javascript的原型链那些事
如果你对javascript的原型链还有任何疑问,请看这篇文章
进入主题
前言
- 原型链的规则不百分百适用于所有情况
- 显式原型:prototype,是一个对象{}
- 隐式原型:__proto__,是一个对象的属性
原型链规则
- 任何一个引用类型的对象都有一个__proto__属性指向它的构造函数的prototype(也就是构造函数的原型对象,注意原型对象是一个{}类型)
- 只有函数类型的对象才有prototype属性,该属性的属性值指向该函数的原型对象。
- 当对象上不存在要寻找的属性或方法时,js会顺着隐式原型找当前对象的构造函数的显示原型对象上是否存在需要的属性或方法,如果仍然没有,会一直想上找,直到碰到null结束。
关键说明
const dad = function(){}
const instance = new dad()
根据规则,很容易得出下面两条结论:
- dad为函数类型,所以dad上存在prototype属性,属性值为一个对象,我们称它为dad的原型对象
- instance为dad的一个实例,是对象类型,因此instance上面会有一个__proto__属性,属性值为dad.prototype
接下来思考,dad.prototype也是一个对象类型,对象类型是由Object()构造函数构造出来的,dad是引用类型,所以也有一个隐式原型属性,那么我们应该也能得出下面的结论:
- dad.prototype.__proto__ === Object.prototype
- dad.__proto__ === Function.prototype
Okay,按照规则接着向上走,那么会得到以下结论:
Object.prototype.__proto__ === Object.prototypeFunction.prototype为对象类型
但是,上面的结论不正确了,因为Object函数与Function函数比较特殊,不遵守我们总结的规则。那么他们应该等于什么呢?
- Object.prototype.__proto__ === null
- Function.prototype为[native code]的底层函数,用于javascript构建初始函数
- Function.prototype.__proto__ === Object.prototype
- Function.__proto__ === Funtion.prototype
可以看出,js让Object构造函数的原型对象的隐式原型最终指向null,否则会造成循环引用死循环。这样顺着原型链找最后一定会走到终点null;对于Function,它的构造函数是它本身,所以Function的原型对象和隐式原型相等。除此之外js让Function的原型对象的隐式原型也指向Object构造函数的原型对象,这样终点也会走到null。
结尾
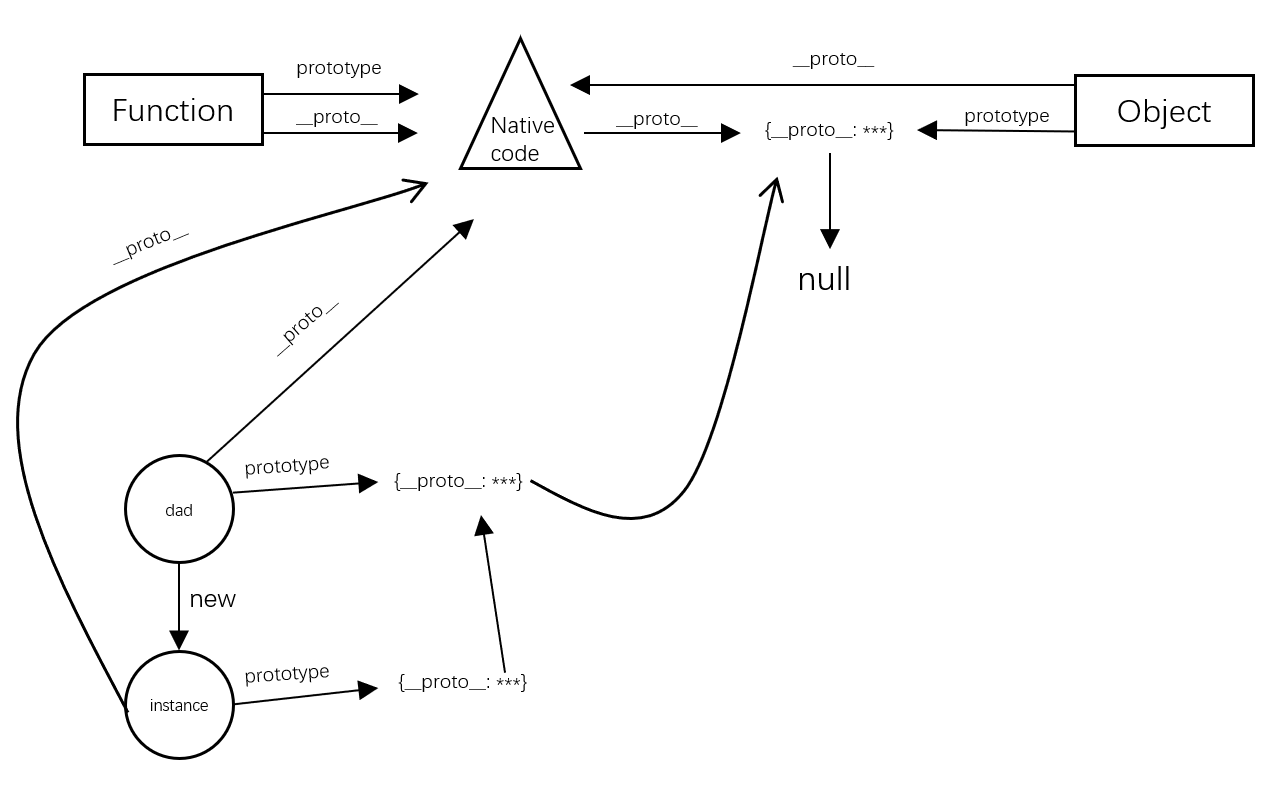
到此,整个原型链全部走通,下面放出一张简单的图解,帮助理解生硬的文字。如果还有什么问题,可以发表评论,互相交流。