web表达三剑客之css
1.css快速入门1
1.1css的四种引入方式
代码中用了第三种方式,在<head></head>中引入<style></style>标签,并在其中定义<p></p>标签,同时外部定义.css文件,对<p></p>;
其次也对四种引入方式进行了总结。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<style>--> <!--p{--> <!--color: rebeccapurple;--> <!--font-size: 40px;--> <!--}--> <!--a{--> <!--text-decoration: none;--> <!--}--> <!--</style>--> <link href="test1.css" rel="stylesheet" type="text/css"> <!--<style>--> <!--@import "test1.css";--> <!--</style>--> </head> <body> <p>css, do you understand it?</p> <a href="">点我啊</a> <!--第一种引入方式,在div标签内修改--> <!--<div style="color:red;background-color: #62f589">hello world</div>--> <!--<第二种引入方式,在<head></head>标签对的<style></style>中修改--> <!--<head>--> <!--<meta charset="UTF-8">--> <!--<title>Title</title>--> <!--<style>--> <!--p{--> <!--color: rebeccapurple;--> <!--font-size: 40px;--> <!--}--> <!--a{--> <!--text-decoration: none;--> <!--}--> <!--</style>--> <!--</head>--> <!--<第三种引入方式,链接式:通过外部建立css文件,在<head></head>内引入>--> <!--<link href="test1.css" rel="stylesheet" type="text/css">--> <!--<第四种引入方式:导入式,在<head></head>中导入test1.css文件>--> <!--<style>--> <!--@import "test1.css";--> <!--</style>--> </body> </html>
1.2css四种基本选择器
分别是定义'div'对应'div','id'对应'#',class对应'.','*'用于修改全局,还有一种混合型。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ color: red; } *{ color: red; } #little_P{ background-color: green; } .P_P{ background-color: cadetblue; } div.PP_div{ color: aqua; } </style> </head> <body> hello body <div>hello div</div> <p id="little_P">pppp</p> <p class="P_P">ppp</p> <p class="P_P">pp</p> <p>p</p> <div class="PP_div">div</div> <a href="">aaa</a> </body> </html>

1.3css的四种组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p{color:#f00;
E F 后代选择器,撇皮所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold;
E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00;}
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00;}
小练习:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ color: orange; } /*a{*/ /*color: red;*/ /*}*/ /**{*/ /*color: red;*/ /*}*/ /*#little_P,div.PP_div{*/ /*color: chartreuse;*/ /*}*/ /*.P_P{*/ /*color: cadetblue;*/ /*}*/ .div1 .p2,.div3{ color: green; } .div1>div .p1{ color:pink; } .div1 + div{ background-color: yellow; } /*div.PP_div{*/ /*color: aqua;*/ /*}*/ </style> </head> <body> <!--hello body--> <div>hello div</div> <!--<p id="little_P">pppp</p>--> <!--<p class="P_P">ppp</p>--> <!--<p class="P_P">pp</p>--> <!--<p>p</p>--> <!--<div class="PP_div">div</div>--> <!--<a href="">aaa</a>--> <div class="div1"> <div> <a href="">aaaa</a> <p class="p1">ppppppp</p> <div>div3</div> </div> <p class="p2">p ele</p> <div class="div3">emmmmmmmm</div> </div> <p>after div1</p> <div>after div1</div> </body> </html>
1.4css的属性选择器
四种属性选择器

<!--属性选择器--> <div>hello</div> <div alex="LI_sb">alex</div> <div alex="da_sb">hello1</div> <p alex="da_sb,xxx,yyy">hello2</p> <div class="div1 div2">hello1</div>

[alex]{
color: red;
}
div[alex="da_sb"]{
font-family: "Times New Roman";
font-size: 40px;
}
[alex~="xxx"]{
color: palevioletred;
}
[alex^="LI"]{
color: palevioletred;
}
第一种,当div标签中出现alex时,用[alex]{}对所有相关进行渲染;
第二种,当alex字典中出现重名值时,可以标签来区别,比如<div>或<p>两种类型的标签,div[alex="da_sb"]{};
第三种,alex="da_sb,xxx,yyy",当alex具有多个空格分隔的值、其中一个值等于"val"元素的E元素
第四种,[alex^=val],匹配属性值以指定值开头的每个元素
1.5css的伪类

第一种伪类是<a href="css_引入方式.html">hello-world</a>,<head>里面放特效。 <body> <a href="css_引入方式.html">hello-world</a> </body> <style> a:link{ color:red; } a:visited{ color: blue; } a:hover{ color: green; } a:active{ color: yellow; } 第二种伪类是 <div class="box"> <div class="top"></div> <div class="bottom"></div> </div> <div class="add">hello Yu</div> 同时可以在输入文本后再次添加信息,比如 </style> .add:after{ content:" welcome to fore-end learning"; color:red; } </style>
1.6css选择器的优先级
四种css选择器的优先级
<div class="div1" id="id1" style="color:green">优先级 优先级1:内联,style="color:green",优先级为1000 优先级2:#id1P{},对应id1P优先级为100 优先级3:.div1{} ,对应class,优先级为10 优先级4:div{},对应<div>标签,优先级为1
!important 优先级最高,强制执行
#div .div3{
color: chartreuse !important;
}
附加:
1、文本的样式优先级为1,0,0,0,所以是始终高于外部定义。这里文内样式指形如<div style="color:red">blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则;
2、有!important声明的规则高于一切;
3、如果!important声明冲突,则比较优先级;
4、如果优先级一样,则按照源码中出现的顺序决定,后来者居上(覆盖前者);
5、由继承而得到的样式没有specificity的计算,它低于一切其他规则(比如全局选择符*定义的规则)。
1.7css背景属性
属性操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ color:rgba(23,25,233,0.8); font-size: smaller; font-weight: 100; font-style: italic; background-color: chartreuse; } .image{ border: 1px solid red; width: 100px; height: 200px; background-image: url("html_image.PNG"); background-repeat: no-repeat; background-position: center; } </style> </head> <body> <p>独在异乡为异客</p> <div class="image"></div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span{ display: inline-block; width: 18px; height: 20px; background-image: url("https://dig.chouti.com/images/zone/news-58b6bea1e3.png"); background-position: 0-100px; } </style> </head> <body> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </body> </html>

2.css快速入门2
1.1css的文本属性和边框属性
1.1.1文本属性
文本属性主要是调字体,边距,行距

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ word-spacing: 30px; /*letter-spacing: 10px;*/ text-indent: 50px; height: 100px; background-color: aquamarine; text-align: center; line-height: 100px; text-transform: capitalize; } </style> </head> <body> <div>介绍文本属性介绍绍文本属性介属属性介绍文本属性介绍文本属性介绍文本属</div> <div>hello world hello world hello world hello world hello world hello world hello world</div> </body> </html>

word-spacing: 30px; 表示英文字符之间的距离
/*letter-spacing: 10px;*/ 表示字与字之间的距离
text-indent: 50px; 表示行首空的距离
height: 100px; 表示背景每行高度
background-color: aquamarine;
text-align: center; 表示字体位置
line-height: 100px; 表示字体位置=height/2
text-transform: capitalize; 表示首字母大写
1.1.2边框属性
边框属性主要设置边框位置,边框颜色,粗细,线型

<style> .div1{ width: 100px; height:100px; border: 5px dashed red; /*以下三句话等同于上面的border:5px dashed red;*/ /*border-width: 4px;*/ /*border-style: solid;*/ /*border-color: blueviolet;*/ /*控制某一条边的width/style/color*/ border-left-color:brown; } </style>
显示结果如下:正方形框左边线变成brown

1.2css的列表属性与display属性
1.2.1对列表进行修饰
可以修改列表的序号,甚至可以把列表序号去掉,直接在<head><style>中把life-style设置成none

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ol,ul{ list-style: none; } </style> </head> <body> <ol> <li>111</li> <li>222</li> <li>333</li> </ol> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <dl> <dt>河北省</dt> <dd>廊坊</dd> <dd>保定</dd> <dd>石家庄</dd> </dl> </body> </html>
1.2.2display属性
display属性主要是有和无,有可以根据需要选择,无则none
1.内联标签可以设置左右外边距,不能设置上下边距 2.块级标签一般占整行,有设定好的边距,行高,换行等,如<h1-h6></h1-h6>,<p></p>,<div></div>,可以通过css设置高,宽 3.一旦设置display为none后,所有属性消失,包括标签里的值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div2,p,a,span{ width:100px; height:100px; } .div2{ background-color: yellow; /*display: inline;*/ } p{ background-color: red; /*display: inline;*/ } span{ background-color: green; display: none; } a{ background-color: pink; display: inline-block; } .cut{ word-spacing: -8px; } </style> </head> <body> <div class="div2">divvvvvvv</div> <p>ppppppp</p> <div class="cut"> <span>spannnn</span> <a href="#">click</a> </div> </body> </html>
1.3css的内外边距

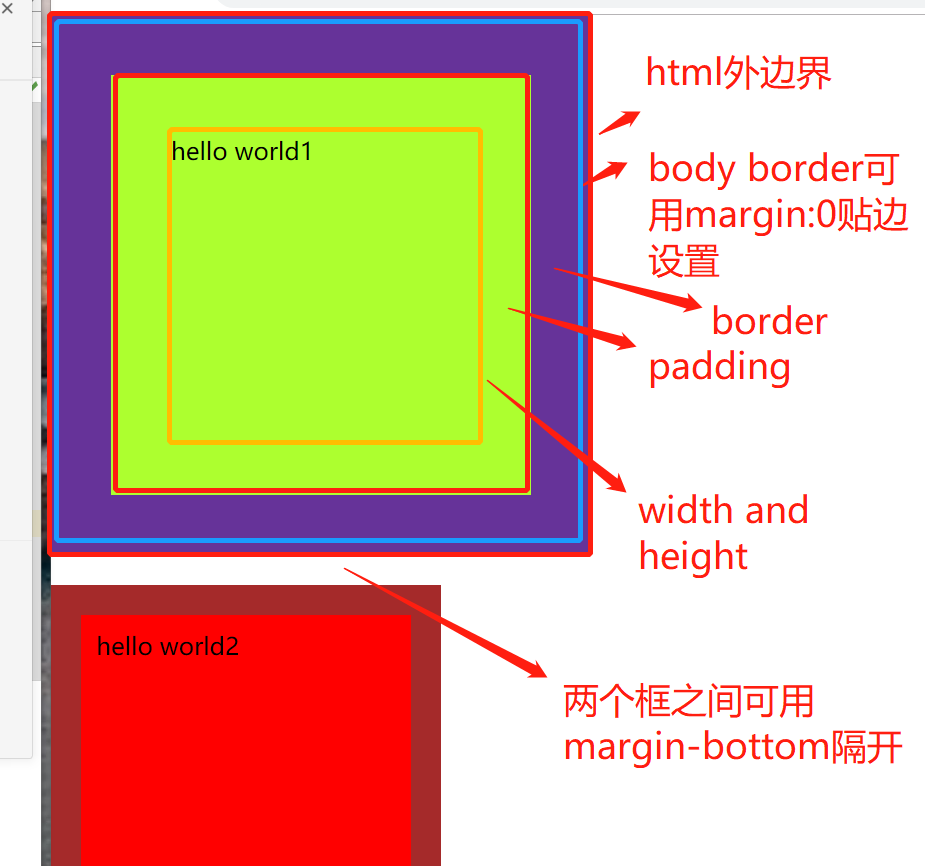
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width:200px; height:200px; background-color:greenyellow; padding:40px; border:40px solid rebeccapurple; margin-bottom: 20px; } .div2{ width:200px; height:200px; background-color:red; border:20px solid brown; padding:10px; } body{ margin:0; } </style> </head> <body> <div class="div1">hello world1</div> <div class="div2">hello world2</div> </body> </html>
显示结果为

所以每个框总结下就是html---body---style中块级标签的border---style中块级标签的padding---style中块级标签的width+height。
margin用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度达到相互隔开的目的;
padding用于控制内容与边框之间距离;
border围绕在内边距(body内部)和内容外的边框;
content是html盒子的内容,显示文本和图像。
1.3.1在背景色上补充内容
如果需要查找子标签,父级标签中需要有内容(比如border,padding),才能对子标签进行操作。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width:200px; height:200px; background-color:greenyellow; padding:40px; border:40px solid rebeccapurple; margin-top: 20px; } .div2{ width:200px; height:200px; background-color:red; border:20px solid brown; padding:10px; margin-top: 40px; } .outer1{ width: 100px; height: 100px; background-color: greenyellow; } .outer2{ height: 800px; background-color: pink; /*border: 1px solid;*/ padding:10px; } body{ margin:0; } </style> </head> <body> <div class="outer2"> <div>yuan</div> <div class="div1">hello world1</div> <div class="div2">hello world2</div> </div> </body> </html>

1.4css的float属性
文档流定义:元素排版布局过程中,元素会自动从左往右,从上往下的流式排列;
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位;
只有绝对位absolut和浮动float才会脱离文档流。
1.4.1类似网页title的排布

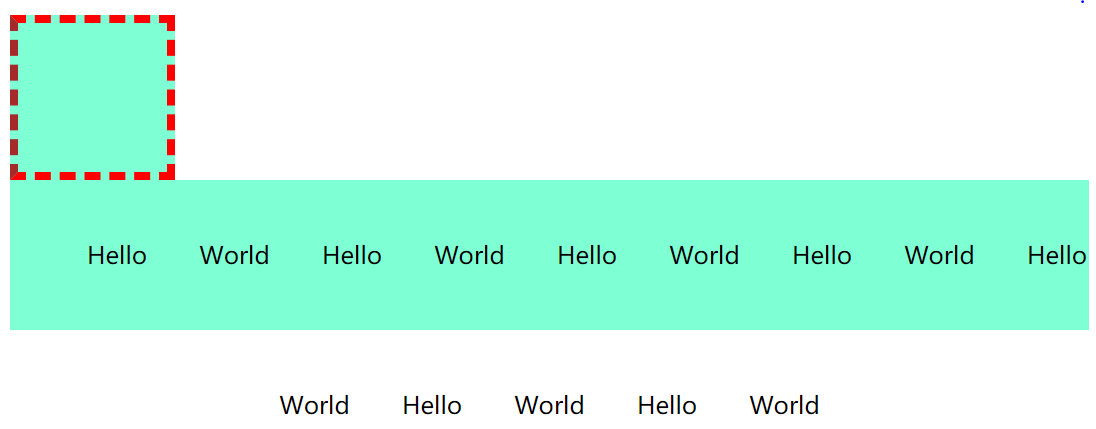
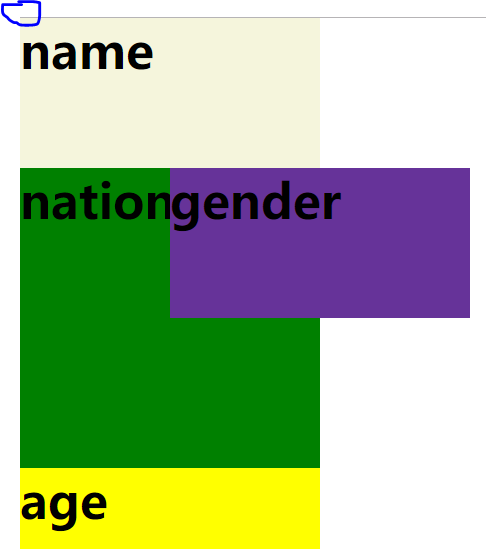
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ /*width:200px;*/ height:50px; background: lightblue; /*float:left;*/ } .div1{ width: 200px; height: 50px; background-color: red; float:left; text-align: center; margin-right: 20px; } .div2{ width: 200px; height: 50px; background-color: rebeccapurple; float:left; text-align: center; margin-right: 20px; } .div3{ width: 200px; height: 50px; background-color: rosybrown; float: right; text-align: center; /*margin-right: 20px;*/ } .div4{ width: 200px; height: 50px; background-color: royalblue; float: right; text-align: center; margin-right: 20px; } </style> </head> <body> <h1 class="outer"> <div class="div1">name</div> <div class="div2">gender</div> <div class="div3">nationality</div> <div class="div4">age</div> </h1> </body> </html>
显示效果
![]()
1.4.2css清除浮动方式一
clear的清除浮动语法
<div style="clear:both"></div>
清除浮动:在非IE浏览器下,当容器高度为auto,且容器的内容中有浮动(float为left/right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破话)布局的现象。这个现象叫浮动溢出u,为了防止这个现象的出现而进行的css处理,就叫css清除浮动。
clear语法:
clear: none | left | right | both
取值:
none: 默认值。允许两边有浮动对象
left:不允许左边有浮动
right:不允许右边有浮动
both:不允许两边有浮动
clear属性只对自身起作用,不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动,clear: right,
则这个元素会自动下移一格,达到清除右边没有浮动元素的效果。
1.4.2css清除浮动方式二
在<body>里定义信息,同时在<style>里添加标签信息,比如

<head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .clearfix:after{ content: ""; display: block; clear: both; } </style> </head> <body> <div class="container clearfix"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> <!--<div style="clear:both"></div>--> </div> <div id="box3">box33333</div> </body>
1.4.3css清除浮动方式三
在标签分类中添加overflow:hidden

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .container{ border:1px solid red; width:300px; /*height: 100px;*/ overflow: hidden; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> <!--<div style="clear:both"></div>--> </div> <div id="box3">box33333</div> </body> </html>
1.5css定位
1.5.1css的relative和abosolute定位
left:100px和right:100px是针对postion:relative来做定位的;
abosulte定位是按照body的左上角来定位的。

<h1 class="outer"> <div class="div1">name</div> <div class="div2">gender</div> <div class="div3">nationality</div> <div class="div4">age</div> </h1> .div2{ width: 200px; height: 100px; background-color: rebeccapurple; /*position:relative;*/ position:absolute; left:100px; top:100px; }

一般在定位中,父级盒子位置用position:relative,而子级盒子位置用position:abosolute.子级盒子再通过top,bottom等参数设置位置。
1.5.2css的margin定位
设置margin:0后,得到的结果是页面整体贴近body,即body的border为0
1.5.3css的fixed定位
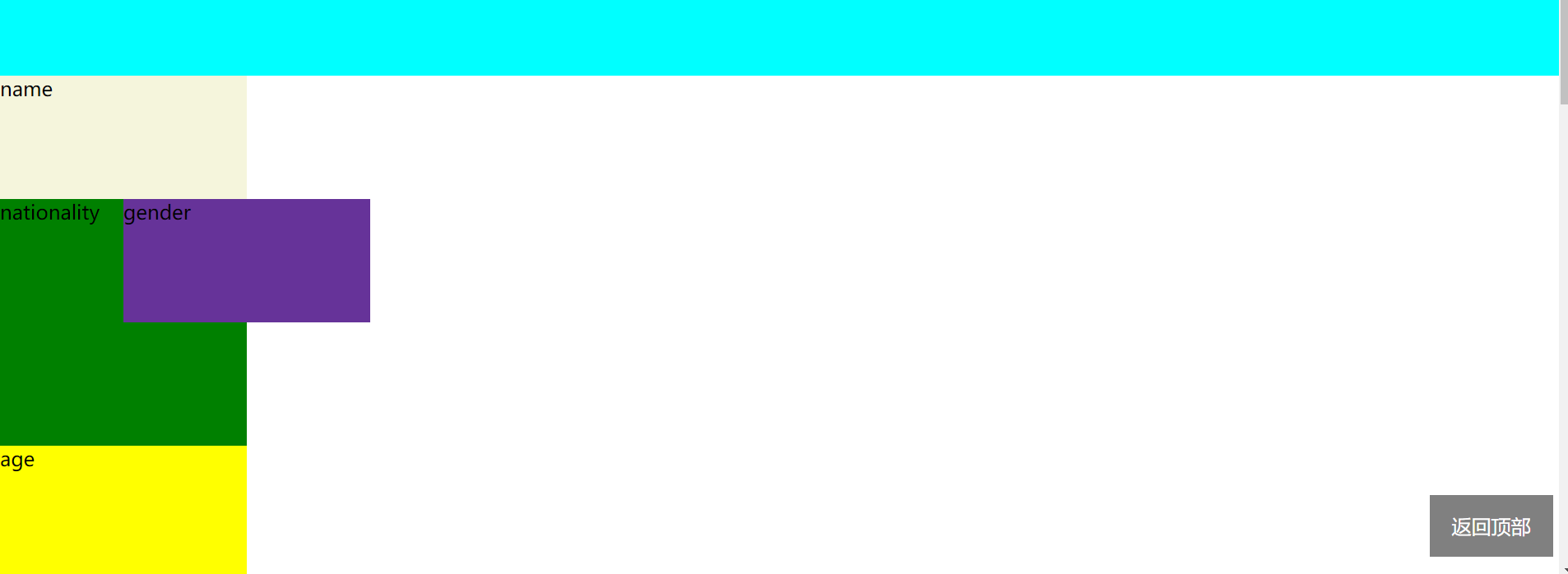
fixed用于定位返回顶部这种固定的位置标签,比如

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin:0; } .div1{ width: 200px; height: 100px; background-color: beige; } .div2{ width: 200px; height: 100px; background-color: rebeccapurple; /*position:relative;*/ position:absolute; left:100px; top:100px; } .div3{ width: 200px; height: 200px; background-color: green; } .div4{ width: 200px; height: 200px; background-color: yellow; } .outer{ position:relative; } .returnTop{ width:100px; height:50px; position:fixed; bottom:20px; right:5px; background-color:gray; color:white; text-align:center; line-height: 50px; } </style> </head> <body> <div style="height:200px;background-color: aqua"></div> <div class="outer"> <div class="div1">name</div> <div class="div2">gender</div> <div class="div3">nationality</div> <div class="div4">age</div> </div> <div style="height: 1000px;background-color: darkgoldenrod"></div> <div class="returnTop">返回顶部</div> </body> </html>

margin-top和margin-left是针对与position:abosolute的情况的。在这种情况下,元素已经找不到正常文档流里的位置了,按照原来的位置找。
1.6Web前端练习之抽屉
1.6.1head部分
href="#" 链接到当前页面
action="/" 表示提交数据到本页
margin用于设置距离,padding用于设置自身边框;
margin和padding都能设置4个参数,但是参数顺序是顺时针,上右下左;
margin和padding也可以设置两个参数,上下为一组,左右为一组。

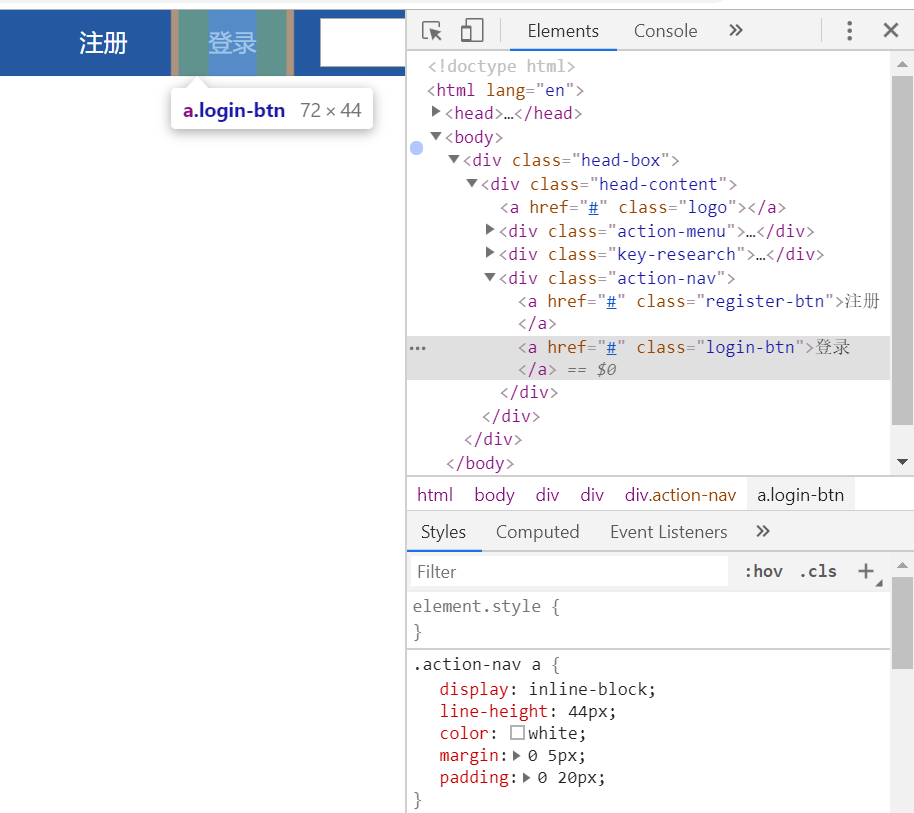
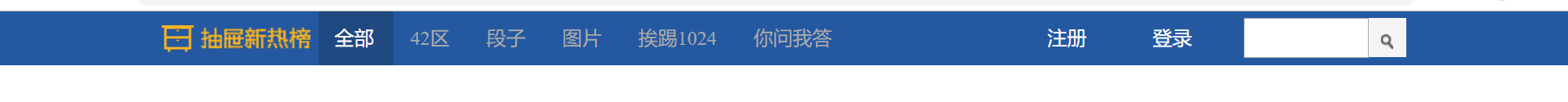
head逻辑分两块:先设置head-box的background信息,其次分四部分设置head-content中的logo,action-menu,key-research,action-nav。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } a{ text-decoration:none; } body{ font-family: "Times New Roman"; font-size:16px; } /*-------------以下 head section--------------*/ .head-box{ width: 100%; height:44px; background-color: #2459a2; position:fixed; top:0; left:0; } .head-content{ width:1016px; height:44px; line-height: 44px; position:relative; margin:0 auto; } .head-content .logo{ width:121px; height:23px; background: url("images/logo.png"); display:inline-block; margin-top: 11px; float:left; } .head-content .action-menu{ margin-left: 10px; float: left; } .head-content .action-menu a.tb{ display: inline-block; color:darkgrey; margin-left: -3px; padding:0 16px 0 13px; } .head-content .action-menu a.tb:hover{ color:white; background-color: #396bb3; } .head-content .action-menu a.active, .head-content .action-menu a.active:hover{ color:white; background-color: #204982; } .key-research{ margin-top: 5px; float:right; } .key-research .search-text{ width:91px; height:25px; padding: 2px 2px 2px 5px; float:left; } .key-research .index{ display:inline-block; width: 31px; height:32px; background-color: #f4f4f4; margin-top: 0.4px; } .key-research a span.ico{ display: inline-block; width:10px; height:16px; background: url("images/icon.png") no-repeat 0-195px; margin-left:10px; margin-top:-5px; } .action-nav{ position:absolute; right:150px; } .action-nav a{ display: inline-block; line-height: 44px; color: white; margin:0 5px; padding:0 20px; } .action-nav a:hover{ background-color: #396bb3; } </style> </head> <body> <div class="head-box"> <div class="head-content"> <a href="#" class="logo"></a> <div class="action-menu"> <a href="#" class="tb active">全部</a> <a href="#" class="tb">42区</a> <a href="#" class="tb">段子</a> <a href="#" class="tb">图片</a> <a href="#" class="tb">挨踢1024</a> <a href="#" class="tb">你问我答</a> </div> <div class="key-research"> <form action="/" method="post"> <input type="text" class="search-text"> <a href="#" class="index"> <span class="ico"></span> </a> </form> </div> <div class="action-nav"> <a href="#" class="register-btn">注册</a> <a href="#" class="login-btn">登录</a> </div> </div> </div> </body> </html>

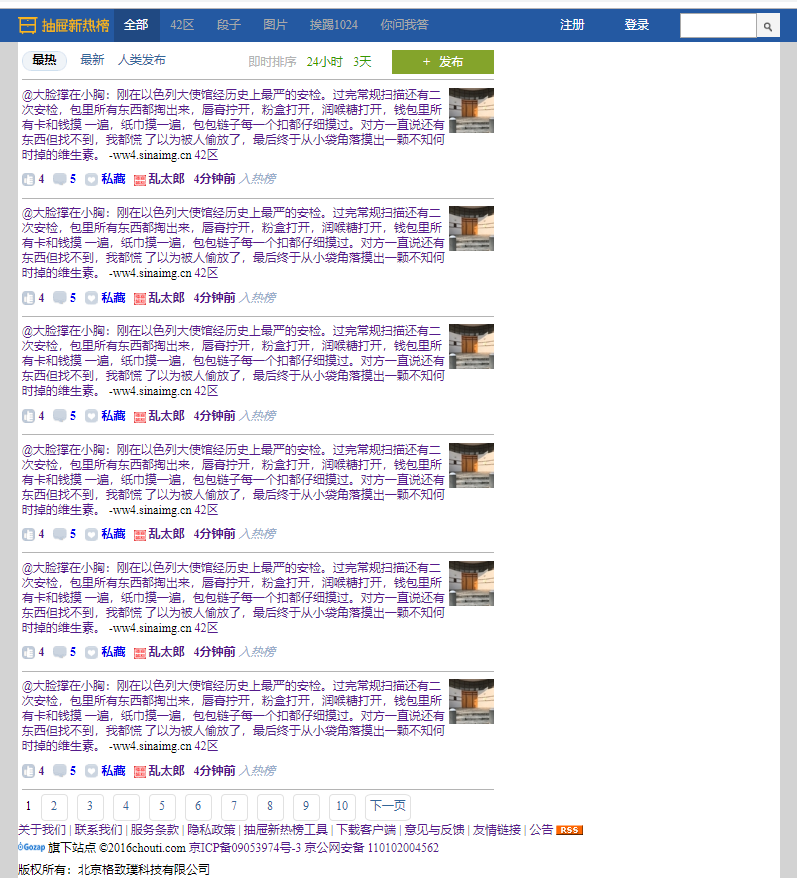
1.6.2content部分

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } a{ text-decoration:none; } body{ font-family: "Times New Roman"; font-size:16px; } /*------------- head 部分开始 --------------*/ .head-box{ width: 100%; height:44px; background-color: #2459a2; position:fixed; top:0; left:0; } .head-content{ width:1016px; height:44px; line-height: 44px; position:relative; margin:0 auto; } .head-content .logo{ width:121px; height:23px; background: url("images/logo.png"); display:inline-block; margin-top: 11px; float:left; } .head-content .action-menu{ margin-left: 10px; float: left; } .head-content .action-menu a.tb{ display: inline-block; color:darkgrey; margin-left: -3px; padding:0 16px 0 13px; } .head-content .action-menu a.tb:hover{ color:white; background-color: #396bb3; } .head-content .action-menu a.active, .head-content .action-menu a.active:hover{ color:white; background-color: #204982; } .key-research{ margin-top: 5px; float:right; } .key-research .search-text{ width:91px; height:25px; padding: 2px 2px 2px 5px; float:left; } .key-research .index{ display:inline-block; width: 31px; height:32px; background-color: #f4f4f4; margin-top: 0.4px; } .key-research a span.ico{ display: inline-block; width:10px; height:16px; background: url("images/icon.png") no-repeat 0-195px; margin-left:10px; margin-top:-5px; } .action-nav{ position:absolute; right:150px; } .action-nav a{ display: inline-block; line-height: 44px; color: white; margin:0 5px; padding:0 20px; } .action-nav a:hover{ background-color: #396bb3; } /*------------- head 部分结束 --------------*/ /*------------- content 部分开始 --------------*/ .main-content-box{ background-color: lightgrey; padding-top: 44px; } .main-content{ background-color: white; margin: 0 auto; width:1016px; height: auto!important; min-height: 700px; overflow: hidden; } .main-content .content-L{ float: left; width: 630px; margin-top: 10px; margin-left: 5px; } .content-L .top-area{ border-bottom: 1px solid #b4b4b4; height: 40px; } .top-area .child-nav{ float: left; height:30px; } .top-area .child-nav a{ display: inline-block; width: 60px; height: 26px; line-height: 26px; color: #369; text-align: center; margin-top: 2px; } .top-area .child-nav .active{ background: url("images/tip.png") no-repeat 0 -299px; color: black; font-weight: bolder; } .top-area .child-nav .personbtn{ width:auto; } .sort-nav{ float:left; margin-left:100px; margin-top: 2px; } .sort-nav a{ display:inline-block; text-align:center; color: #390; margin-left: 10px; margin-top: 3px; } .sort-nav .active{ color:#b4b4b4; } .publish-btn{ float: right; display: inline-block; width: 136px; height: 32px; background-color: #84a42b; color: white; font-size: 16px; text-align: center; line-height: 32px; } .content-list .item{ border-bottom: 1px solid #b4b4b4; padding-top: 10px; } .content-list .item .news-pic{ float:right; } .content-list .item .part1{ line-height:20px; } .content-list .part1:hover a.show-content{ text-decoration: underline; } .content-list .item .part2{ padding: 10px 0; color: #99aecb; } .part2 .hand-icon{ background: url("images/icon_18_118.png") no-repeat 0 0; display: inline-block; width: 18px; height: 18px; } .part2 .icon-recommend{ background-position: 0 -40px; } .part2 .recommend:hover .icon-recommend{ background-position: 0 -20px; } .part2 .recommend:hover b{ text-decoration: underline; } .part2 .discuss .icon-discuss{ background-position: 0 -100px; } .part2 .discuss:hover .icon-discuss{ background-position: 0 -80px; } .part2 .discuss:hover b{ text-decoration: underline; } .part2 .collect .icon-collect{ background-position: 0 -160px; } .part2 .collect:hover .icon-collect{ background-position: 0 -140px; } .part2 .collect:hover b{ text-decoration: underline; } .part2 a{ margin-left:8px; } .part2 .recommend .icon-recommend{ margin-left: -8px; } .part2 a b, .part2 span i{ vertical-align: 4px; font-size: 14px; } .share-site-to{ float:right; } .share-site-to .share-icon a{ display: inline-block; background: url("images/share_icon.png") no-repeat 0 0; opacity: .3; } .share-icon a.icon-sina{ background-position: 0 -90px; width: 17px; height:14px; } .share-icon a.icon-douban{ background-position: 0 -105px; width: 17px; height:14px; } .share-icon a.icon-qqzone{ background-position: 0 -120px; width: 17px; height:14px; } .share-icon a.icon-tenxun{ background-position: 0 -136px; width: 17px; height:14px; } .share-icon a.icon-renren{ background-position: 0 -151px; width: 17px; height:14px; } .item .share-site-to{ display:none; } .item:hover .share-site-to{ display:inline-block; } .item .share-site-to .share-icon a:hover{ opacity: 1; } .page-area ul li{ display:inline-block; margin-top:5px; } .page-area ul li a{ display :inline-block; color : #369; height: 34px; line-height: 34px; text-align: center; width: 34px; border: 1px solid #e1e1e1; border-radius: 15%; margin-left: 8px; } .page-area ul li a.page-next{ width: 60px; } .page-area ul li a:hover{ background-color: #369; color:white; } .page-area{ margin-left:5px; } .content-R{ float:left; } .footer-box{ clear: both; /*清除两边文本*/ } </style> </head> <body> <div class="head-box"> <div class="head-content"> <a href="#" class="logo"></a> <div class="action-menu"> <a href="#" class="tb active">全部</a> <a href="#" class="tb">42区</a> <a href="#" class="tb">段子</a> <a href="#" class="tb">图片</a> <a href="#" class="tb">挨踢1024</a> <a href="#" class="tb">你问我答</a> </div> <div class="key-research"> <form action="/" method="post"> <input type="text" class="search-text"> <a href="#" class="index"> <span class="ico"></span> </a> </form> </div> <div class="action-nav"> <a href="#" class="register-btn">注册</a> <a href="#" class="login-btn">登录</a> </div> </div> </div> <div class="main-content-box"> <div class="main-content"> <div class="content-L"> <div class="top-area"> <div class="child-nav"> <a href="#" class="hotbtn active" >最热</a> <a href="#" class="newbtn" >最新</a> <a href="#" class="personbtn" >人类发布</a> </div> <div class="sort-nav"> <a href="#" class="sortbtn active" >即时排序</a> <a href="#" class="newbtn" >24小时</a> <a href="#" class="newbtn" >3天</a> </div> <a href="#" class="publish-btn"> <span class="n2">+ 发布</span> </a> </div> <div class="content-list"> <div class="item"> <div class="news-pic"> <img src="images/news.jpg" alt="抽屉新热榜"> </div> <div class="news-content"> <div class="part1"> <a href="#" class="show-content" target="_blank"> @大脸撑在小胸:刚在以色列大使馆经历史上最严的安检。过完常规扫描还有二 次安检,包里所有东西都掏出来,唇膏拧开,粉盒打开,润喉糖打开,钱包里所有卡和钱摸 一遍,纸巾摸一遍,包包链子每一个扣都仔细摸过。对方一直说还有东西但找不到,我都慌 了以为被人偷放了,最后终于从小袋角落摸出一颗不知何时掉的维生素。 </a> <span class="content-source">-ww4.sinaimg.cn</span> <a href="#" class="n2"> <span class="content-kind">42区</span> </a> </div> <div class="part2"> <a href="#" class="recommend" title="推荐"> <span class="hand-icon icon-recommend"></span> <b>4</b> </a> <a href="javascript:;" class="discuss"> <span class="hand-icon icon-discuss"></span> <b>5</b> </a> <a href="javascript:;" class="collect" title="加入私藏"> <span class="hand-icon icon-collect"></span> <b>私藏</b> </a> <a href="#" class="user-a"> <span> <img src="images/13.png"> </span> <b>乱太郎</b> </a> <span class="left time-into"> <a class="time-a" href="#" target="_blank"> <b>4分钟前</b> </a> <i>入热榜</i> </span> <span class="share-site-to"> <i>分享到</i> <span class="share-icon"> <a class="icon-sina" title="分享到新浪微博" href="#" ></a> <a class="icon-douban" title="分享到豆瓣" href="#" ></a> <a class="icon-qqzone" title="分享到QQ空间" href="#" ></a> <a class="icon-tenxun" title="分享到腾讯微博" href="#" ></a> <a class="icon-renren" title="分享到人人网" href="#" ></a> </span> </span> </div> </div> </div> <div class="item"> <div class="news-pic"> <img src="images/news.jpg" alt="抽屉新热榜"> </div> <div class="news-content"> <div class="part1"> <a href="#" class="show-content" target="_blank"> @大脸撑在小胸:刚在以色列大使馆经历史上最严的安检。过完常规扫描还有二 次安检,包里所有东西都掏出来,唇膏拧开,粉盒打开,润喉糖打开,钱包里所有卡和钱摸 一遍,纸巾摸一遍,包包链子每一个扣都仔细摸过。对方一直说还有东西但找不到,我都慌 了以为被人偷放了,最后终于从小袋角落摸出一颗不知何时掉的维生素。 </a> <span class="content-source">-ww4.sinaimg.cn</span> <a href="#" class="n2"> <span class="content-kind">42区</span> </a> </div> <div class="part2"> <a href="#" class="recommend" title="推荐"> <span class="hand-icon icon-recommend"></span> <b>4</b> </a> <a href="javascript:;" class="discuss"> <span class="hand-icon icon-discuss"></span> <b>5</b> </a> <a href="javascript:;" class="collect" title="加入私藏"> <span class="hand-icon icon-collect"></span> <b>私藏</b> </a> <a href="#" class="user-a"> <span> <img src="images/13.png"> </span> <b>乱太郎</b> </a> <span class="left time-into"> <a class="time-a" href="#" target="_blank"> <b>4分钟前</b> </a> <i>入热榜</i> </span> <!-- 分享各微博的按钮 --> <span class="share-site-to"> <i>分享到</i> <span class="share-icon"> <a class="icon-sina" title="分享到新浪微博" href="#" ></a> <a class="icon-douban" title="分享到豆瓣" href="#" ></a> <a class="icon-qqzone" title="分享到QQ空间" href="#" ></a> <a class="icon-tenxun" title="分享到腾讯微博" href="#" ></a> <a class="icon-renren" title="分享到人人网" href="#" ></a> <a class="share-none"> </a> </span> </span> </div> </div> </div> <div class="item"> <div class="news-pic"> <img src="images/news.jpg" alt="抽屉新热榜"> </div> <div class="news-content"> <div class="part1"> <a href="#" class="show-content" target="_blank"> @大脸撑在小胸:刚在以色列大使馆经历史上最严的安检。过完常规扫描还有二 次安检,包里所有东西都掏出来,唇膏拧开,粉盒打开,润喉糖打开,钱包里所有卡和钱摸 一遍,纸巾摸一遍,包包链子每一个扣都仔细摸过。对方一直说还有东西但找不到,我都慌 了以为被人偷放了,最后终于从小袋角落摸出一颗不知何时掉的维生素。 </a> <span class="content-source">-ww4.sinaimg.cn</span> <a href="#" class="n2"> <span class="content-kind">42区</span> </a> </div> <div class="part2"> <a href="#" class="recommend" title="推荐"> <span class="hand-icon icon-recommend"></span> <b>4</b> </a> <a href="javascript:;" class="discuss"> <span class="hand-icon icon-discuss"></span> <b>5</b> </a> <a href="javascript:;" class="collect" title="加入私藏"> <span class="hand-icon icon-collect"></span> <b>私藏</b> </a> <a href="#" class="user-a"> <span> <img src="images/13.png"> </span> <b>乱太郎</b> </a> <span class="left time-into"> <a class="time-a" href="#" target="_blank"> <b>4分钟前</b> </a> <i>入热榜</i> </span> <!-- 分享各微博的按钮 --> <span class="share-site-to"> <i>分享到</i> <span class="share-icon"> <a class="icon-sina" title="分享到新浪微博" href="#" ></a> <a class="icon-douban" title="分享到豆瓣" href="#" ></a> <a class="icon-qqzone" title="分享到QQ空间" href="#" ></a> <a class="icon-tenxun" title="分享到腾讯微博" href="#" ></a> <a class="icon-renren" title="分享到人人网" href="#" ></a> <a class="share-none"> </a> </span> </span> </div> </div> </div> <div class="item"> <div class="news-pic"> <img src="images/news.jpg" alt="抽屉新热榜"> </div> <div class="news-content"> <div class="part1"> <a href="#" class="show-content" target="_blank"> @大脸撑在小胸:刚在以色列大使馆经历史上最严的安检。过完常规扫描还有二 次安检,包里所有东西都掏出来,唇膏拧开,粉盒打开,润喉糖打开,钱包里所有卡和钱摸 一遍,纸巾摸一遍,包包链子每一个扣都仔细摸过。对方一直说还有东西但找不到,我都慌 了以为被人偷放了,最后终于从小袋角落摸出一颗不知何时掉的维生素。 </a> <span class="content-source">-ww4.sinaimg.cn</span> <a href="#" class="n2"> <span class="content-kind">42区</span> </a> </div> <div class="part2"> <a href="#" class="recommend" title="推荐"> <span class="hand-icon icon-recommend"></span> <b>4</b> </a> <a href="javascript:;" class="discuss"> <span class="hand-icon icon-discuss"></span> <b>5</b> </a> <a href="javascript:;" class="collect" title="加入私藏"> <span class="hand-icon icon-collect"></span> <b>私藏</b> </a> <a href="#" class="user-a"> <span> <img src="images/13.png"> </span> <b>乱太郎</b> </a> <span class="left time-into"> <a class="time-a" href="#" target="_blank"> <b>4分钟前</b> </a> <i>入热榜</i> </span> <!-- 分享各微博的按钮 --> <span class="share-site-to"> <i>分享到</i> <span class="share-icon"> <a class="icon-sina" title="分享到新浪微博" href="#" ></a> <a class="icon-douban" title="分享到豆瓣" href="#" ></a> <a class="icon-qqzone" title="分享到QQ空间" href="#" ></a> <a class="icon-tenxun" title="分享到腾讯微博" href="#" ></a> <a class="icon-renren" title="分享到人人网" href="#" ></a> <a class="share-none"> </a> </span> </span> </div> </div> </div> <div class="item"> <div class="news-pic"> <img src="images/news.jpg" alt="抽屉新热榜"> </div> <div class="news-content"> <div class="part1"> <a href="#" class="show-content" target="_blank"> @大脸撑在小胸:刚在以色列大使馆经历史上最严的安检。过完常规扫描还有二 次安检,包里所有东西都掏出来,唇膏拧开,粉盒打开,润喉糖打开,钱包里所有卡和钱摸 一遍,纸巾摸一遍,包包链子每一个扣都仔细摸过。对方一直说还有东西但找不到,我都慌 了以为被人偷放了,最后终于从小袋角落摸出一颗不知何时掉的维生素。 </a> <span class="content-source">-ww4.sinaimg.cn</span> <a href="#" class="n2"> <span class="content-kind">42区</span> </a> </div> <div class="part2"> <a href="#" class="recommend" title="推荐"> <span class="hand-icon icon-recommend"></span> <b>4</b> </a> <a href="javascript:;" class="discuss"> <span class="hand-icon icon-discuss"></span> <b>5</b> </a> <a href="javascript:;" class="collect" title="加入私藏"> <span class="hand-icon icon-collect"></span> <b>私藏</b> </a> <a href="#" class="user-a"> <span> <img src="images/13.png"> </span> <b>乱太郎</b> </a> <span class="left time-into"> <a class="time-a" href="#" target="_blank"> <b>4分钟前</b> </a> <i>入热榜</i> </span> <!-- 分享各微博的按钮 --> <span class="share-site-to"> <i>分享到</i> <span class="share-icon"> <a class="icon-sina" title="分享到新浪微博" href="#" ></a> <a class="icon-douban" title="分享到豆瓣" href="#" ></a> <a class="icon-qqzone" title="分享到QQ空间" href="#" ></a> <a class="icon-tenxun" title="分享到腾讯微博" href="#" ></a> <a class="icon-renren" title="分享到人人网" href="#" ></a> <a class="share-none"> </a> </span> </span> </div> </div> </div> <div class="item"> <div class="news-pic"> <img src="images/news.jpg" alt="抽屉新热榜"> </div> <div class="news-content"> <div class="part1"> <a href="#" class="show-content" target="_blank"> @大脸撑在小胸:刚在以色列大使馆经历史上最严的安检。过完常规扫描还有二 次安检,包里所有东西都掏出来,唇膏拧开,粉盒打开,润喉糖打开,钱包里所有卡和钱摸 一遍,纸巾摸一遍,包包链子每一个扣都仔细摸过。对方一直说还有东西但找不到,我都慌 了以为被人偷放了,最后终于从小袋角落摸出一颗不知何时掉的维生素。 </a> <span class="content-source">-ww4.sinaimg.cn</span> <a href="#" class="n2"> <span class="content-kind">42区</span> </a> </div> <div class="part2"> <a href="#" class="recommend" title="推荐"> <span class="hand-icon icon-recommend"></span> <b>4</b> </a> <a href="javascript:;" class="discuss"> <span class="hand-icon icon-discuss"></span> <b>5</b> </a> <a href="javascript:;" class="collect" title="加入私藏"> <span class="hand-icon icon-collect"></span> <b>私藏</b> </a> <a href="#" class="user-a"> <span> <img src="images/13.png"> </span> <b>乱太郎</b> </a> <span class="left time-into"> <a class="time-a" href="#" target="_blank"> <b>4分钟前</b> </a> <i>入热榜</i> </span> <!-- 分享各微博的按钮 --> <span class="share-site-to"> <i>分享到</i> <span class="share-icon"> <a class="icon-sina" title="分享到新浪微博" href="#" ></a> <a class="icon-douban" title="分享到豆瓣" href="#" ></a> <a class="icon-qqzone" title="分享到QQ空间" href="#" ></a> <a class="icon-tenxun" title="分享到腾讯微博" href="#" ></a> <a class="icon-renren" title="分享到人人网" href="#" ></a> <a class="share-none"> </a> </span> </span> </div> </div> </div> </div> <div class="page-area"> <ul> <li><span class="current_page">1</span></li> <li><a href="#" class="page-a">2</a></li> <li><a href="#" class="page-a">3</a></li> <li><a href="#" class="page-a">4</a></li> <li><a href="#" class="page-a">5</a></li> <li><a href="#" class="page-a">6</a></li> <li><a href="#" class="page-a">7</a></li> <li><a href="#" class="page-a">8</a></li> <li><a href="#" class="page-a">9</a></li> <li><a href="#" class="page-a">10</a></li> <li><a href="#" class="page-a page-next">下一页</a></li> </ul> </div> </div> <div class="content-R"></div> <div class="footer-box"> <div class="foot-nav"> <a href="#" target="_blank">关于我们</a> <span>|</span> <a href="#" target="_blank">联系我们</a> <span>|</span> <a href="#" target="_blank">服务条款</a> <span>|</span> <a href="#" target="_blank">隐私政策</a> <span>|</span> <a href="#" target="_blank">抽屉新热榜工具</a> <span>|</span> <a href="#" target="_blank">下载客户端</a> <span>|</span> <a href="#" target="_blank">意见与反馈</a> <span>|</span> <a href="#" target="_blank">友情链接</a> <span>|</span> <a href="#" target="_blank">公告</a> <a href="#" style="margin-left:0;vertical-align:-2px;"> <img src="images/ct_rss.gif" width="36" height="14"> </a> </div> <div class="foot-nav2"> <a target="_blank" href="#"> <img class="foot_e" src="images/footer1.gif" width="36" height="14"> </a> <span class="foot_d">旗下站点</span> <span class="foot_a">©2016chouti.com</span> <a target="_blank" href="#" class="foot_b">京ICP备09053974号-3 京公网安备 110102004562</a> <div style="margin-top:6px;">版权所有:北京格致璞科技有限公司</div> </div> </div> </div> </div> </body> </html>
上面的这部分代码包括了抽屉的content部分和页码部分。