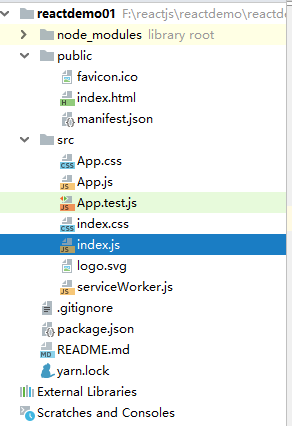
1、目录结构

2、demo实例详解
a)创建Home.js
import React, { Component } from 'react';
//创建一个组件必须要集成Component组件,且组件名称要和文件名称一直
class Home extends Component{
/*构造函数用于数据的定义*/
constructor(props){
super(props);/*用于父子组件传值 ,固定写法*/
this.state={
name:"张三",
age:'30'
}
}
// 写jsx语法,同时绑定数据 ;render(){模板,主要是jsx语法}
render() {
return(
<div> 你好 Home组件
<p>name:{this.state.name}</p> //{this.state.name}绑定数据
<p>age:{this.state.age}</p>
</div>
)
}
}
//将组件暴露,供别的组件使用
export default Home;
b)在App.js入口组件引入Home组件
/** * 1、引入React * 2、创建一个类,集成Component * 3、使用render()函数的return()方法包含jsx语句 * jsx语句:js与html混合语言编程 */ import React, { Component } from 'react'; import logo from './assets/images/logo.svg'; import './assets/css/App.css'; //引入组建 import Home from './components/Home'; /** * App为一个入口组件 */ class App extends Component { //render() 模板 采用jsx语法 render() { return ( <div className="App"> 你好react 挂在Home组件 <Home/> <h2>react组件里面的所有节点要被根节点包含</h2> </div> ); } } export default App;
3、属性数据绑定方式
a)知识点
1、所有的模板要被一个根节点包含起来 2、模板元素不要加引号 3、{}绑定数据 4、绑定属性注意: class 要变成 className for 要变成 htmlFor style属性和以前的写法有些不一样 <div style={{'color':'blue'}}>{this.state.title}</div> //以前写法 <div style={{'color':this.state.color}}>{this.state.title}</div> //react写法 5、循环数据要加key 方式一:定义变量 let listResult = this.state.list.map(function (value,key) { return <li key={key}>{value}</li> }) 绑定方式:{listResult} 方拾二:直接绑定 { this.state.list2.map(function (value,key) { return <li>{value.title}</li> }) } 6、组件的构造函数中一定要注意 super 子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象, 而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象 constructor(props){ super(props); /*用于父子组件传值 固定写法*/ this.state={ userinfo:'张三' } } 7、组件名称首字母大写、组件类名称首字母大写
b)操作案例
import React, { Component } from 'react';
import '../assets/css/Home.css';
import logo from '../assets/images/logo.svg' //引入本地图片
//创建一个组件必须要集成Component组件,且组件名称要和文件名称一致
class Home extends Component{
/*构造函数用于数据的定义*/
constructor(props){
super(props);/*用于父子组件传值 ,固定写法*/
this.state={
name:"张三",
age:'30',
msg:"我是一个Home组件",
title:"我是标题",
color:'red',
style:{
color: 'red',
fontSize:'40px'
},
list:['111','222','333'],
list2:[
{title: "新闻111"},
{title: "新闻222"},
{title: "新闻333"}
]
}
}
// 写jsx语法,同时绑定数据 ;render(){模板,主要是jsx语法}
render() {
let listResult = this.state.list.map(function (value,key) {
return <li key={key}>{value}</li>
})
return(
<div> 你好 Home组件
<p>name:{this.state.name}</p>
<p>age:{this.state.age}</p>
<div title="122"> 我的div</div>
<div title={this.state.title}>绑定属性</div>
<div className='red'>这个是一个红色的div,要使用className,而不是class</div>
<div className={this.state.color}>这个是一个红色的div,className绑定数据,使用对象方式获取</div>
<br/>
<p>label要使用htmlFor</p>
<label htmlFor="name">姓名</label>
<input id = "name"/>
<br/>
<div style={{'color':'red'}}>style原始的样式</div>
<div style={this.state.style}>react style样式绑定数据</div>
<p>引入本地图片</p>
<img src={logo}/>
<img src={require('../assets/images/logo.svg')}/>
<p>引入远程图片</p>
<img src="https://img.shields.io/badge/cnpm-0.0.1-red.svg?style=flat-square"/>
<p>遍历list方式,通过map函数遍历</p>
<ul>
{listResult}
</ul>
<p>遍历list方式,通过map函数遍历</p>
<ur>
{
this.state.list2.map(function (value,key) {
return <li>{value.title}</li>
})
}
</ur>
</div>
)
}
}
//将组件暴露,供别的组件使用
export default Home;
本文来自博客园,作者:小白啊小白,Fighting,转载请注明原文链接:https://www.cnblogs.com/ywjfx/p/10416912.html



