javascript基础扫盲
JavaScript基础扫盲
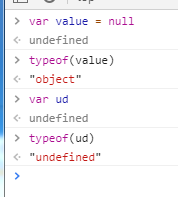
null和undefined

null是一个是非来表示一个空对象的,故 typeof 的返回值是object
undefined字面义为未定义,当遇到声明一个变量,但没有赋值的时候,typeof的类型即为undefined
非十进制的表示方法

- 十六进制:以
0x开头 - 八进制:以
0开头 - 二进制:以
0b开头
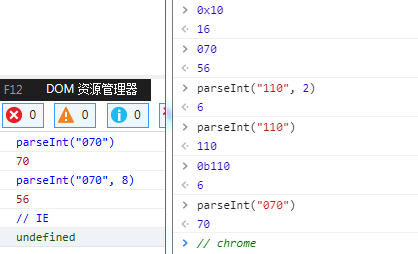
进制转换如果以指定进制规定的格式书写是没有问题的
parseInt有平台兼容的问题
直接使用parseInt()解析070的字符串在chrome平台会得到70,而在firefox平台则会直接识别其为八进制的字符串,然后转换成数字56
parseInt()的第二个参数为进制,指定进制转换便可解决这个问题。
强制类型转换
强制类型转换,将一个类型转换为需要的数据类型
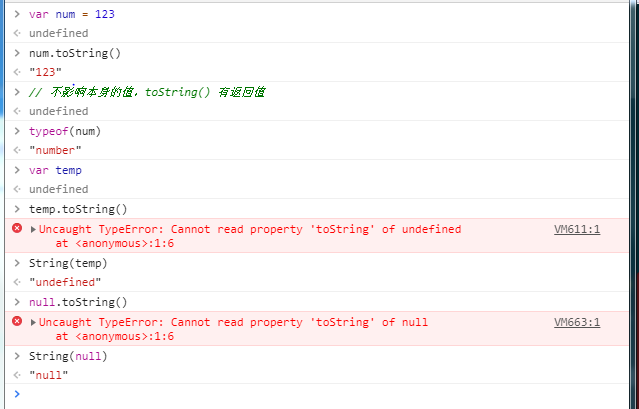
string
toString():由转换类型的内置方法进行转换,即value.toString()便可以获取对应的字符串String():系统方法,当toString()方法无法使用时(主要是在null和undefined类型面前失效),便可以使用,null和undefined将变等价转换成相同的字符中"null""undefined"

number
-
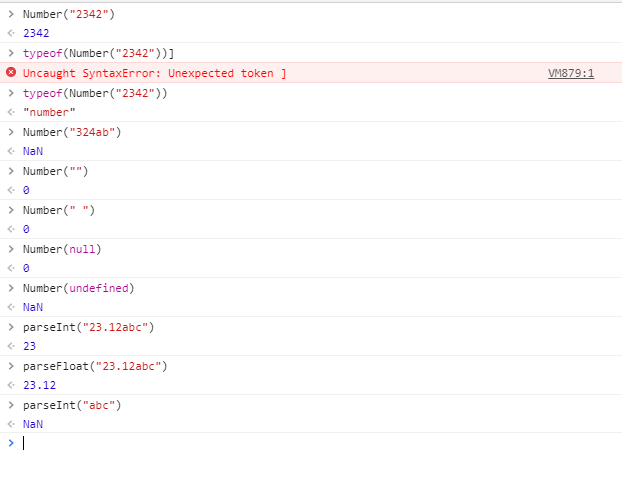
Number()- 字符串-->数字
- 纯数字组成的字符串,将得到相应的整数值
- 如果字符串由数字和非数字字符组成,将得到
NaN - 如果字符串是一个空串或一个空格的字符串,则转换为0
- 布尔-->数字:
true值为1,false值为0 null-->数字:null转换将得到值 0undefined-->数字:undefined转换得到值是NaN,且NaN参与的运算都会得NaN
- 字符串-->数字
-
parseInt():将字符串转换成整数,也可以按进制进行转换。与parseFloat()仅从字符串开头识别,如果数字位于中间,将无法识别转换且返回NaN -
parseFloat():在parseInt()的基础上支持识别小数点后的数字位。

boolean
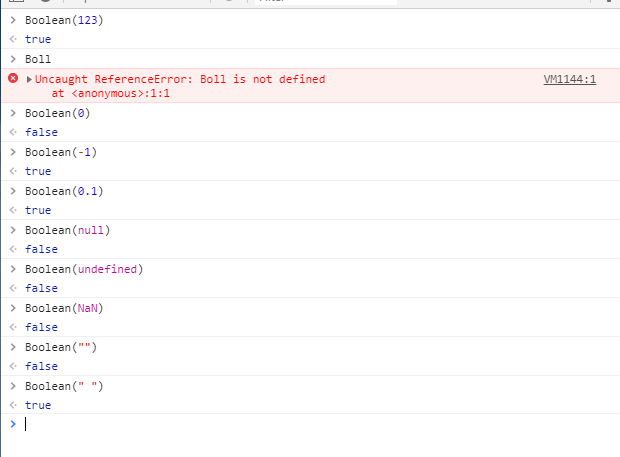
Boolean():将其它数据类型转换为bool值
数字,除了0和NaN为false,其余数,包括负数,转换结果为true
字符串,空串转换为false,其余为true
null和undefined,转换结果均为false
对象转换为true

运算
通过运算符可以对一个值或者多个值进行运算,并得到相应的结果。
算术运算符
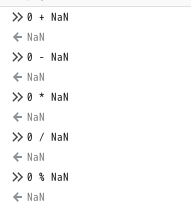
- 任何值和
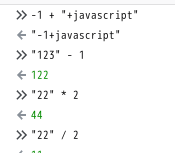
NaN做任何运算都得NaN - 任何数值与字符串做加法运算都先转换成字符串,然后变成字符串相加,拼接处理
- 任何数值与字符串做减乘除运算,都先将字符串转换成数值然后进行数学计算。


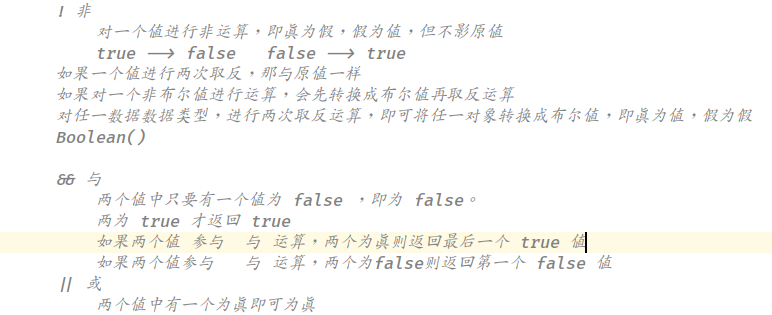
布尔运算符

相等运算符
==和!=:进行相等运算,会自动进行类型转换,当1 == ”1”就会返回true===和!===:进行全等运算,不会自动进行类型转换,当类型都不一样的时候,条件全等就不成立,不全等成立,反之,亦然



