安装vue-cli和webpack并创建vue项目
1. 没有安装过node.js,请先安装node.js,Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。使用node -v 检查node.js是否安装好及node.js版本。

2. 安装vue-cli,因为是全局安装,所以只需要运行一次就可以了。 安装成功后以后不必在安装,安装命令如下:
npm install -g vue-cli
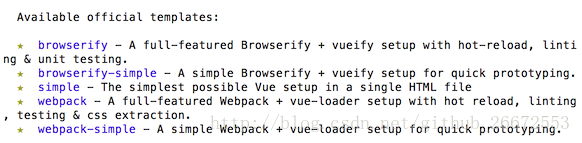
安装成功后,可以执行vue list 命令查看

举例出了我们可以用的哪些模板。
3. 用vue-cli构建项目
3.1 安装webpack模块,把当前目录存放到项目存放目录
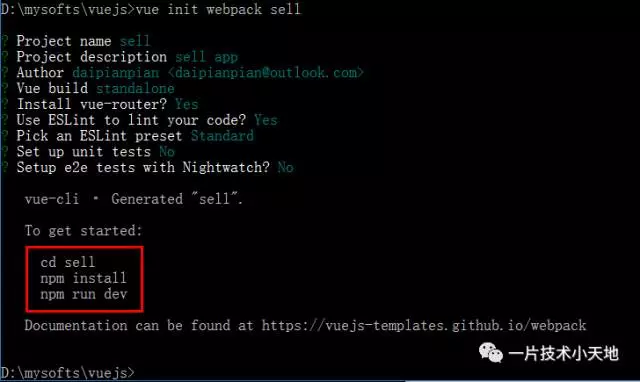
vue init webpack sell (sell是我们项目名称)

3.2项目构建成功后,按照给出的提示命令往下操作
cd sell
npm install
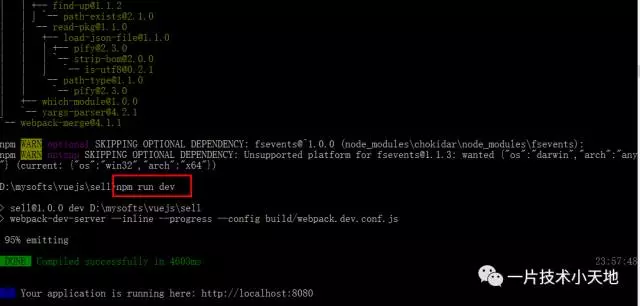
npm run dev

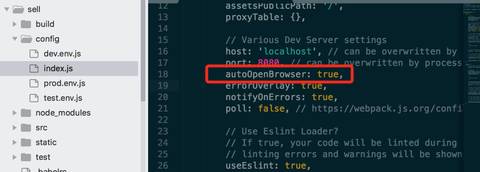
3.3运行了npm run dev后,根据窗口给出的地址 复制打开,如果需要浏览器自动打开 需要做配置,将autoOpenBrowser设为true






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)
· 程序员常用高效实用工具推荐,办公效率提升利器!