演示-JQuery中伪元素和伪类选择器
HTML代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>index</title> 6 <script type="text/javascript" src="jquery-3.1.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $("#of").focus();//使元素提前获得焦点,以便捕捉 10 }) 11 12 $(function(){ 13 $(":disabled").css("color","red"); 14 console.log("选择被选中(:checked)的元素,其长度为:"+$(":checked").length); 15 $(":focus").css("background-color","black"); 16 $(":required").css("font-size","20px"); 17 console.log("选择enabled的表单元素,其长度为:"+$(":enabled").length); 18 console.log("选择不是required的元素,其长度为:"+$(":optional").length); 19 console.log("选择div中的empty的元素,其长度为:"+$("div :empty").length); 20 console.log("id为t的第一个子元素的value值是:"+$("#t :first-child").val()); 21 $("li:last-child").css("background-color","red"); 22 $("ul:last-child").css("color","blue"); 23 $("#ull :nth-child(even)").css("color","red"); 24 $("div :nth-of-type(2)").css("color","gray"); 25 $("#ull :nth-child(4)").css("background-color","yellow"); 26 $("#only-type :only-of-type").css("background-color","yellow"); 27 $("#only :only-child").css("color","green"); 28 } 29 ); 30 </script> 31 </head> 32 <body> 33 34 <div style="border:1px solid;"> 35 <div> 36 <a id="last" value="123" href="#">haha</a> 37 <a id="last" value="123" href="#">haha</a> 38 <p>兴趣:</p> 39 <p>兴趣:</p> 40 </div> 41 <div id="t"> 42 <input type="checkbox" checked="checked" title="aa" value="我是first-child吗?" readonly="true"/> 43 <input type="text" value="运动" id="of"/> 44 <input type="checkbox"/> 45 <input type="text" value="睡觉" disabled="disabled" /> 46 <input type="checkbox"/> 47 <input type="text" value="读书" required="required"/> 48 <input type="checkbox"/>电影 49 </div> 50 </div> 51 <ul id="ull"> 52 <li>I</li> 53 <li>II</li> 54 <li>III</li> 55 <li>IV</li> 56 <li>V</li> 57 </ul> 58 <ul> 59 <li>1</li> 60 <li>2</li> 61 <li>3</li> 62 <li>4</li> 63 <li>5</li> 64 </ul> 65 <div id="only" style="border:1px double"><p>我是唯一元素^_^</p></div> 66 <div id="only-type" style="border:1px double"><p>我是唯一的p元素^_^</p><a>not only one~</a><br /><a>not only one~</a></div> 67 </body> 68 </html>
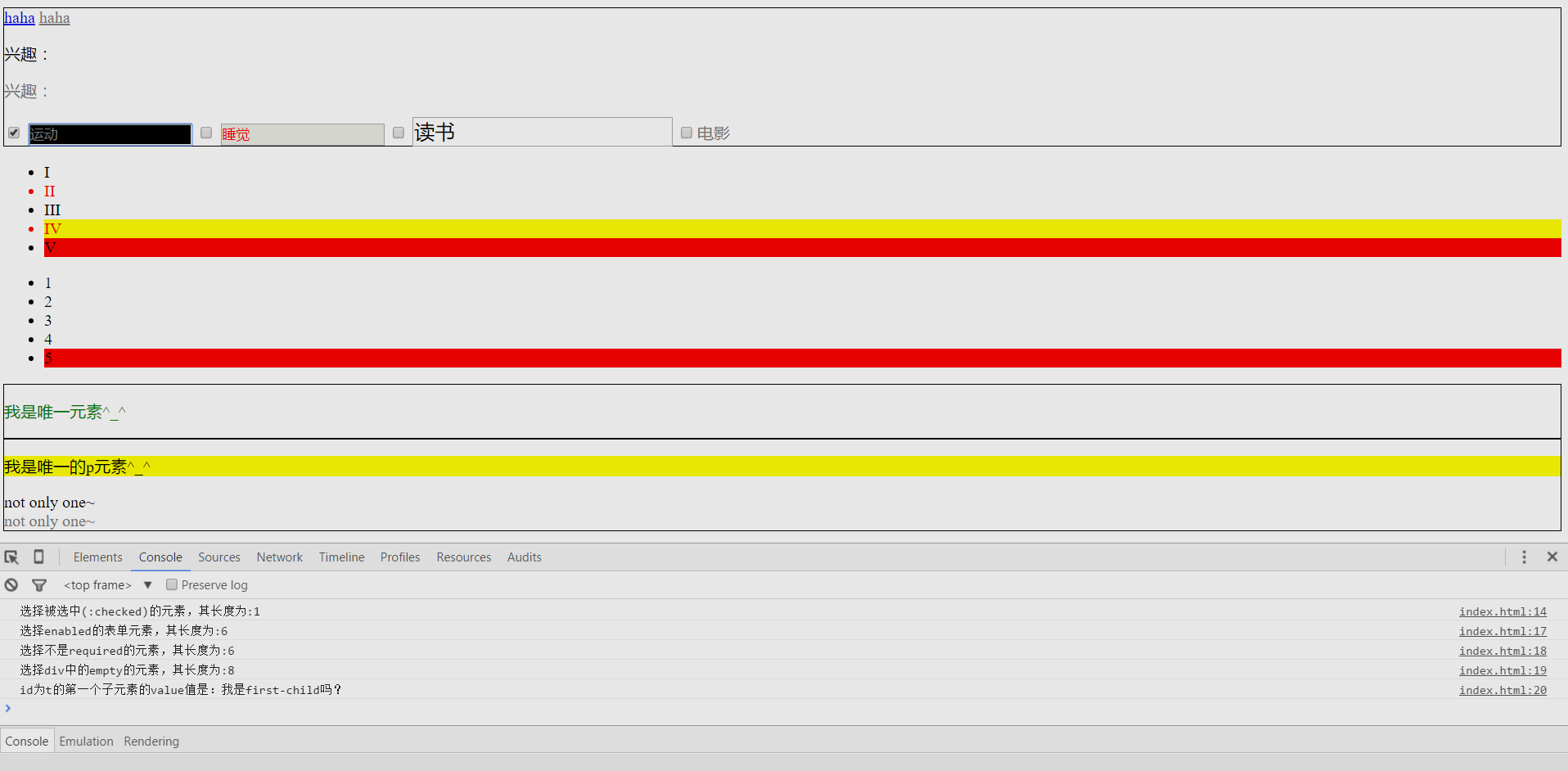
结果:

God, Grant me the SERENITY, to accept the things I cannot change,
COURAGE to change the things I can, and the WISDOM to know the difference.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix