vue-cli引入手淘移动端适配解决方案
安装lib-flexible,使用命令行
npm i lib-flexible --save
引入lib-flexible,在项目入口文件main.js中引入lib-flexible
import 'lib-flexible'
添加meta标签,在项目根目录的index.html中添加如下标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">
如果仅仅是引入该方案的话,当然是满足不了需求,我们需要将px转换成rem再写进样式中。我们使用webpack的loader:px2rem-loader
安装px2rem-loader,使用如下命令
npm i px2rem-loader --save-dev
配置px2rem-loader
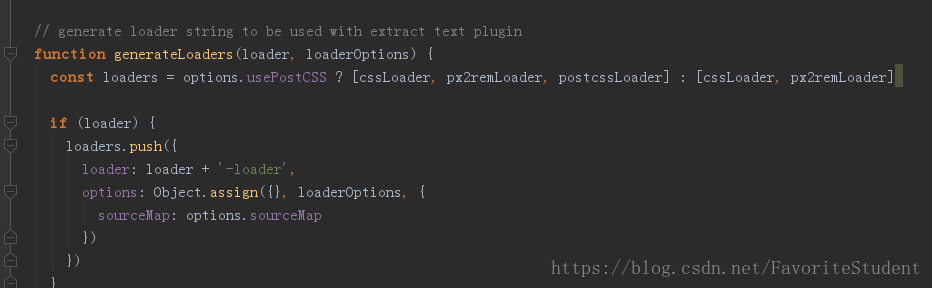
在vue-cli生成的webpack配置中,vue-loader的options和其他样式文件loader最终都是由bulid/utils.js里的一个方法生成的。
我们只需要在cssLoader后再加上一个px2remLoader即可,px2rem-loader的remUnit选项的意思是1rem=多少像素,结合lib-flexible的方案,我们将px2remLoader的options.remUnit设置成设计稿宽度的1/10,这里我们假设设计稿宽度为750px。

然后将px2remLoader放进loaders数组中