使用vscode写Markdown并且导出为pdf(干货)
序言
大家在学习过程中都会有记笔记的好习惯(美观的笔记当然是上上选),于是,Markdown就是一个不错的选择,待会也会附上一下常用基础语法。笔者比较喜欢使用vscode,有插件它就是无所不能的(bush 。
下载vscode
- 官网下载
https://code.visualstudio.com/Download - 国内镜像(高速下载)
https://vscode.cdn.azure.cn/stable/1a5daa3a0231a0fbba4f14db7ec463cf99d7768e/VSCodeUserSetup-x64-1.84.2.exe
下载后安装提示无脑下一步即可进入后就是优雅的页面了

安装插件
Markdown Preview Enhanced可以预览.md文件和导出pdf
vscode-pdf可以在vscode里显示pdf文件
markdown语法
一级标题
===
我展示的是二级标题
---
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
当然也可以在段落后面使用一个空行来表示重新开始一个段落。
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___

你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
---
***
* * *
*****
- - -
----------
## ~~删除线~~
## <u>下划线</u>
啦啦啦 [^jiaozhu]。
[^jiaozhu]: sjkdhfsdh
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 这是一个标注
## 列表(+,-,*随意即可,注意空格)可嵌套
### 1无序
+ 第一个
1. 第一个
- 第一个
- 第二个
- 第三个
2. 第二个
1. 第一个
* 第二个
3. 第三个
3. 第三个
- 第二个
* 第三个
### 2有序
1. 第一个
2. 第二个
3. 第三个
> 测试区块引用
>> 测试区块引用
## 代码
` for(int i=0;i<n;i++) `
for(int i=0;i<n;i++){
printf("hello world")
}
这是一个链接 [链接](https://www.runoob.com)
直接写链接<https://www.runoob.com>
[oi wiki](https://oi-wiki.org/)
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[runoob]: http://www.runoob.com/
| 左对齐aaa | 右对齐aaaa | aa居中对齐aaa |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
## 公式
Markdown Preview Enhanced 使用 KaTeX 或者 MathJax 来渲染数学表达式。
KaTeX 拥有比 MathJax 更快的性能,但是它却少了很多 MathJax 拥有的特性。你可以查看 KaTeX supported functions/symbols 来了解 KaTeX 支持那些符号和函数。
默认下的分隔符:
\$...\$ 或者 \(...\) 中的数学表达式将会在行内显示。
\$\$...\$\$ 或者 \[...\] 或者 ```math 中的数学表达式将会在块内显示。
$ f(x)=sin(x)+10-cos(x) $
$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
$$
可以复制到自己软件上打开预览看看效果

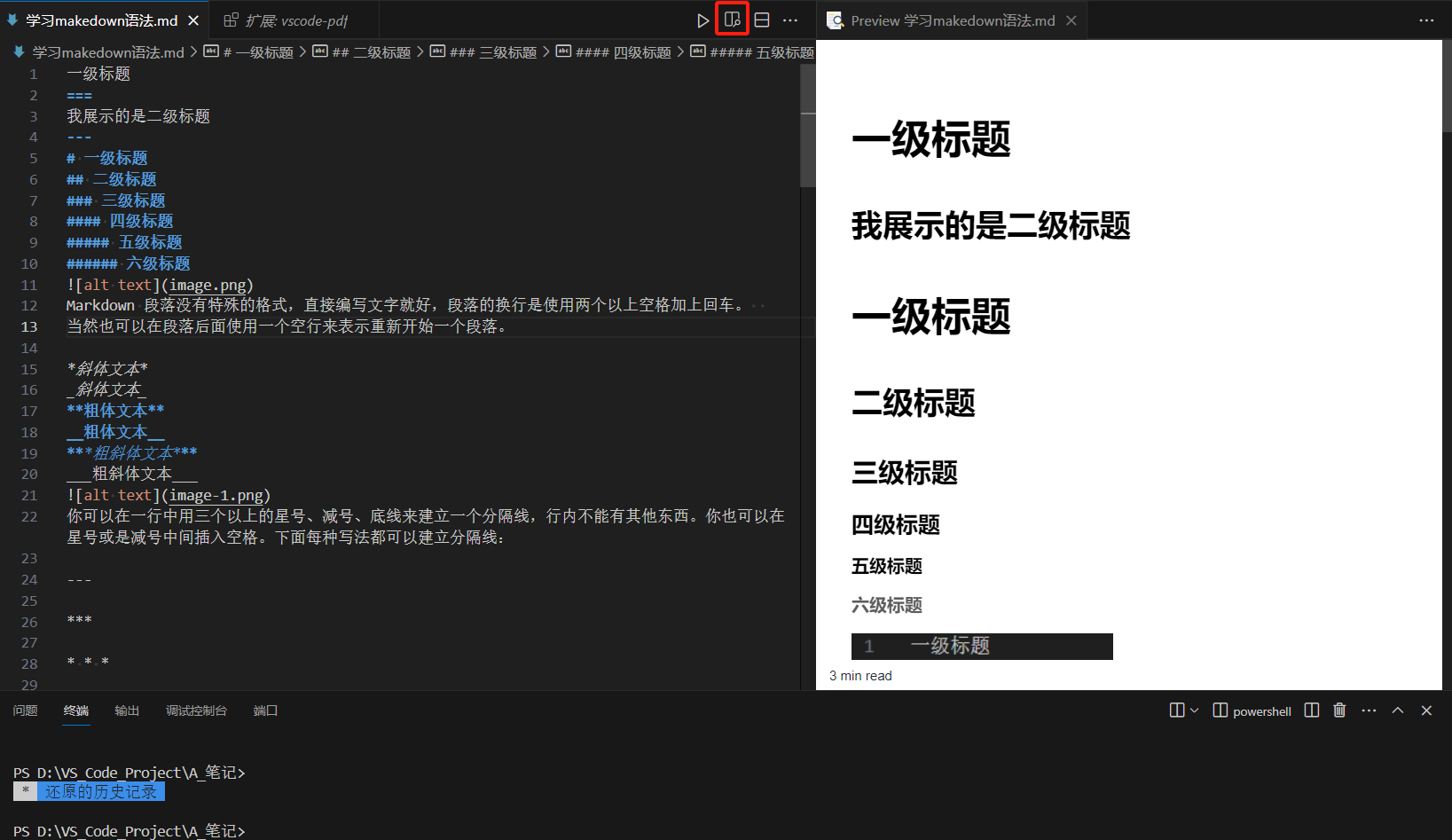
导出为pdf
在右边预览地方右键发现有一个export点击选择PDF(Prince)就可以导出了

这个时候你大概率会失败。因为它是使用Prince这个工具进行导出的我们需要自己下载
https://www.princexml.com/download/15/
下载后跟着安装向导安装好后就行了,这是一个GUI小工具,而我们只要用vscode导出bdf就行了,这个时候我们找到这个小工具的"····\Prince\engine\bin"目录,发现里面有一个Prince.exe。我们需要这个,只要把这个bin路径加到环境变量里即可(我的是"D:\VS_Code_Project\A_笔记\tool\Prince\engine\bin")。重启vscode,然后再次导入就会发现你的.md文件旁边多了一个bdf文件。
结语:第一次写博客,语言匮乏,如有不足多多指正。以后以后发文记录自己的学习经历,希望互相交流共同进步。


