Angular4学习笔记(一)-环境搭建
下载nodejs
- 下载地址
- 在命令行输入:
npm -v如果出现如下画面即安装成功
安装Angular的cli命令行工具
- 命令:
sudo npm install -g @angular/cli - 输入
ng -v,如出现以下画面即表示安装成功
创建项目
- 命令:
ng new XXX,XXX表示项目名称,如:ng new iAngular
此时在相应目录下就会有新项目生成

Angular组件
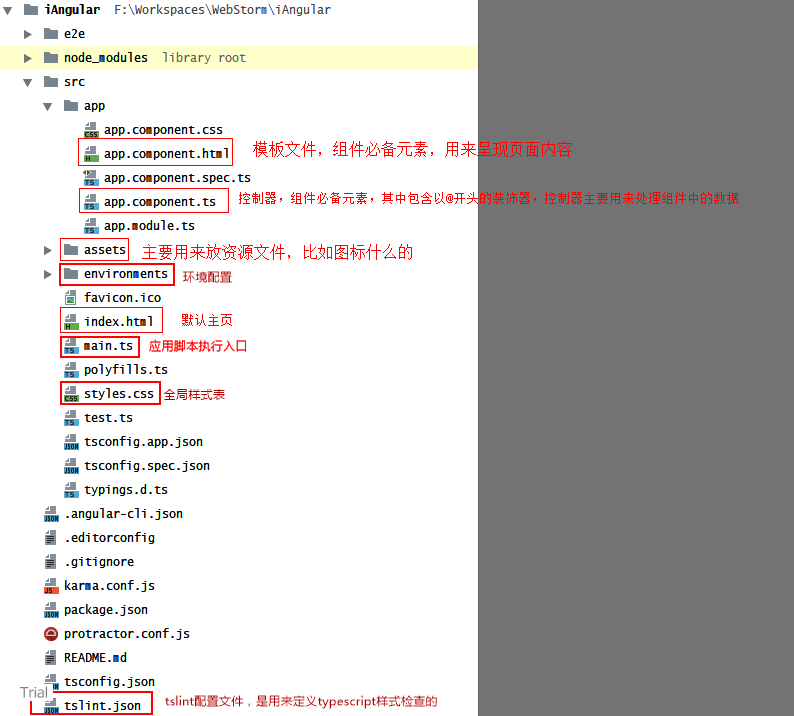
默认项目构成

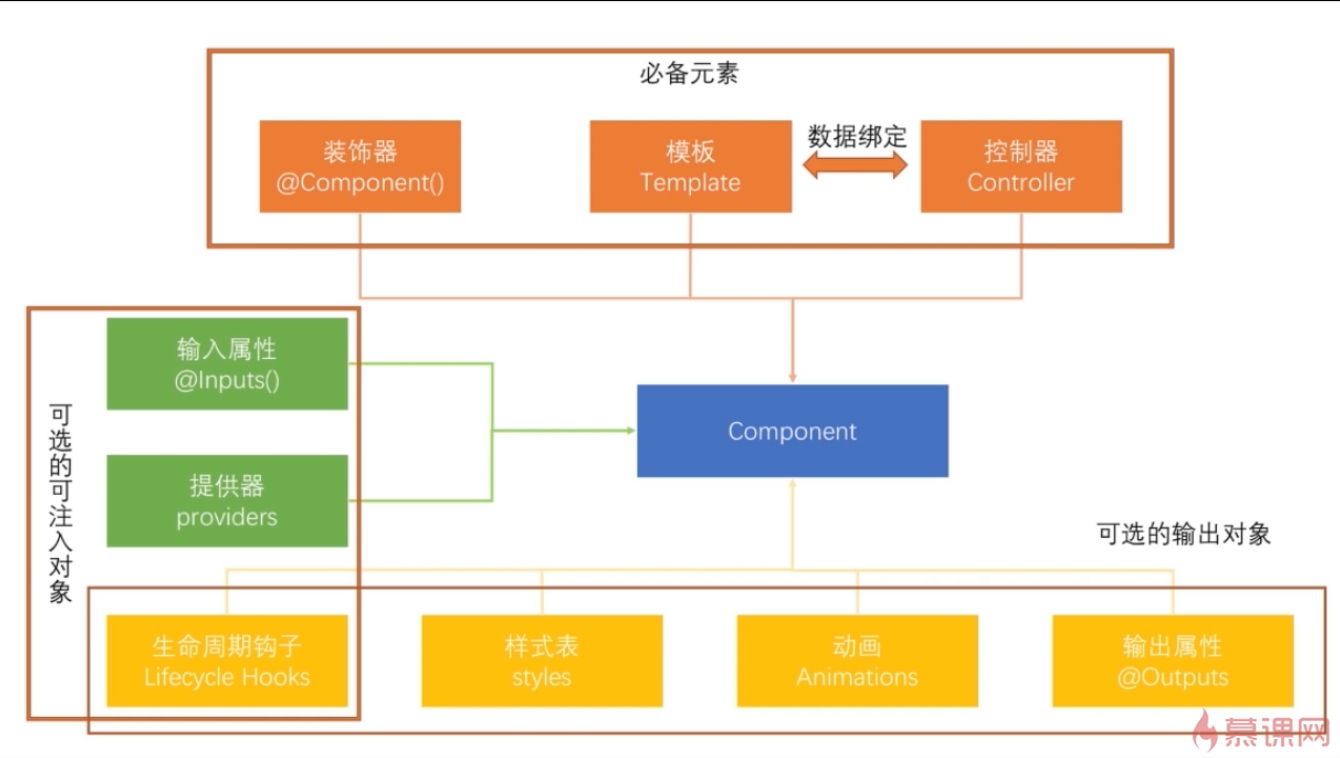
组件构成

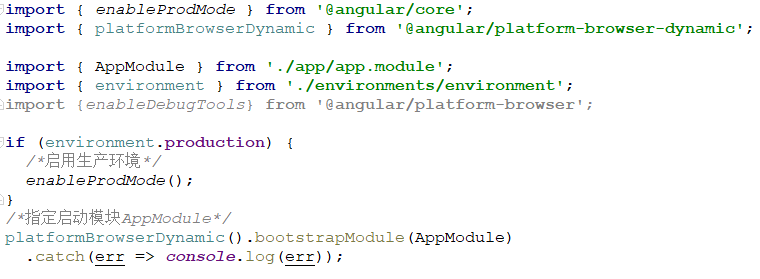
启动顺序
-
main.ts
通过platformBrowserDynamic().bootstrapModule(AppModule)来加载模块AppModule
-
AppModule

通过declarations: [AppComponent]声明并通过bootstrap: [AppComponent]加载AppComponent组件 -
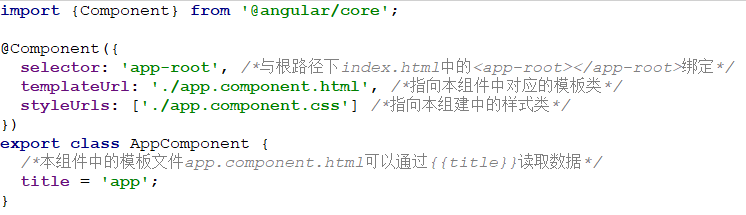
AppComponent

通过装饰器@Component指定了选择器名称、模板URL和组件样式文件 -
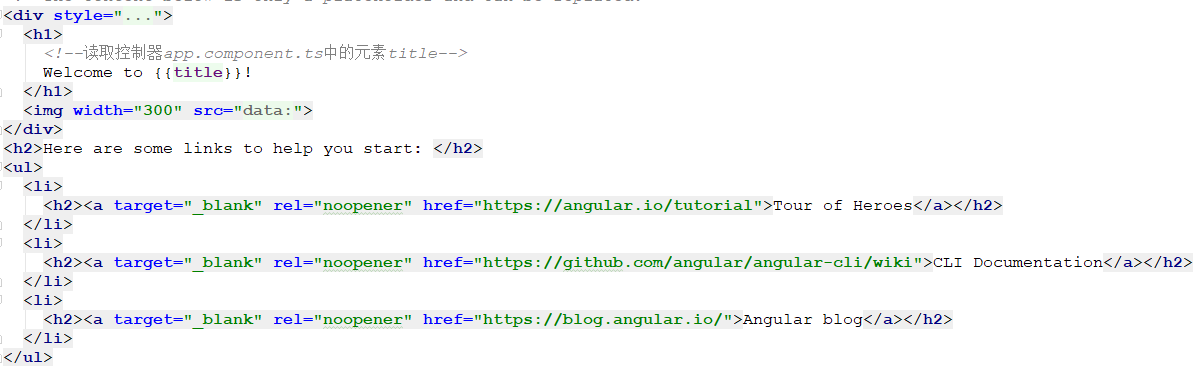
模板文件(*.html)

通过{{title}}表达式读取控制器中的元素title -
样式文件(*.css)

此处本来是空的,样式是自己加的 -
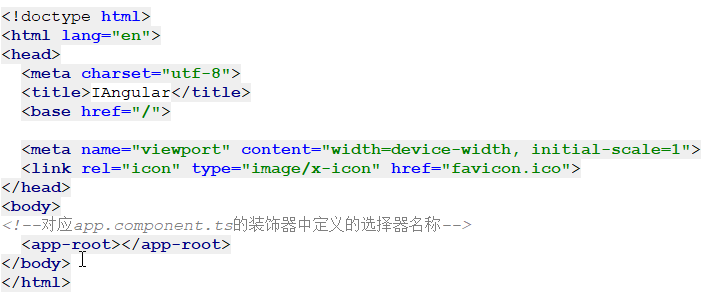
首页index.html

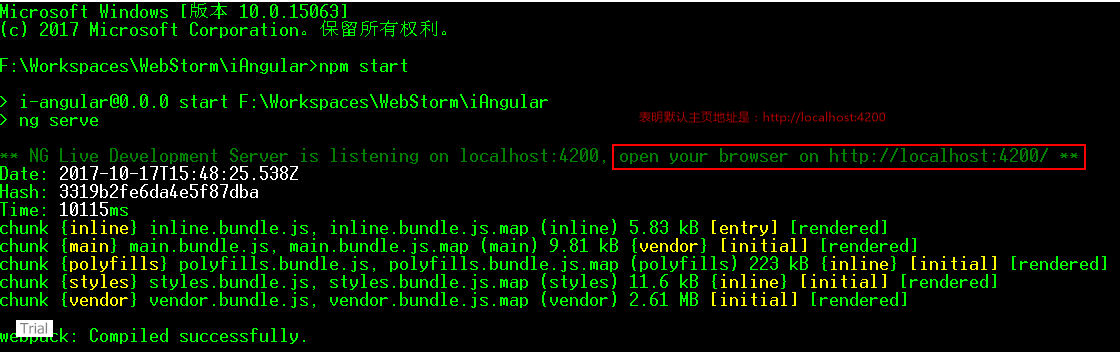
启动项目
- 在项目根目录下执行
npm start命令,出现以下画面即表示启动成功:

- 访问

God, Grant me the SERENITY, to accept the things I cannot change,
COURAGE to change the things I can, and the WISDOM to know the difference.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix