自定义debounce hook解决多次发送网络请求问题
场景
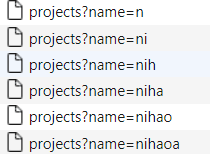
假设你在做一个搜索引擎的前端,你在输入框输入nihaoa,这个时候你按下F12,打开网络请求那个tab,你发现了很恐怖的事情。

原来是因为我们发送网络请求的函数一旦发现输入框的中的value发生改变就会重新发送网络请求。
这显然会造成网络资源的浪费,这并不是我们想要的。
使用自定义debounce hook解决

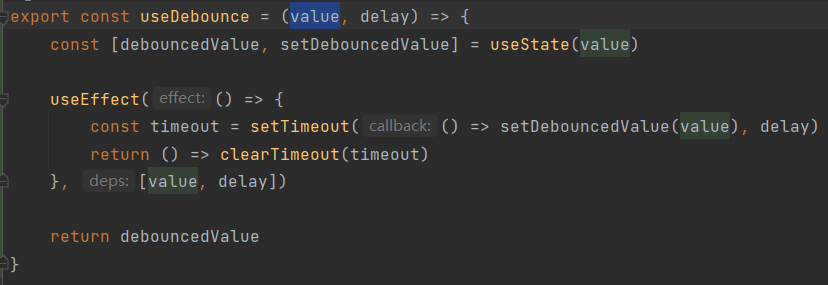
解释一下,value就是你在输入框输入的值,然后我们使用useState重新包裹一下这个值,并使用useEffect钩子函数,使其依赖value。最后返回被包裹后的value,也就是debouncedValue。
这样的话,你只需要发送网络请求时使用debouncedValue而不是原始的value。
梳理一下流程:
1.在输入框输入内容value,value发生改变就使用setValue方法修改value的值。
2.value改变,触发在useDebounce中的useEffect钩子函数,该函数首先清理上次设置的计时器,然后重新设置一个新的计时器。
3.如果delay时间后value没有继续变化,那么setDebouncedValue才会指向修改deBouncedValue的值
4.负责发送网络请求的函数发现deBouncedValue改变,重新发送网络请求。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!