每日博客
企业ERP绩效考核系统,
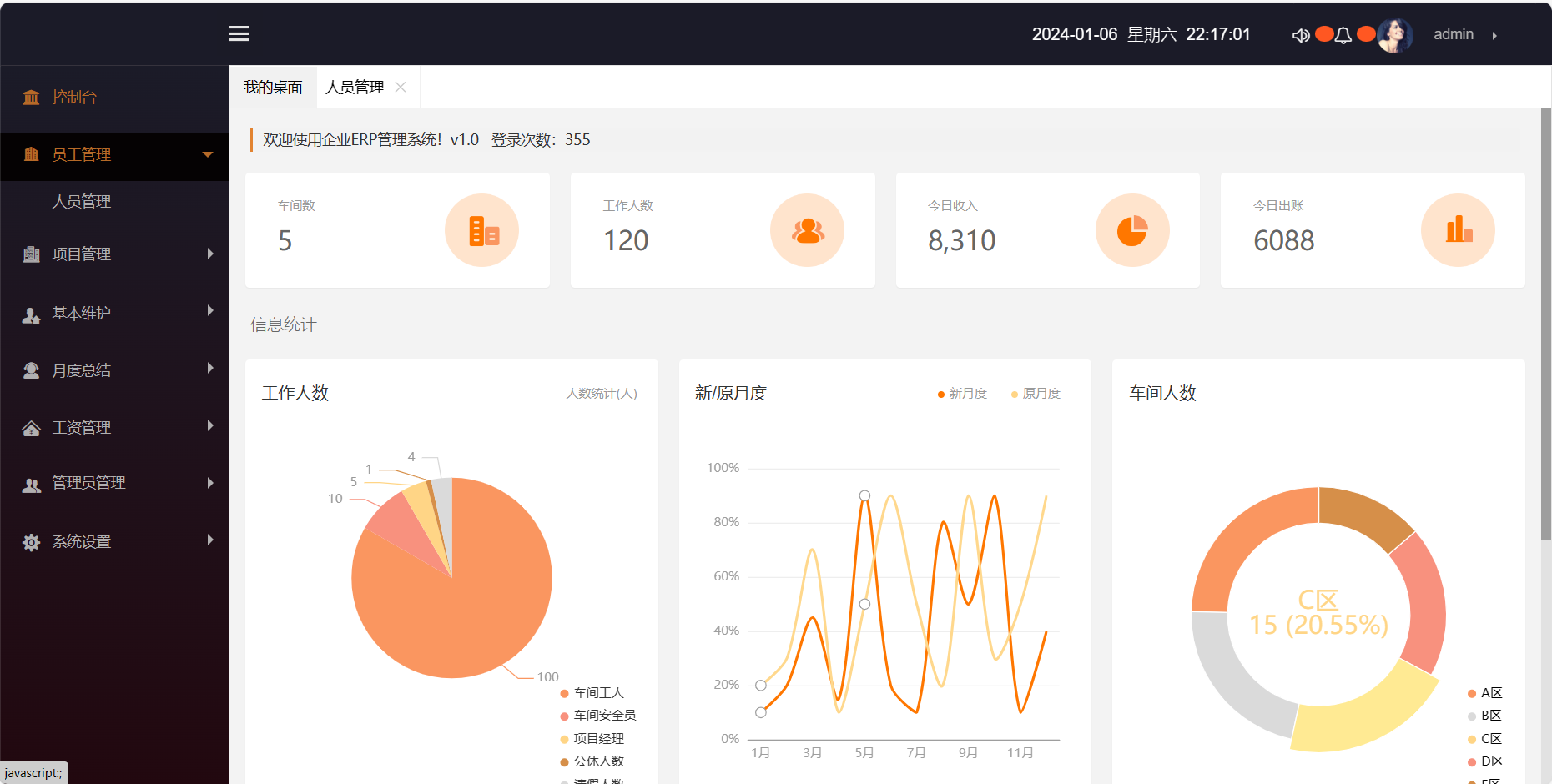
基本主要的导航栏一览,基本确定了这些模块
源代码,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>绩效考核管理</title> 6 <meta name="renderer" content="webkit"> 7 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 8 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 9 <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> 10 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 11 <meta name="apple-mobile-web-app-capable" content="yes"> 12 <meta name="format-detection" content="telephone=no"> 13 <script type="text/javascript" src="lib/loading/okLoading.js"></script> 14 <link rel="stylesheet" href="css/main.css" media="all"> 15 <link rel="stylesheet" href="./css/font.css"> 16 </head> 17 <style> 18 .show_list{display: block;} 19 .hide_lits{display: none;} 20 </style> 21 <body> 22 <div class="layui-layout layui-layout-admin"> 23 <div class="layui-header header header-demo"> 24 <div class="layui-main"> 25 <div class="admin-logo-box"> 26 27 <!-- <a class="logo" href="" title="logo">企业ERP管理</a> --> 28 <div class="larry-side-menu"> 29 <img src="images/ss.png" width="44px" height="44px" alt=""> 30 </div> 31 </div> 32 33 <ul class="layui-nav" lay-filter=""> 34 <li class="layui-nav-item" id="time" style="margin-right: 50px;font-weight: 300;font-size: 16px;color: #fff;position: absolute;left: -250px;top: 0"></li> 35 <li class="layui-nav-item"><img src="./images/tx.svg" class="layui-circle" width="35px" height="35px" alt=""></li> 36 <li class="new-nav " id="gonggao"> 37 <i></i> 38 <a href="#"><i class="iconfont"></i><span class="layui-badge"></span></a> 39 <ul class="news" id="gonggaos" style="display: none;"> 40 <li class="dropdown-header" style="text-align: center;">4条通知</li> 41 <li style="border-bottom: 1px solid #e9e9e9;background: #f9f9f9"> <a href="javascript:;" onclick="xadmin.add_tab('统计页面','notice-list.html')"> 42 <div class="clearfix"> 43 <span class="pull-left"> <i class="btn btn-pink iconfont"></i>项目通知 </span> 44 <span class="pull-right badge badge-info">+12</span> 45 </div> </a> </li> 46 <li style="border-bottom: 1px solid #e9e9e9;background: #f9f9f9"> <a href="javascript:;" > <i class="btn btn-primary iconfont"></i> 人员变动 </a> </li> 47 48 <li > <a href="javascript:;" style="color: #FF7700">查看所有通知 <i class="iconfont"></i> </a> </li> 49 </ul> 50 </li> 51 <li class="new-nav" id="new-nav"> 52 <i></i> 53 <a href="#"><i class="iconfont"></i><span class="layui-badge"></span></a> 54 <ul class="news" id="news" style="display: none;"> 55 <li class="dropdown-header" style="text-align: center;">5条通知</li> 56 <li style="border-bottom: 1px solid #e9e9e9;background: #f9f9f9"> <a href="#"> 57 <div class="clearfix"> 58 <span class="pull-left"> <i class="btn btn-pink iconfont" style="font-size: 12px;"></i> 通知 </span> 59 <span class="pull-right badge badge-info">+5</span> 60 </div> </a> </li> 61 62 <li> <a href="javascript:;" style="color: #FF7700"> 查看所有通知 <i class="iconfont"></i> </a> </li> 63 </ul> 64 </li> 65 66 <li class="layui-nav-item"> <a href="javascript:;">admin</a> 67 <dl class="layui-nav-child"> 68 <!-- 二级菜单 --> 69 <dd><a href="javascript:;" onclick="one_set('个人信息','one_set.html','1000','600')">个人信息</a> 70 </dd> 71 <dd><a href="">切换帐号</a></dd> 72 <dd><a href="javascript:;" onclick="logout()">退出</a></dd> 73 </dl> 74 </li> 75 <li class="layui-nav-item x-index"><a href="#"></a></li> 76 </ul> 77 </div> 78 </div> 79 80 <!--左侧导航区域--> 81 82 83 <div class="layui-side layui-bg-black x-side show_list" style="left:0px;" id="table1"> 84 <!-- <div style="height: 130px; width: 220px; "> 85 <a class="img" title="我的头像" style="display: block;width: 80px;height: 80px;margin: 10px auto 10px;"> 86 <img src="./images/tx.jpg" class="userAvatar" style="display: block;width: 100%;height: 100%;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;border: 4px solid #44576b;box-sizing: border-box;"> 87 </a> 88 <p style=" display: block;width: 100%;height: 25px;color: #ffffff;text-align: center;font-size: 12px;white-space: nowrap;line-height: 25px;overflow: hidden;"> 89 你好!<span class="userName">admin</span>, 欢迎回来 90 </p> 91 </div> --> 92 <div class="layui-side-scroll"> 93 94 <ul class="layui-nav layui-nav-tree site-demo-nav" lay-filter="side"> 95 <li class="layui-nav-item layui-this"> <a class="javascript:;" href="javascript:;" _href="welcome.html"> <i class="fa fa-university" lay-tips="首页"></i><cite>控制台</cite> </a> 96 </li> 97 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="iconfont icon-dashaxiaoqudizhi01" style="top: 3px;"></i><cite>员工管理</cite> </a> 98 <dl class="layui-nav-child"> 99 <dd class=""> 100 <dd class=""> <a href="javascript:;" _href="communitylist.html"> <cite>人员管理</cite> </a> </dd> 101 </dd> 102 </dl> 103 </li> 104 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon iconfont icon-lvhuaxiaoqu" style="top: 1px;font-size: 15px;"></i><cite>项目管理</cite> </a> 105 <dl class="layui-nav-child"> 106 <dd class=""> 107 <dd class=""> <a href="javascript:;" _href="homelist.html"> <cite>项目管理</cite> </a> </dd> 108 </dd> 109 <dd class=""> 110 <dd class=""> <a href="javascript:;" _href="buildinglst.html"> <cite>项目查询</cite> </a> </dd> 111 </dd> 112 113 </dl> 114 </li> 115 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon iconfont icon-yezhuxian" style="top: 3px;"></i><cite>基本维护</cite> </a> 116 <dl class="layui-nav-child"> 117 <dd class=""> 118 <dd class=""> <a href="javascript:;" _href="personnel_list.html"> <cite>工资设定</cite> </a> </dd> 119 <dd class=""> <a href="javascript:;" _href="vehicle_list.html"> <cite>考核规则信息表</cite> </a> </dd> 120 <dd class=""> <a href="javascript:;" _href="pet_list.html"> <cite>超额奖励区间比例设置</cite> </a> </dd> 121 </dd> 122 </dl> 123 <!-- 124 </li> 125 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="fa fa-taxi" style="top: 3px;"></i><cite>停车位管理</cite> </a> 126 <dl class="layui-nav-child"> 127 <dd class=""> 128 <dd class=""> <a href="javascript:;" _href="parkinglist.html"> <cite>车位管理</cite> </a> </dd> 129 <dd class=""> <a href="javascript:;" _href="parkingusagelist.html"> <cite>车位使用管理</cite> </a> </dd> 130 </dd> 131 </dl> 132 </li> 133 --> 134 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon iconfont icon-fuwu" style="top: 3px;"></i><cite>月度总结</cite> </a> 135 <dl class="layui-nav-child"> 136 <dd class=""> <a href="javascript:;" _href="activity_list.html"> <cite>项目总结</cite> </a> </dd> 137 <dd class=""> <a href="javascript:;" _href="repairlist.html"> <cite>小组项目完成情况</cite> </a> </dd> 138 <dd class=""> <a href="javascript:;" _href="complainlist.html"> <cite>员工评分</cite> </a> </dd> 139 <dd class=""> <a href="javascript:;" _href="mailboxlist.html"> <cite>出勤总结</cite> </a> </dd> 140 </dl> 141 </li> 142 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon iconfont icon-zichan" style="top: 3px;"></i><cite>工资管理</cite> </a> 143 <dl class="layui-nav-child"> 144 <dd class=""> <a href="javascript:;" _href="device_list.html"> <cite>员工工资条</cite> </a> </dd> 145 </dl> 146 </li> 147 <!-- <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon iconfont icon-shoufeizhan" style="top: 2px;font-size: 18px;"></i><cite>收费管理</cite> </a> 148 <dl class="layui-nav-child"> 149 <dd class=""> <a href="javascript:;" _href="pro_list.html"> <cite>收费项目</cite> </a> </dd> 150 <dd class=""> <a href="javascript:;" _href="promx_list.html"> <cite>收费明细管理</cite> </a> </dd> 151 </dl> 152 </li> 153 --> 154 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;font-size: 14px;"></i><cite>管理员管理</cite> </a> 155 <dl class="layui-nav-child"> 156 <dd class=""> <a href="javascript:;" _href="adminlist.html"> <cite>管理员列表</cite> </a> </dd> 157 <dd class=""> <a href="javascript:;" _href="admingroup.html"> <cite>用户组管理</cite> </a> </dd> 158 <dd class=""> <a href="javascript:;" _href="authrule.html"> <cite>权限管理</cite> </a> </dd> 159 </dl> 160 </li> 161 162 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>系统设置</cite> </a> 163 <dl class="layui-nav-child"> 164 <dd class=""> <a href="javascript:;" _href="system.html"> <cite>系统设置</cite> </a> </dd> 165 <dd class=""> <a href="javascript:;" _href="one_set.html"> <cite>个人设置</cite> </a> </dd> 166 167 </dl> 168 </li> 169 <li class="layui-nav-item" style="height: 30px; text-align: center"> </li> 170 </ul> 171 </div> 172 </div> 173 174 175 <div class="layui-side layui-bg-black x-side hide_lits" style="left:0px;" id="table2"> 176 <div style="height: 130px; width: 220px; "> 177 <a class="img" title="我的头像" style="display: block;width: 80px;height: 80px;margin: 10px auto 10px;"> 178 <img src="./images/tx.jpg" class="userAvatar" style="display: block;width: 100%;height: 100%;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;border: 4px solid #44576b;box-sizing: border-box;"> 179 </a> 180 <p style=" display: block;width: 100%;height: 25px;color: #ffffff;text-align: center;font-size: 12px;white-space: nowrap;line-height: 25px;overflow: hidden;"> 181 你好!<span class="userName">xiyuan</span>, 欢迎回来 182 </p> 183 </div> 184 <div class="layui-side-scroll"> 185 <ul class="layui-nav layui-nav-tree site-demo-nav" lay-filter="side"> 186 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>栏目管理</cite> </a> 187 <dl class="layui-nav-child"> 188 <dd class=""> 189 <dd class=""> <a href="javascript:;" _href="/xiyuan/cate/lst.html"> <cite>栏目列表</cite> </a> </dd> 190 </dd> 191 </dl> 192 </li> 193 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>公告管理</cite> </a> 194 <dl class="layui-nav-child"> 195 <dd class=""> 196 <dd class=""> <a href="javascript:;" _href="/xiyuan/notice/typelist.html"> <cite>公告类型</cite> </a> </dd> 197 </dd> 198 <dd class=""> 199 <dd class=""> <a href="javascript:;" _href="/xiyuan/notice/lst.html"> <cite>公告列表</cite> </a> </dd> 200 </dd> 201 202 </dl> 203 </li> 204 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>文章管理</cite> </a> 205 <dl class="layui-nav-child"> 206 <dd class=""> 207 <dd class=""> <a href="javascript:;" _href="/xiyuan/article/typelist.html"> <cite>文章类型列表</cite> </a> </dd> 208 <dd class=""> <a href="javascript:;" _href="/xiyuan/article/lst.html"> <cite>文章列表</cite> </a> </dd> 209 </dd> 210 </dl> 211 </li> 212 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>订单管理</cite> </a> 213 <dl class="layui-nav-child"> 214 <dd class=""> 215 <dd class=""> <a href="javascript:;" _href="./welcome.html"> <cite>订单列表(待开发)</cite> </a> </dd> 216 </dd> 217 </dl> 218 </li> 219 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>分类管理111</cite> </a> 220 <dl class="layui-nav-child"> 221 <dd class=""> <a href="javascript:;" _href="./category.html"> <cite>分类列表</cite> </a> </dd> 222 </dl> 223 </li> 224 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>评论管理</cite> </a> 225 <dl class="layui-nav-child"> 226 <dd class=""> <a href="javascript:;" _href="./comment-list.html"> <cite>评论列表</cite> </a> </dd> 227 <dd class=""> <a href="javascript:;" _href="./feedback-list.html"> <cite>意见反馈</cite> </a> </dd> 228 </dl> 229 </li> 230 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>会员管理</cite> </a> 231 <dl class="layui-nav-child"> 232 <dd class=""> <a href="javascript:;" _href="member-list.html"> <cite>会员列表</cite> </a> </dd> 233 <dd class=""> <a href="javascript:;" _href="./member-del.html"> <cite>删除会员</cite> </a> </dd> 234 <dd class=""> <a href="javascript:;" _href="./member-level.html"> <cite>等级管理</cite> </a> </dd> 235 <dd class=""> <a href="javascript:;" _href="./member-kiss.html"> <cite>积分管理</cite> </a> </dd> 236 <dd class=""> <a href="javascript:;" _href="./member-view.html"> <cite>浏览记录</cite> </a> </dd> 237 <dd class=""> <a href="javascript:;" _href="./member-view.html"> <cite>分享记录</cite> </a> </dd> 238 </dl> 239 </li> 240 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>管理员管理</cite> </a> 241 <dl class="layui-nav-child"> 242 <dd class=""> <a href="javascript:;" _href="/xiyuan/admin/lst.html"> <cite>管理员列表</cite> </a> </dd> 243 <dd class=""> <a href="javascript:;" _href="./admin-role.html"> <cite>角色管理</cite> </a> </dd> 244 <dd class=""> <a href="javascript:;" _href="./admin-cate.html"> <cite>权限分类</cite> </a> </dd> 245 <dd class=""> <a href="javascript:;" _href="./admin-rule.html"> <cite>权限管理</cite> </a> </dd> 246 </dl> 247 </li> 248 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>系统统计</cite> </a> 249 <dl class="layui-nav-child"> 250 <dd class=""> <a href="javascript:;" _href="./echart.html"> <cite>统计报表</cite> </a> </dd> 251 </dl> 252 </li> 253 <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>系统设置</cite> </a> 254 <dl class="layui-nav-child"> 255 <dd class=""> <a href="javascript:;" _href="./sys-set.html"> <cite>系统设置</cite> </a> </dd> 256 <dd class=""> <a href="javascript:;" _href="./sys-data.html"> <cite>数字字典</cite> </a> </dd> 257 <dd class=""> <a href="javascript:;" _href="./sys-shield.html"> <cite>屏蔽词</cite> </a> </dd> 258 <dd class=""> <a href="javascript:;" _href="./sys-log.html"> <cite>系统日志</cite> </a> </dd> 259 <dd class=""> <a href="javascript:;" _href="./sys-link.html"> <cite>友情链接</cite> </a> </dd> 260 <dd class=""> <a href="javascript:;" _href="./sys-qq.html"> <cite>第三方登录</cite> </a> </dd> 261 </dl> 262 </li> 263 <li class="layui-nav-item" style="height: 30px; text-align: center"> </li> 264 </ul> 265 </div> 266 </div> 267 268 269 <div class="layui-tab layui-tab-card site-demo-title x-main" lay-filter="x-tab" lay-allowclose="true" style="left: 220px;border-left: solid 2px #2299ee;"> 270 <ul class="layui-tab-title"> 271 <li class="layui-this"> 我的桌面 <i class="layui-icon layui-unselect layui-tab-close">ဆ</i> </li> 272 </ul> 273 <div class="layui-tab-content site-demo site-demo-body"> 274 <div class="layui-tab-item layui-show"> 275 <iframe frameborder="0" src="welcome.html" class="x-iframe"></iframe> 276 </div> 277 </div> 278 </div> 279 <div class="site-mobile-shade"> </div> 280 </div> 281 282 <script src="lib/layui/layui.js" charset="utf-8"></script> 283 <script src="js/main.js"></script> 284 <script src="js/jquery.min.js"></script> 285 <script src="js/x-layui.js" charset="utf-8"></script> 286 287 <script> 288 $(".daohang").click(function(){ 289 var table = $(this).attr("ids"); 290 var ids = $(".show_list").attr("id"); 291 $("#"+ids+"").addClass("hide_lits"); 292 $("#"+ids+"").removeClass("show_list"); 293 $(""+table+"").removeClass("hide_lits"); 294 $(""+table+"").addClass("show_list"); 295 }) 296 297 298 </script> 299 <script> 300 layui.use(['laydate','element','laypage','layer'], function(){ 301 $ = layui.jquery;//jquery 302 laydate = layui.laydate;//日期插件 303 lement = layui.element();//面包导航 304 laypage = layui.laypage;//分页 305 layer = layui.layer;//弹出层 306 okLoading.close($) 307 //以上模块根据需要引入 308 309 }); 310 /** 311 * 退出登陆 312 * 2019年8月17日19:43:15 313 */ 314 function logout() { 315 316 $.ajax({ 317 type:"post", 318 url:"xxxxx", 319 data:{e:1}, 320 dataType:"json", 321 success:function (data) { 322 if(data.status==1){ 323 layer.msg(data.info,{icon:1,time:1000}); 324 setTimeout("window.location.href='xxxx'",2000);return false; 325 return false; 326 }else{ 327 layer.msg(data.info,{icon:5,time:2000});return false; 328 } 329 } 330 331 }) 332 return false; 333 } 334 335 function one_set(title,url,w,h){ 336 x_admin_show(title,url,w,h); 337 } 338 </script> 339 <script> 340 //顶部时间 341 function getTime(){ 342 var myDate = new Date(); 343 var myYear = myDate.getFullYear(); //获取完整的年份(4位,1970-????) 344 var myMonth = myDate.getMonth()+1; //获取当前月份(0-11,0代表1月) 345 var myToday = myDate.getDate(); //获取当前日(1-31) 346 var myDay = myDate.getDay(); //获取当前星期X(0-6,0代表星期天) 347 var myHour = myDate.getHours(); //获取当前小时数(0-23) 348 var myMinute = myDate.getMinutes(); //获取当前分钟数(0-59) 349 var mySecond = myDate.getSeconds(); //获取当前秒数(0-59) 350 var week = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; 351 var nowTime; 352 353 nowTime = myYear+'-'+fillZero(myMonth)+'-'+fillZero(myToday)+' '+week[myDay]+' '+fillZero(myHour)+':'+fillZero(myMinute)+':'+fillZero(mySecond); 354 //console.log(nowTime); 355 $('#time').html(nowTime); 356 }; 357 function fillZero(str){ 358 var realNum; 359 if(str<10){ 360 realNum = '0'+str; 361 }else{ 362 realNum = str; 363 } 364 return realNum; 365 } 366 setInterval(getTime,1000); 367 </script> 368 <script> 369 window.onload=function () { 370 var click=document.getElementById('new-nav'); 371 var news=document.getElementById('news'); 372 click.addEventListener('mousemove',function () { 373 news.style.display='block'; 374 }); 375 click.addEventListener('mouseout',function () { 376 news.style.display='none'; 377 }); 378 379 var gonggao=document.getElementById('gonggao'); 380 var gonggaos=document.getElementById('gonggaos'); 381 gonggao.addEventListener('mousemove',function () { 382 gonggaos.style.display='block'; 383 }); 384 gonggao.addEventListener('mouseout',function () { 385 gonggaos.style.display='none'; 386 }); 387 } 388 </script> 389 </body> 390 </html>
界面预览