Vue项目点击当前菜单刷新当前路由组件,出现router-view组件加载两次的现象
作者:@ywjbalabala
本文为作者原创,转载请注明出处:https://www.cnblogs.com/ywjbalabala/p/17601163.html
预置条件:
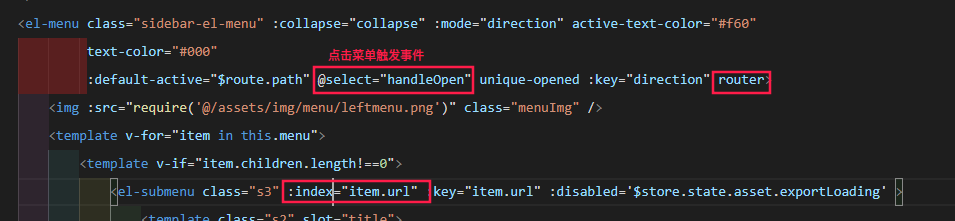
- 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载

- 侧边栏中的el-menu的router属性为true(即在激活导航时以el-submenu上的index作为path进行路由自动跳转),且每次点击菜单时会给reloadMain重新赋值,来实现点击菜单就刷新路由组件

出现问题:
1.当登录后第一次点击某个路由时,会加载上一个路由组件的代码,但不会渲染dom。当上一个路由组件中有dom操作时,如要生成echarts图,则会导致报错‘Cannot read properties of null (reading 'getAttribute')’,并且上一个页面的接口都会发送一遍,之后才会加载当前点击的菜单路由。
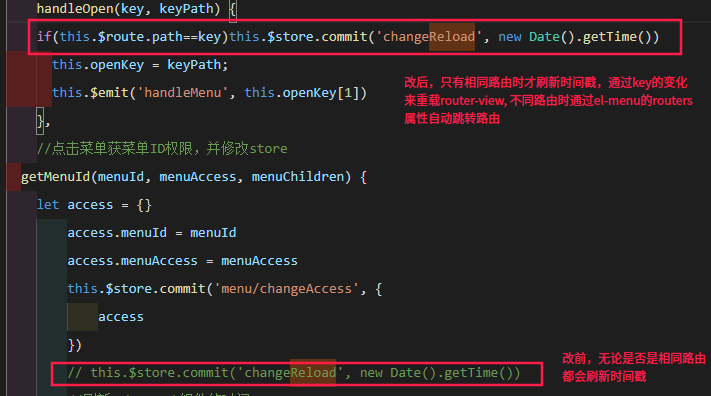
解决措施:

总结:这么大的bug竟然从项目搭起来就有,两三年都没人发现怪不得有时候进页面会有第一次和第二次不一样的感觉
作者:ywjbalabala
出处:https://www.cnblogs.com/ywjbalabala/
本文版权归作者和博客园所有,欢迎转载。转载请在留言板处留言给我,且在文章标明原文链接,谢谢!
如果您觉得本篇博文对您有所收获,觉得我还算用心,请点击右下角的 [推荐],谢谢!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通