wex5 实现拖拽元素
现在很多地方都会用到拖拽和拖拽替换的功能,我做的一个项目里面就需要对元素进行拖拽替换。现在暂时只实现了拖拽,拖拽替换的会后续补上。
看了示例里面的touchjs,只有一个元素的拖动,而且代码比较复杂,要改的话,难度会比较大。所以先自己写了一个多元素拖动的代码。兼容pc和手机
前台页面处理:
我数据库用的是data,在model中添加data数据库 ,包含id,图片的连接和点击跳转的连接,字段编辑完之后,填充数据:
,包含id,图片的连接和点击跳转的连接,字段编辑完之后,填充数据:

将数据与组件进行绑定:

注意:这里图片调用的是项目中img文件夹下shortimg文件夹里的图片,数据库中存的只是图片的名称,如果直接与组件绑定,图片是出不来的,所以需要添加一个方法,把图片路径补全,并且对路径进行转换
Model.prototype.getImgUrl = function(imgurl){ return require.toUrl('./img/shortimg/'+imgurl); };
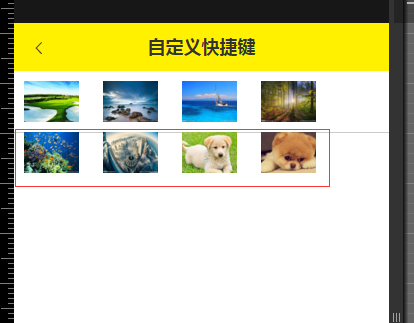
图片的绑定:

到现在为止,数据的展示部分已经完成,接下来需要进行元素的拖拽部分:
元素拖拽部分:
js实现的原理:
1、鼠标按下/手指触屏 --> mousedown/touchstart
2、拖动 --> mousemove/touchmove
3、鼠标松开/手指松开 --> mouseup/touchend
4、通过定位position:absolute对元素进行定位实现拖动效果
与wex5组件结合实现拖拽:
1、在model的onload事件中获取数据组件并遍历
2、获取数据组件:this.comp("listItems").$domNode。//listItems为组件的xid
3、获取数据组件中的元素:数据组件.context.children
心得:浏览器自带的调试工具可以给我们很多帮助,比如组件的结构或者组件的属性值。可以直接在js文件中手动断点调试:debugger;
代码如下:
Model.prototype.modelLoad = function(event){ var obj = this.comp("listItems").$domNode;//获取数据组件 this.aLis = obj.context.children;//获取组件中需要遍历的元素 for(var i=0;i<this.aLis.length;i++){//设置元素的样式 var t = this.aLis[i].offsetTop; var l = this.aLis[i].offsetLeft; this.aLis[i].style.top = t+"px"; this.aLis[i].style.left = l+"px"; this.aLis[i].index = i; } for(var i=0;i<this.aLis.length;i++){ this.aLis[i].style.position = "absolute";//通过定位对元素实现拖动效果。 $(this.aLis[i]).get(0).addEventListener(this.touchEvents.touchstart, this.touch, false);//触发 $(this.aLis[i]).get(0).addEventListener(this.touchEvents.touchmove, this.touch, false);//移动 $(this.aLis[i]).get(0).addEventListener(this.touchEvents.touchend, this.touch, false);//结束 } };
3、自定义的函数
//定义touchEvents对象,包含手指触屏,移动,结束动作 Model.prototype.touchEvents = { touchstart: "touchstart", touchmove: "touchmove", touchend: "touchend", /** * @desc:判断是否pc设备,若是pc,需要更改touch事件为鼠标事件,否则默认触摸事件 */ initTouchEvents: function(){ if (isPC()) { this.touchstart = "mousedown"; this.touchmove = "mousemove"; this.touchend = "mouseup"; } } } function getCss(o,key){ return o.currentStyle? o.currentStyle[key] : document.defaultView.getComputedStyle(o,false)[key]; } //定义touch事件 Model.prototype.touch = function(event){ var params = { left: 0, top: 0, currentX: 0, currentY: 0, flag: false }; var minZindex = 1; var obj = event.currentTarget; switch(event.type){ case "touchstart"://触发事件 $(obj).addClass("active"); params.flag = true; params.currentX = event.touches[0].clientX; params.currentY = event.touches[0].clientY; obj.style.zIndex = minZindex++; case "touchmove"://移动事件 var nowX = event.touches[0].clientX, nowY = event.touches[0].clientY; if((nowX != params.currentX)||(nowY != params.currentY)){ var disX = nowX - params.currentX, disY = nowY - params.currentY; var newLeft = disX - 40; var newTop = disY - 80; obj.style.left = newLeft + "px"; obj.style.top = newTop + "px"; case "touchend"://结束事件 params.flag = false; } }
注意:switch中的case事件不要加break;语句,会导致三个动作没办法连起来
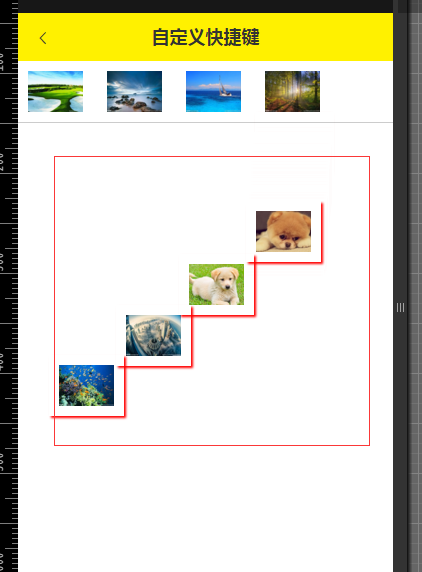
运行效果:

拖动效果: