Abp集成Swagger的最佳实践
1.在项目中添加nuget包 Abp.Web.Api.SwaggerTool
2.在项目Abp模块的DependsOn添加AbpWebApiSwaggerToolModule
Run It,启动项目,访问/swagger/ui/index 就打开熟悉的swagger-ui界面,项目中webapi和动态Api的接口都出现了。
Abp.Web.Api.SwaggerTool作为swagger的增强包,内部实现了很多有用的功能并提供了一些最佳实践,用户无需在意Swagger的集成问题。
项目源码https://github.com/yuzukwok/Abp.Web.Api.SwaggerTool 大家可以提出issue 或者fork下
功能介绍
1.远程代理生成
我们可以根据swagger文档所描述的Api元信息生成访问这些Api的远程代理,目前支持Csharp的WebApiClient,Jquery或者AngularJS等代码。
用户访问以下endpoint获取代理的代码
/swagger/proxy/CSharp
/swagger/proxy/JQueryCallbacks
/swagger/proxy/JQueryPromises
/swagger/proxy/AngularJS
/swagger/proxy/Angular2

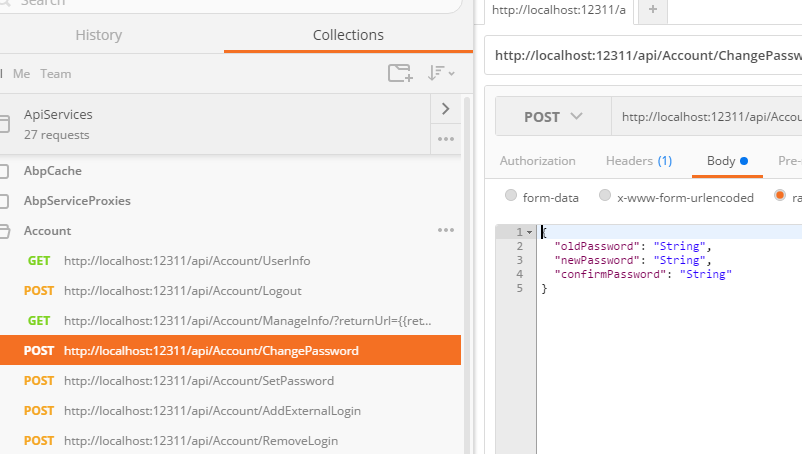
2.转换swagger文档为POSTMAN支持的导入格式,比POSTMAN自带的导入功能有更强的通用性
访问点:/swagger/postman

按文件夹分类,支持中文注释,POST接口自动生成了sample数据
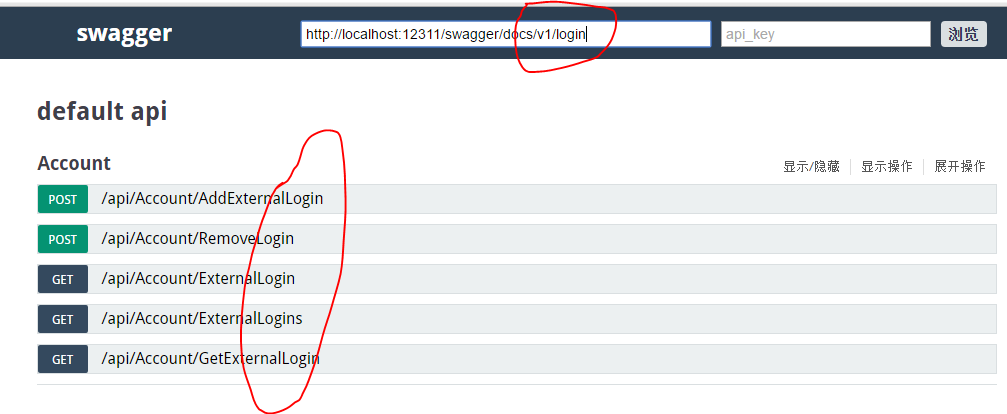
3. 可以直接在swagger-ui上搜索接口,目前只支持搜索api地址
/swagger/docs/{apiVersion}/{key to search by path}

4.6种的swagger-ui样式,摆脱默认的swagger-ui
https://github.com/ostranme/swagger-ui-themes
5.强化Swashbuckle:优化枚举显示,自动使用Display特性的文本,WebApiController类上加DisplayName特性可以在swagger-ui上显示Controller的注释
配置文件说明
类库采用lts.Configuation作为配置文件约定,默认无需配置文件
在网站根目录配置.config 文件夹,新建一个SwaggerToolSettings.json 文件 ,文件内容如下
{ "enable": true, //是否启用swagger集成 "theme": "flattop", //主题名称 flattop,muted,newspaper,outline,monokai,feeling-blue "HideAbpAutogeneratedApi": false, //是否隐藏Abp框架生成的Api接口 "HideDocPathAttributeName": "XX", //Api上标注此特性的话,则不在swagger中生成 "HideDocPaths": ["path1"],//Api中包含这些字符,则不在swagger中生成 "CSharpGen": { "ClassName": "ApiClient", //C#代理生成的类名 "Namespace": "ApiServices" //C#代理生成的命名空间 }, "TypeScriptGen": { "ClassName": "Client", //JS代理生成的类名 "Namespace": "ApiServices" //JS代理生成的命名空间 }, "PostmanGen": { "name": "ApiServices" //名称 }, "XmlCommentFiles": ["xxx.xml"]//xml注释的文件名 }


