JavaScript 使用 splice 方法删除数组元素可能导致的问题
JavaScript 使用 splice 方法删除数组元素可能导致的问题
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
JavaScript 遍历数组并通过 splice 方法删除该数组符合某些条件的元素将会导致哪些问题?
导致的问题
当使用 splice 方法从 JavaScript 数组中删除元素时,可能会出现以下几个问题:
- 改变了原数组的长度和索引
使用 splice 方法删除数组中的元素,实际上是直接修改原数组,从而改变数组的长度和索引。如果后续代码依赖于原数组的长度和索引,就可能会出现错误。
- 影响循环的正确性
在循环遍历数组时,如果使用 splice 方法删除元素,就会改变数组的长度和索引,可能会导致循环出错或漏掉一些元素。特别是在使用 for 循环时,循环变量的取值范围和步长都是根据数组的长度和索引计算的,如果这些值发生了变化,就可能会导致循环出错。
- 可能会导致性能问题
使用 splice 方法删除数组中的元素,会直接修改原数组,从而导致所有元素需要向前移动,而且删除操作本身也是比较耗时的,可能会导致性能问题。
- 可能会导致意外删除
使用 splice 方法删除数组中的元素时,如果没有正确计算删除元素的索引,就可能会导致意外删除其他元素。例如,在遍历数组时删除元素时,如果没有正确计算元素的索引,就可能会删除错误的元素,导致程序出错。
- 嵌套循环可能导致意外行为
使用嵌套循环遍历数组并使用 splice 方法删除元素时,可能会出现意外行为。因为 splice 方法会直接修改数组,这会影响到剩余元素的索引。这可能会导致元素被跳过或多次处理。
- 处理大型数组时效率低下
如前所述,splice 方法会将删除元素后的所有元素向前移动以填补空隙。对于大型数组,这可能效率低下。特别是在从数组开头删除元素时,因为所有剩余元素都需要向前移动,这会成为性能瓶颈。
- 可能难以理解
使用 splice 方法删除数组中的元素可能会使代码难以理解。因为 splice 方法会修改原始数组,这可能使跟踪数据正在发生的情况变得困难。这可能会使调试和维护变得更加困难。
总体而言,当在 JavaScript 中从数组中删除元素时,使用 splice 方法时需要谨慎。虽然它在某些情况下可能是有用的工具,但通常更安全和高效的方法是使用 filter 或 map 等替代方法创建一个新的数组来包含需要的元素。
代码示例
- 问题代码
const nestArr = [ { sid: 0, stype: "01" }, { sid: 1, stype: "02" }, { sid: 2, stype: "03" }, { sid: 3, stype: "04" }, ]; const ArrA = [ { id: 0, type: "01", nestArr: [...nestArr], }, { id: 1, type: "02", nestArr: [...nestArr], }, { id: 2, type: "04", nestArr: [...nestArr], }, { id: 3, type: undefined, nestArr: [...nestArr], }, ]; const forSpliceNameArr = ["01", "02", "04", undefined]; function trySplice(pForSpliceNameArr) { ArrA.map((ge) => { ge.nestArr = [...nestArr]; ge.nestArr.map((fe, idx) => { pForSpliceNameArr.map((ee) => { console.log("ge", ge); console.log("fe", fe); console.log("ee", ee); if (ee && fe.stype === ee && ge.type !== ee) { ge.nestArr.splice(idx, 1); } }); }); }); console.log("ArrA", ArrA); } trySplice(forSpliceNameArr);
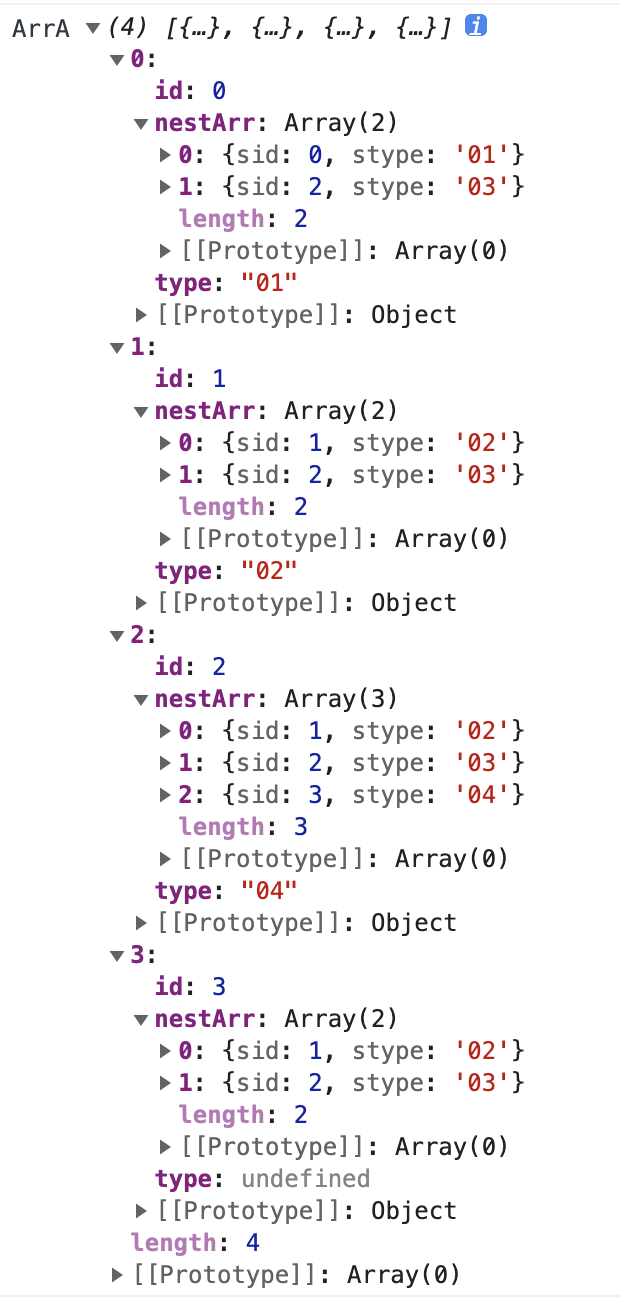
ArrA的打印输出:

由上图可知,ArrA数组第三、四个对象元素中的嵌套数组属性nestArr分别多出属性stype为02的数组元素,并非期望的结果。
上述问题代码是在开发多个下拉框,下拉选项数据源相同,但需实现各个下拉框选项互斥(即某个下拉框选中了一个选项后,其它下拉框就不能再选该选项)的功能时遇到的。
- 正确代码
const nestArr = [ { sid: 0, stype: "01" }, { sid: 1, stype: "02" }, { sid: 2, stype: "03" }, { sid: 3, stype: "04" }, ]; const ArrA = [ { id: 0, type: "01", nestArr: [...nestArr], }, { id: 1, type: "02", nestArr: [...nestArr], }, { id: 2, type: "04", nestArr: [...nestArr], }, { id: 3, type: undefined, nestArr: [...nestArr], }, ]; const forFilterNameArr = ["01", "02", "04", undefined]; function tryFilter(pForFilterNameArr) { ArrA.map((ge) => { ge.nestArr = [...nestArr]; const forDelArr = []; ge.nestArr.map((fe) => { pForFilterNameArr.map((ee) => { console.log("ge", ge); console.log("fe", fe); console.log("ee", ee); if (ee && fe.stype === ee && ge.type !== ee) { forDelArr.push(fe.stype); } }); }); ge.nestArr = ge.nestArr.filter( (item) => forDelArr.join(",").indexOf(item.stype) === -1 ); }); console.log("ArrA", ArrA); } tryFilter(forFilterNameArr);
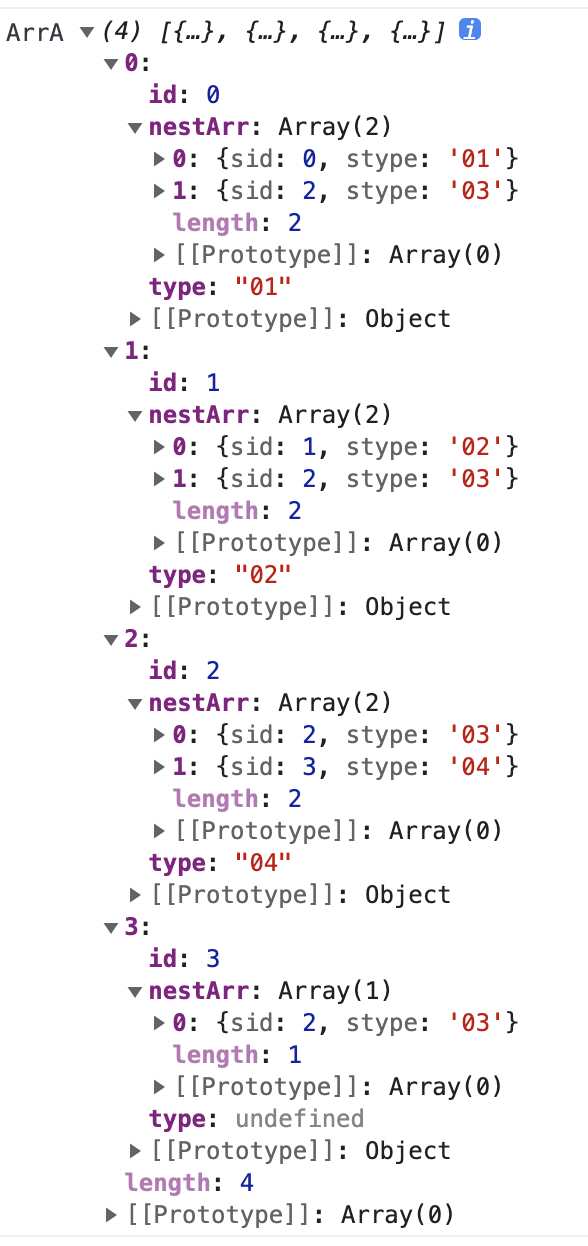
ArrA的打印输出:




 JavaScript 遍历数组并通过 splice 方法删除该数组符合某些条件的元素将会导致哪些问题?
JavaScript 遍历数组并通过 splice 方法删除该数组符合某些条件的元素将会导致哪些问题?

