为zblog FCKeditor编辑器添加设置字体格式h1 h2功能
FCKeditor编辑器能满足基本的文章编辑要求,且使用起来并不复杂,所以FCKeditor的用户比较多,例如dedecms的编辑器便是FCKeditor,zblog的默认编辑器也是FCKeditor,不过用了dedecms的编辑器才知道,zblog的编辑器像是阉割版的FCKeditor,因为工具条上有许多标签都没有显示,例如字体格式、锚链接等等。本文讲的便是如何为zblog FCKeditor编辑器添加字体格式。
字体格式是什么?
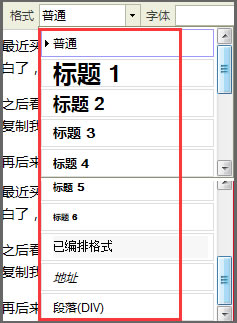
如果你还不了解何谓字体格式,那么你总听说过h1、h2、h3...这些标签吧,这就是字体格式。下面图示便是字体格式列表。

字体格式
文章字体格式的要求是什么?
一篇条理清晰的文章,字体格式是不可忽视的。字体格式不但使文章在排版上更加清晰易读,对文章的SEO也有一定的帮助。
那么文章字体格式的要求是什么呢?这就要明白h1、h2、h3的使用原则了。
在一个网页中可以适当使用h1 h2 h3 h4标签,有利于网页的重点部分突出,同时也利于搜索引擎排名,但切记滥用多用H1 H2 H3 H4标签,适当使用即可,一切从用户体验出发来使用。H1在一个网页中最好只使用一次,如对一个网页唯一标题使用。H2、H3、H4标签则可以在一个网页中多次出现,但切勿随意添加或添加过度。
h1 — 大标题,放置于首页顶部区域,通常即导航以上的部分,全站通用,用来诠释整个网站的内容,应包含网站主关键字,但切忌不要进行关键字堆砌。最好是在网页源代码的body标签一开始的第一个容器中第一行出现。且保证一个页面中只出现一次。
h2 — 副标题,每个页面出现的次数以1-3次为宜。据经验,文章/产品内页使用h2标签效果显著。
h3— 小标题,一般用于栏目的名称。至于h3的使用次数,没有明确的规定,大家用到该用的地方就行。刚才说道h2适用于文章内页的文章标题上,那么h3通常用到文章的分段标题上。
为zblog FCKeditor编辑器添加字体格式
编辑文章时,字体格式的使用率是相当高的,zblog FCKeditor编辑器工具条上默认情况下没有字体格式,下面介绍如何添加上去。
首先,用记事本打开文件
\ADMIN\FCKeditor\fckconfig.js
然后,找到
FCKConfig.ToolbarSets["Default"] = [
...
];
添加'FontFormat',如下
FCKConfig.ToolbarSets["Default"] = [
['Source','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['Image','Media','Flash','Table','Smiley','SpecialChar'],
['ShowBlocks','Preview','FitWindow'],
'/',
['PasteText','Templates','Find','RemoveFormat'],
['Undo','Redo'],
['-','Bold','Italic','Underline','StrikeThrough'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight'],
['Link','Unlink','Rule'],
['Subscript','Superscript'] // No comma for the last row.
] ;
保存文件。
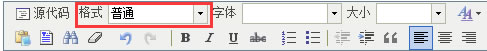
这样,编辑器上便出现了字体格式的菜单。

字体格式功能


 浙公网安备 33010602011771号
浙公网安备 33010602011771号