Vue /React /Angular 前端项目在 IIS 和 Nginx 上的部署配置
一、解决的主要问题
通过对前端静态资源站点进行代理服务设置,实现对后端 API 接口的代理,从而实现前端的独立部署,即通过代理的设置实现对http://IP0:Port0/api/xxx的请求转发至http://IP1:Port1/Web/WebService/xxx,其中地址http://IP0:Port0/即是前端静态资源站点地址,也是代理服务器地址;地址http://IP1:Port1/是后端 API 接口服务地址。
二、IIS 10 中对后端 API 接口代理的设置
参考博客:详解 IIS 中的重写工具下关于操作重定向 URL 中的{R:N}与{C:N}
1、安装 ARR
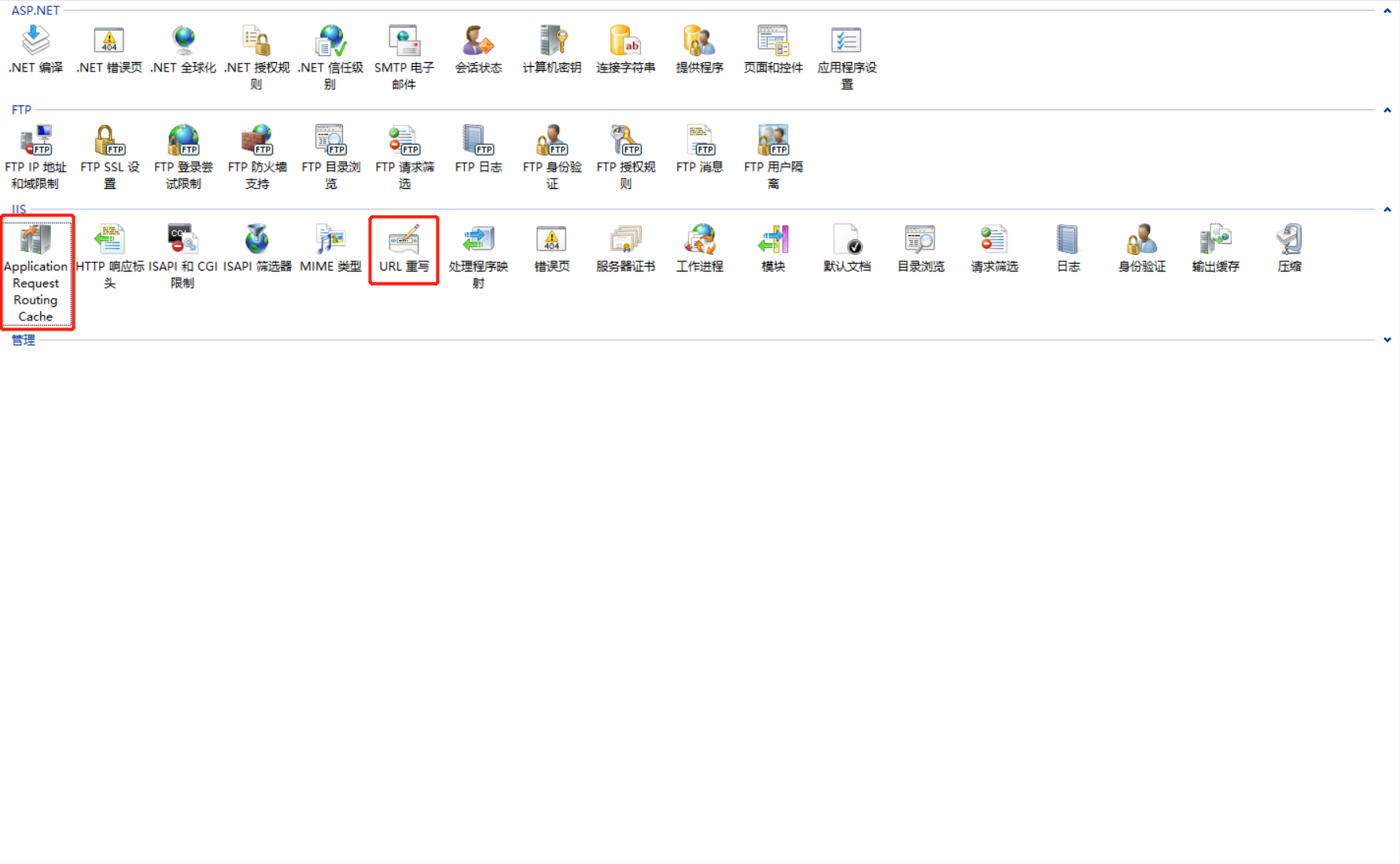
下载安装 ARR(Application Request Routing),可通过【Web 平台安装程序】,安装成功后会多出 【Application Request Routing Cache】和【URL 重写】图标,如下图:

2、代理设置(URL 重写——>入站规则——>空白规则)
通过代理的设置实现对http://192.168.31.113:8101/api/xxx的请求转发至http://192.168.31.110:2893/Web/WebService/xxx
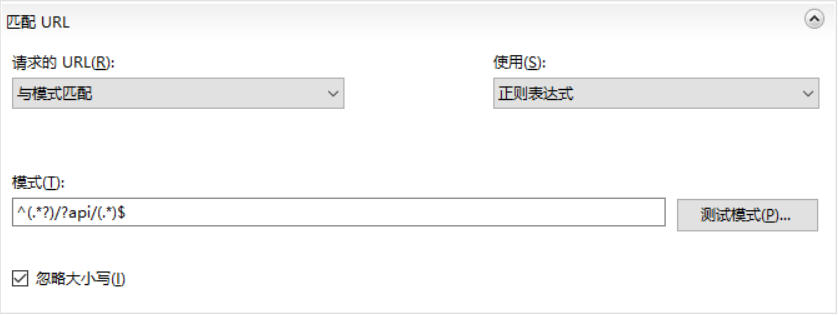
2.1、匹配 URL 规则
^(.*?)/?api/(.*)$

2.2、条件规则
{HTTP_HOST}
^192.168.31.113:8101$

2.3、操作规则
http://192.168.31.110:2893/Web/WebService/{R:2}

2.4、配置完后站点目录下的 web.config
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="test" stopProcessing="true">
<match url="^(.*?)/?api/(.*)$" />
<conditions>
<add input="{HTTP_HOST}" pattern="^192.168.31.113:8101$" />
</conditions>
<action type="Rewrite" url="http://192.168.31.110:2893/Web/WebService/{R:2}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
三、Nginx 中对后端 API 接口代理的设置(Windows)
参考博客:nginx 反向代理的 nginx.conf 配置
1、Nginx 下载安装
下载Nginx
启动 Nginx: start ./nginx.exe
2、代理设置
通过代理的设置实现对http://192.168.31.113:8888/api/xxx的请求转发至http://192.168.31.110:2893/Web/WebService/xxx
配置 Nginx 安装路径 /conf/nginx.conf 文件:
#user nobody;
worker_processes 4;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8888;
server_name localhost;
charset utf-8;
location / {
root /path/to/your/dist;
add_header Cache-Control no-store;
add_header 'Access-Control-Allow-Origin' '*';
index index.html index.htm;
}
# 代理转发接口请求
location /api/ {
root /;
proxy_set_header Host $host;
proxy_headers_hash_max_size 1024;
proxy_headers_hash_bucket_size 128;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Accept-Encoding "";
proxy_pass http://192.168.31.110:2893/Web/WebService/;
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
重启 Nginx: nginx -s reload


 Vue /React /Angular 前端项目在 IIS 和 Nginx 上的部署配置
Vue /React /Angular 前端项目在 IIS 和 Nginx 上的部署配置

 浙公网安备 33010602011771号
浙公网安备 33010602011771号