上传图片显示本地链接——FileReader
参考网站
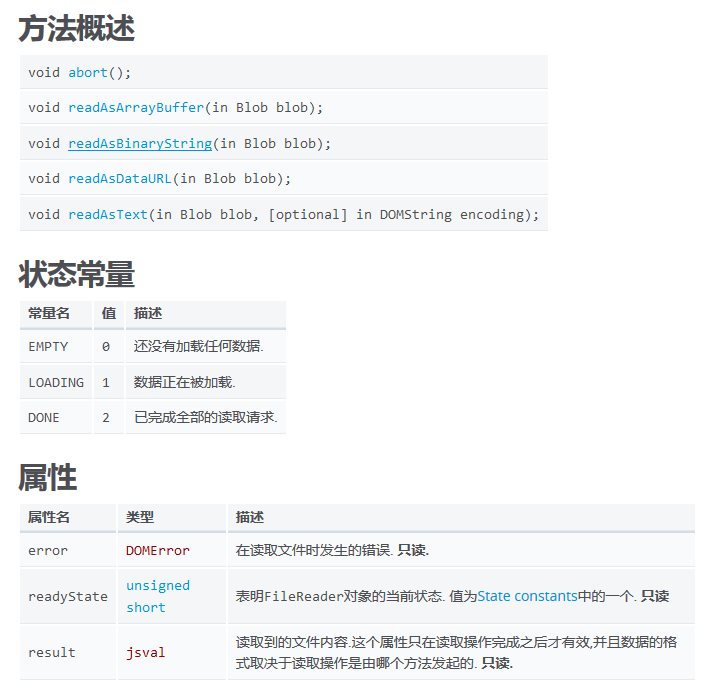
FileReader - Web API 接口 | MDN
DEMO
简介
使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要处理的文件或数据.其中File对象可以是来自用户在一个<input type="text" />元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后的返回结果.


页面中多个,上传多个图片DEMO代码
1 <!Doctype html> 2 <html> 3 <head> 4 <title>上传图片显示预览图</title> 5 <style> 6 #result img{ 7 height:100px; 8 display:inline-block; 9 margin-right:10px; 10 margin-bottom:10px; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="add_imgs"> 16 <p> 17 <label>请选择一个图像文件:</label> 18 <input type="file" id="file_input" style="display:none;" /> 19 </p> 20 <div id="result"> 21 <a href="javascript:void(0);" class="add_img_btn">添加图片</a> 22 </div> 23 </div> 24 <div class="add_imgs"> 25 <p> 26 <label>请选择一个图像文件:</label> 27 <input type="file" id="file_input" style="display:none;" /> 28 </p> 29 <div id="result"> 30 <a href="javascript:void(0);" class="add_img_btn">添加图片</a> 31 </div> 32 </div> 33 <script src="jquery-2.2.1.min.js"></script> 34 <script> 35 $(".add_img_btn").unbind("click").on("click",function(){ 36 $(this).parents(".add_imgs").find("input[type=file]").click(); 37 var result = $(this).parent(); 38 var input = $(this).parents(".add_imgs").find("input[type=file]"); 39 dads(result,input); 40 }) 41 42 43 function dads(result,input){ 44 if(typeof FileReader==='undefined'){ 45 result.innerHTML = "抱歉,你的浏览器不支持 FileReader"; 46 input.setAttribute('disabled','disabled'); 47 }else{ 48 $(input).unbind("change").on("change",function(){ 49 var file = this.files[0]; 50 if(!/image\/\w+/.test(file.type)){ 51 alert("文件必须为图片!"); 52 return false; 53 } 54 var reader = new FileReader(); 55 reader.readAsDataURL(file); 56 reader.onload = function(e){ 57 $(result).append('<img src="'+this.result+'" alt="" />'); 58 } 59 }) 60 } 61 } 62 </script> 63 </body> 64 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号