演示-JQuery属性选择器
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>index</title> 6 <script type="text/javascript" src="jquery-3.1.1.min.js"> 7 8 </script> 9 <script type="text/javascript"> 10 $(function(){ 11 console.log("选择器“p[align]”长度为:"+$("p[align]").length); 12 console.log("选择器“p[align='center']”长度为:"+$("p[align='center']").length); 13 console.log("选择器“p[title='hellohtmlworld']t”长度为:"+$("p[title='hellohtmlworld']").length); 14 console.log("选择器“p[title^='hello ']”长度为:"+$("p[title^='hello ']").length); 15 console.log("选择器“p[title$='world']”长度为:"+$("p[title$='world']").length); 16 console.log("选择器“p[title*='html']”长度为:"+$("p[title*='html']").length); 17 console.log("选择器“p[title~='hello']”长度为:"+$("p[title~='hello']").length); 18 console.log("选择器“p[title|='hello']”长度为:"+$("p[title|='hello']").length); 19 console.log("选择器[href^='http'][title='hello-html-world']”长度为:"+$("[href^='http'][title='hello-html-world']").length); 20 } 21 ); 22 </script> 23 </head> 24 <body> 25 <div> 26 <p align="center">hello world!</p> 27 <p align="">hello world!</p> 28 </div> 29 <div class="test" id="test" align="" style="background-color:#CCCCCC"> 30 <p class="test" title="hello">hello world!</p> 31 <p class="test" title="hello html world">hello world!</p> 32 <p class="test1" title="hellohtmlworld">hello world!</p> 33 <p class="test1" title="hello-html-world">hello world!</p> 34 <a class="test1" title="hello-html-world" href="http://www.cnblogs.com/yw0219/p/5928955.html">JQuery选择器</a> 35 </div> 36 </body> 37 </html>
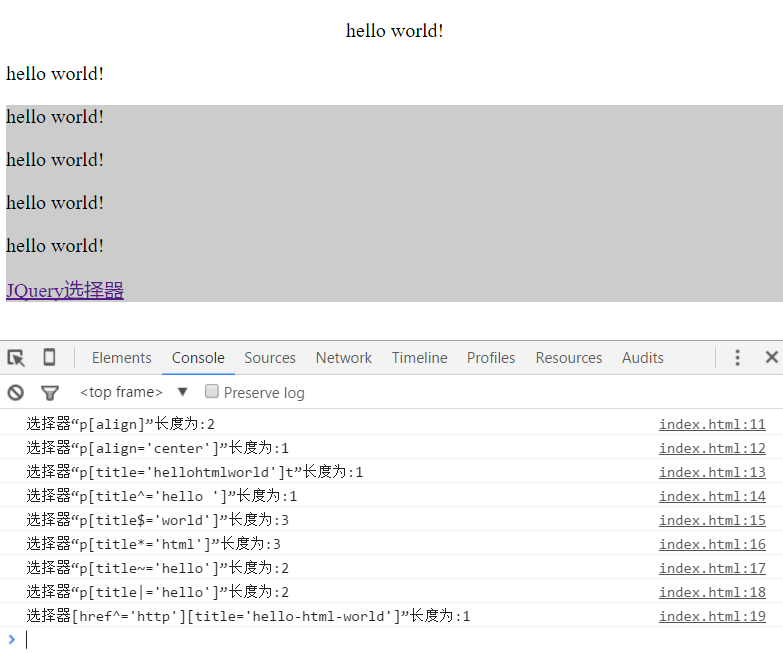
结果:

God, Grant me the SERENITY, to accept the things I cannot change,
COURAGE to change the things I can, and the WISDOM to know the difference.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix