前端性能优化——启用文本压缩
前端性能优化——启用文本压缩
一、发现性能问题
-
1、通过 Google Chrome 打开需要进行性能优化的站点
-
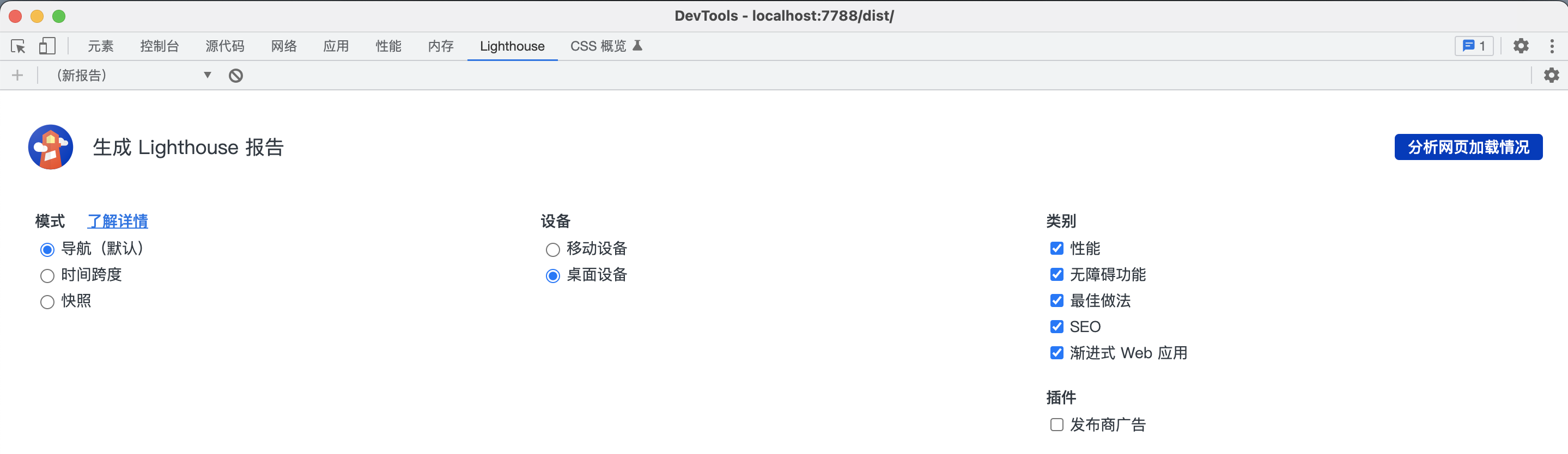
2、打开 Chrome 开发者工具 Lighthouse 面板:

-
3、在 Lighthouse 面板中根据自己的需求自定义分析项和分析配置,点击”分析网页加载情况“对页面进行性能等方面的分析:

-
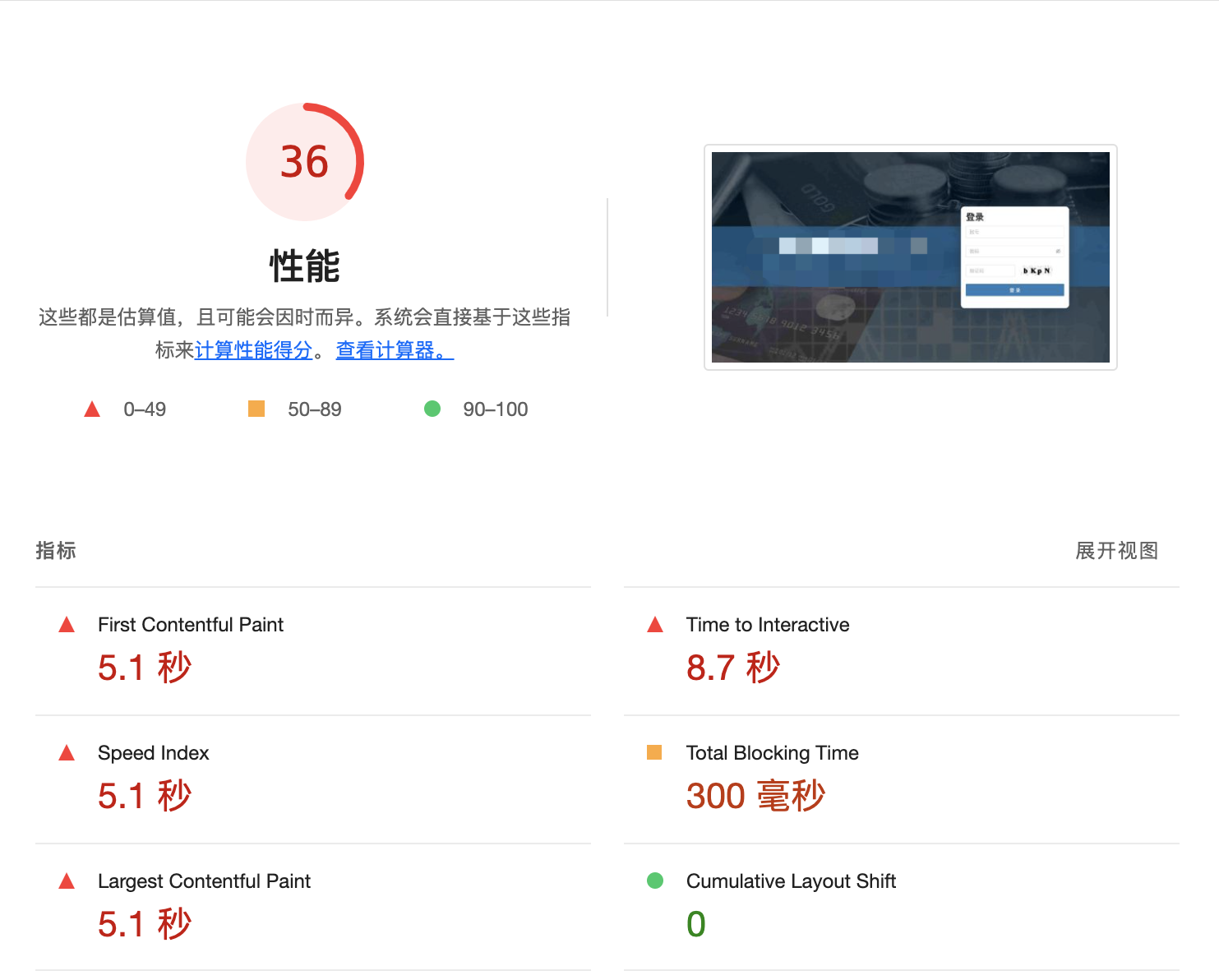
4、分析完成后如图所示:

上图中展示了六个主要性能指标的数据,通过这些指标对页面的性能进行评分。上图中性能评分只有 36 分,因此该站点存在严重的性能问题。
六个主要指标的说明(可通过指标数据区域右上角的展开视图查看简要指标说明):
-
1、First Contentful Paint(FCP):首次内容渲染时间标记了渲染出首个文本或首张图片的时间。
FCP 得分说明:
FCP time(in seconds) Color-coding 0-1.8 Green(fast) 1.8-3 Orange(moderate) Over 3 Red(slow) -
2、Time to Interactive(TTI):可交互时间是指网页需要多长时间才能提供完整交互功能。
TTI 得分说明:
TTI metric(in seconds) Color-coding 0-3.8 Green(fast) 3.9-7.3 Orange(moderate) Over 7.3 Red(slow) -
3、Speed Index:速度指数表明了网页内容的可见填充速度。
移动端的 Speed Index 得分说明:
Speed Index(in seconds) Color-coding 0-3.4 Green(fast) 3.4-5.8 Orange(moderate) Over 5.8 Red(slow) -
4、Total Blocking Time(TBT):首次内容渲染 (FCP) 和可交互时间之间的所有时间段的总和,当任务用时超过 50 毫秒时,该数值以毫秒表示。
TBT 得分说明:
TBT time(in milliseconds) Color-coding 0–200 Green(fast) 200-600 Orange(moderate) Over 600 Red(slow) -
5、Largest Contentful Paint(LCP):Largest Contentful Paint 标记了渲染出最大文本或图片的时间。
LCP 得分说明:
LCP time(in seconds) Color-coding 0-2.5 Green(fast) 2.5-4 Orange(moderate) Over 4 Red(slow) -
6、Cumulative Layout Shift(CLS):“累积布局偏移”旨在衡量可见元素在视口内的移动情况。
累积布局偏移 (CLS) 是测量视觉稳定性的一个以用户为中心的重要指标,因为该项指标有助于量化用户经历意外布局偏移的频率,较低的 CLS 有助于确保一个页面是令人愉悦的。
二、分析性能问题
Lighthouse 工具通过对页面的分析,影响页面性能的主要有存在未使用的 JavaScript、文本压缩未启用、网络负载过大、缓存策略等问题,如图所示:

从上图可以看出,对站点性能影响最大的是存在未使用的 JavaScript,其次是文本压缩未启用,本文主要分析文本压缩问题对性能的影响。

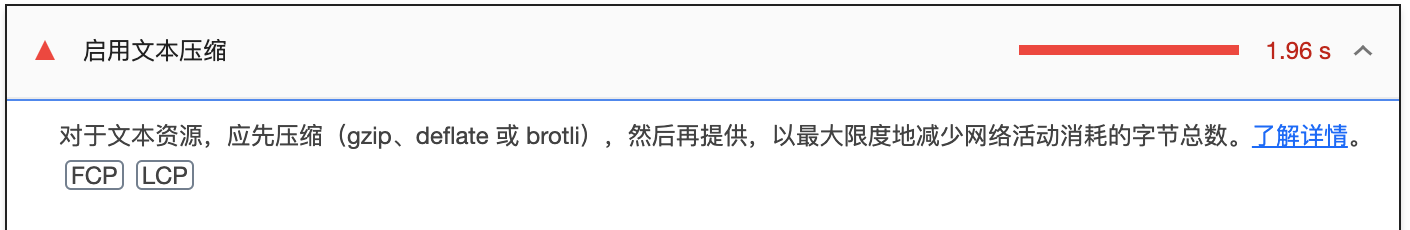
如图可知,分析工具给出针对未启用文本压缩的具体优化建议是:对于文本资源,应先压缩(gzip、deflate 或 brotli),然后再提供,以最大限度地减少网络活动消耗的字节总数。
gzip、deflate 和 brotli 压缩算法
gzip、deflate 和 brotli 都是常见的压缩算法,用于在传输过程中减少数据量,从而提高网络传输效率。这些算法的主要区别在于压缩效率、压缩速度和支持程度等方面。
-
gzip 是最常用的压缩算法之一,它具有较高的压缩效率和广泛的支持程度,可以被几乎所有的浏览器和服务器支持。在 Nginx 中,可以通过 gzip 相关的配置参数来控制压缩级别、缓冲区大小等。
-
deflate 是另一种常见的压缩算法,它也具有较高的压缩效率和广泛的支持程度。不过,由于 deflate 算法的实现存在一些缺陷,会导致一些浏览器和服务器无法正常解压缩,因此不建议使用。
-
brotli 是一种新型的压缩算法,它具有更高的压缩效率和更快的压缩速度,可以进一步减少传输数据的大小,从而提高页面加载速度。不过,由于 brotli 算法目前仅被较新版本的浏览器和服务器支持,因此需要根据实际情况进行选择。
综上所述,gzip 是最常用的压缩算法之一,具有较高的压缩效率和广泛的支持程度,因此可以考虑使用。如果需要进一步减少传输数据的大小和提高页面加载速度,则可以考虑使用 brotli 算法,但需要注意其兼容性问题。不建议使用 deflate 算法,因为其存在一些缺陷导致一些浏览器和服务器无法正常解压缩。
三、解决性能问题
通过启用文本压缩解决前端性能问题的主要措施有:
1、前端代码打包时启用预压缩静态文件功能
打包时生成预压缩静态文件,相较于在服务器对静态资源进行动态压缩,可以降低对服务器的 CPU、内存等资源占用。
1.1、vite
以使用 vite 作为打包工具的 Vue 3 项目和 gzip 压缩为例:
# .env.production # 是否启用 gzip 或 brotli 压缩 # 选项值: gzip | brotli | none # 如果需要多个可以使用“,”分隔 VITE_BUILD_COMPRESS = 'gzip' # 使用压缩时是否删除原始文件,默认为 false VITE_BUILD_COMPRESS_DELETE_ORIGIN_FILE = false
1.2、webpack
配置 webpack 打包前端代码时生成 gzip 预压缩静态文件:
安装 compression-webpack-plugin:
npm install compression-webpack-plugin --save-dev
基于 Vue 3 + Webpack 5 的 vue.config.js 配置示例:
// vue.config.js const CompressionWebpackPlugin = require("compression-webpack-plugin"); module.exports = { // 生产打包时,不输出 map 文件,提高打包速度 productionSourceMap: false, configureWebpack: { plugins: [ // 生产打包时,启用 gzip 预压缩静态文件 // https://webpack.docschina.org/plugins/compression-webpack-plugin/#getting-started new CompressionWebpackPlugin({ filename: "[path][base].gz", algorithm: "gzip", test: /\.js$|\.html$|\.css$/, threshold: 10240, minRatio: 0.8, exclude: /node_modules/, }), ], }, configureWebpack: (config) => { // 删除 console.log config.optimization.minimizer[0].options.terserOptions.compress.warnings = false; config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true; config.optimization.minimizer[0].options.terserOptions.compress.drop_debugger = true; config.optimization.minimizer[0].options.terserOptions.compress.pure_funcs = ["console.log"]; }, devServer: { // 开发时,启用 gzip 压缩 // https://webpack.docschina.org/configuration/dev-server/#devservercompress compress: true, }, };
2、Nginx 部署时启用 gzip 文本压缩功能
以 gzip 压缩为例:
http { # 开启 gzip gzip on; # 开启 gzip_static。开启后可能会报错,需要安装相应的 gzip 压缩模块。只有开启 gzip_static,前端打包的 .gz 文件才会有效果 gzip_static on; # 用于控制哪些响应需要进行 gzip 压缩 gzip_proxied any; gzip_min_length 1k; # 设置用于压缩响应的内存缓冲区的大小和数量 gzip_buffers 4 16k; gzip_http_version 1.0; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary off; gzip_disable "MSIE [1-6]\."; }
-
gzip_static 指令用于启用预压缩静态文件功能。当启用 gzip_static 指令后,Nginx 会检查请求的文件是否存在与同名的 .gz 文件,如果存在,则直接返回 .gz 文件,否则才会进行压缩并返回压缩后的内容。
-
gzip_proxied 指令用于控制哪些响应需要进行 gzip 压缩。当响应满足指定条件时,将会进行 gzip 压缩,从而减小响应的大小,提高页面的加载速度,降低带宽消耗。其可选配置项有:
- off:禁用 gzip 压缩。
- expired:对过期的响应进行 gzip 压缩。
- no-cache:对不缓存的响应进行 gzip 压缩。
- no-store:对不存储的响应进行 gzip 压缩。
- private:对私有响应进行 gzip 压缩。
- no_last_modified:不检查响应的 Last-Modified 头,仅检查 Expires 头。
- no_etag:不检查响应的 ETag 头。
- any:对所有响应进行 gzip 压缩。
这些选项可以单独使用,也可以组合使用,以逗号分隔。例如,"no-cache, no-store" 表示对不缓存和不存储的响应进行 gzip 压缩。
需要注意的是,开启 gzip 压缩会消耗一定的 CPU 资源,对于 CPU 负载较高的服务器,应谨慎使用 gzip_proxied 配置项。同时,开启 gzip 压缩还可能会导致一些浏览器和代理服务器出现兼容性问题,因此应该进行充分的测试和评估。
-
gzip_buffers 指令用于设置用于压缩响应的内存缓冲区的大小和数量。当启用 gzip 压缩时,Nginx 会将响应内容压缩后发送给客户端,而这个过程需要使用内存缓冲区来存储压缩后的内容,以及压缩过程中的临时数据。
-
gzip_http_version 指令用于指定支持 gzip 压缩的 HTTP 协议版本。其可选配置项有:
-
1.0:只支持 HTTP/1.0 协议,不支持 HTTP/1.1 协议。一些老旧的浏览器可能只支持 HTTP/1.0 协议,设置为 1.0,可避免因为不支持 HTTP/1.1 协议而出现兼容性问题。
-
1.1:只支持 HTTP/1.1 协议,不支持 HTTP/1.0 协议。可以利用 HTTP/1.1 协议中的长连接和流水线化特性,提高性能。
-
-
gzip_comp_level 指令用于设置压缩级别(1 ~ 9)。数字越大,压缩比越高,但是压缩速度越慢。通常情况下,建议将压缩级别设置为 5 或 6,以在保证压缩比的同时,保持较快的压缩速度。
通过前端代码打包时启用预压缩静态文件功能和Nginx 部署时启用 gzip 文本压缩功能的共同处理下,页面访问性能得到明显的提升,如图所示:

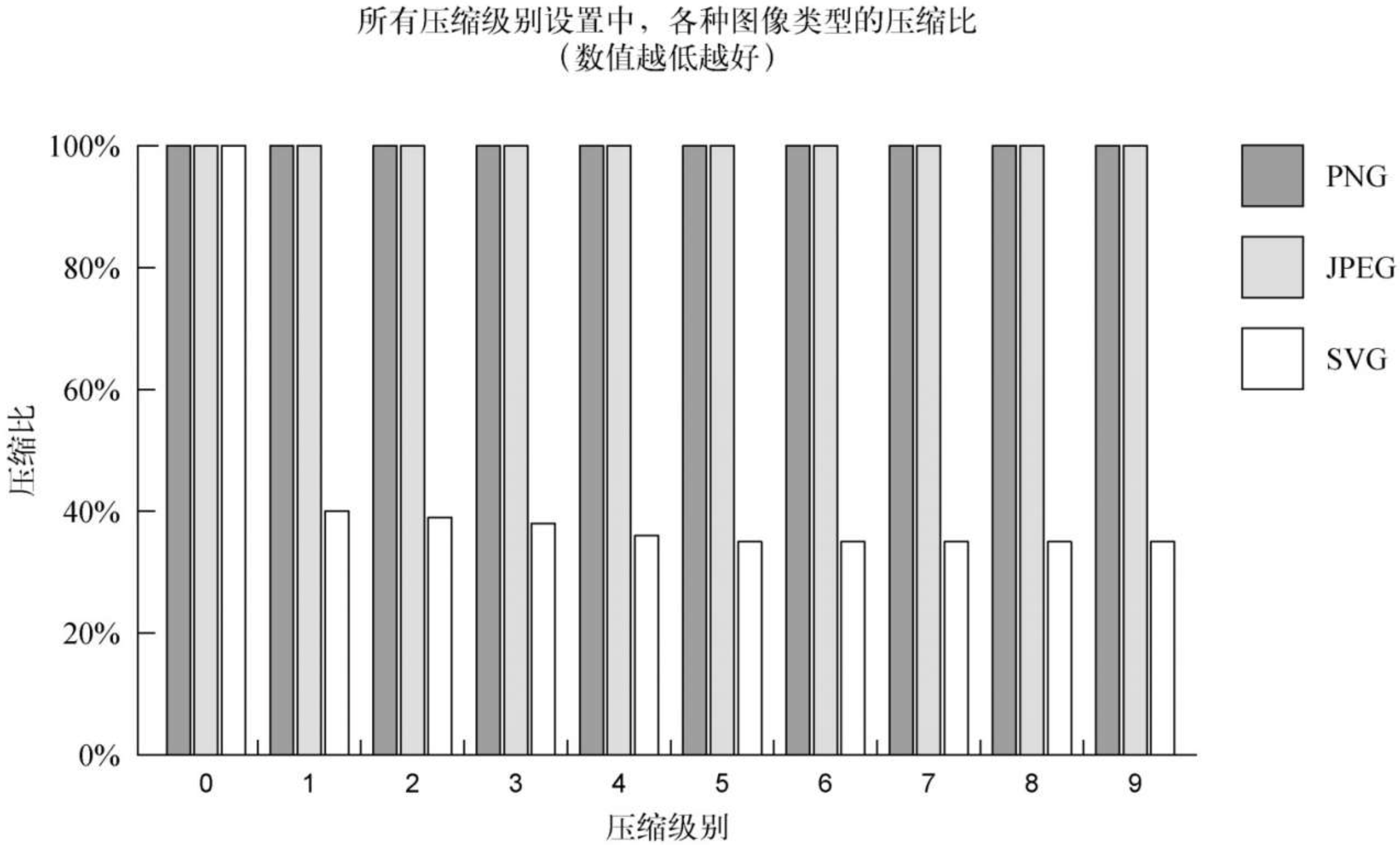
需要注意的是,压缩资源并不是“压缩一切”,需要考虑正在处理的文件类型和应用的压缩级别。压缩错误类型的文件或应用过多的压缩,可能会产生意想不到的后果。对于压缩级别,建议在有效载荷大小和压缩时间之间取得平衡。对于压缩哪些类型的文件,建议总是压缩文本文件类型(因为它们的压缩效果很好),以及避免压缩内部已经压缩的文件。你应该避免压缩大多数图像类型(SVG 除外,SVG 属于 XML 文件)和字体文件类型,如 WOFF 和 WOFF2。

如你所见,PNG 和 JPEG 根本不能压缩。SVG 压缩得很好,因为它们是由可压缩的文本数据组成的。这并不意味着只有基于文本的资源才能得到很好的压缩。TTF 和 EOT 字体就压缩得非常好,它们是二进制类型。因为 JPEG 和 PNG 在处理时已经被压缩了,所以压缩它们没有任何优势。



 前端性能优化——开启文本压缩
前端性能优化——开启文本压缩


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· 深度对比:PostgreSQL 和 SQL Server 在统计信息维护中的关键差异