CSS3——瀑布流,多列(Multi-column)
示例——瀑布流

<div class="view"> <div class="item">  </div> </div> <style> .view{ column-count: 2; // 设置显示2列 column-gap: 2px; //设置或检索对象的列与列之间的间隙为2px width: 100%; } .item{ width: 95%; background: #fefefe; border: 2px solid #fcfcfc; box-shadow: 0px 2px 2px rgba(34, 25, 25, 0.4); margin: 5px 2px 2px 2px; padding: 1px; transition: opacity .4s ease-in-out; // 检索或设置对象变换时的过渡 display: inline-block; } .item img{ width: 100% !important; display:block; } </style>
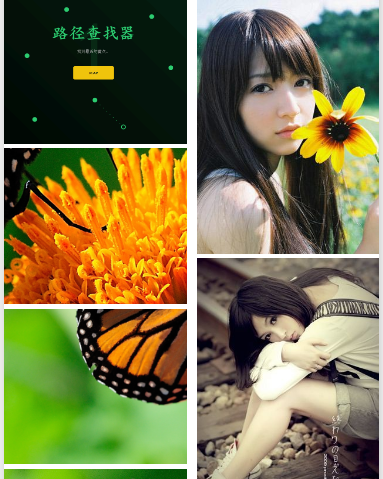
效果图

多列
columns:<' column-width '> || <' column-count '>
设置或检索对象的列数和每列的宽度。复合属性

/*列数及列宽固定*/ -moz-columns:200px 3; -webkit-columns:200px 3; columns:200px 3; /*列宽固定,根据容器宽度液态分布列数*/ -moz-columns:200px; -webkit-columns:200px; columns:200px;
column-width:<length> | auto
设置或检索对象每列的宽度;
auto:根据 <' column-count '> 自定分配宽度

/*列宽固定,根据容器宽度液态分布列数*/ -moz-column-width:200px; -webkit-column-width:200px; column-width:200px;
column-count:<integer> | auto
设置或检索对象的列数;
auto:根据 <' column-width '> 自定分配宽度

/*列数固定,根据容器宽度液态分布列宽*/ -moz-column-count:5; -webkit-column-count:5; column-count:5;
column-gap:<length> | normal
设置或检索对象的列与列之间的间隙

/*固定列间隙为40px*/ -moz-column-gap:40px; -webkit-column-gap:40px; column-gap:40px; /*列间隙column-gap:normal;font-size为14px时,列间隙column-gap:normal的计算值也为14px*/ -moz-column-gap:normal; -webkit-column-gap:normal; column-gap:normal;
column-rule:<' column-rule-width '> || <' column-rule-style '> || <' column-rule-color '>
设置或检索对象的列与列之间的边框。复合属性

/*在列与列之间设置绿色间隔线*/ -moz-column-rule:10px solid #090; -webkit-column-rule:10px solid #090; column-rule:10px solid #090;
column-rule-width:<length> | thin | medium | thick
medium:定义默认厚度的边框;
thin:定义比默认厚度细的边框;
thick:定义比默认厚度粗的边框
column-fill:auto | balance
设置或检索对象所有列的高度是否统一;
auto: 列高度自适应内容;
balance: 所有列的高度以其中最高的一列统一
column-break-before:auto | always | avoid | left | right | page | column | avoid-page | avoid-column
设置或检索对象之前是否断行;
auto: 既不强迫也不禁止在元素之前断行并产生新列;
always: 总是在元素之前断行并产生新列
avoid:避免在元素之前断行并产生新列
column-break-after:auto | always | avoid | left | right | page | column | avoid-page | avoid-column
设置或检索对象之后是否断行
column-break-inside:auto | avoid | avoid-page | avoid-column
设置或检索对象内部是否断行;
auto:既不强迫也不禁止在元素内部断行并产生新列;
avoid:避免在元素内部断行并产生新列







