vue-router2.0
在使用vue.js创建单页运用的时候,我们通常的做法是配合vue-router一起使用,通过vue-router将组建映射到路由并进行渲染。
例如我们要实现两个页面的切换跳转,就需要使用路由,这里不再使用a标签进行跳转,而是使用标签<router-link>,然后通过属性to来指定链接,最后将路由匹配到的组件渲染到<router-view>中。
在下面的这个例子中,我们要实现主页和新闻两个页面的切换,需要以下几步:
1,两个用于切换的页面组件。

2,配置路由,将组件映射到路由中去,告诉路由在哪里渲染哪个页面。

3,创建router实例。

4,挂载根实例。

这样几步以后,一个简单的vue-router实例就实现了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="vue.js"></script> <script src="vue-router.min.js"></script> </head> <body> <div id="box"> <div> <router-link to="/home">主页</router-link> <router-link to="/news">新闻</router-link> </div> <div> <router-view></router-view> </div> </div> <script> var Home={template:'<h3>我是主页</h3>'}; var News={template:'<h3>我是新闻</h3>'}; const routes=[ {path:'/home', component:Home}, {path:'/news', component:News}, {path:'*', redirect:'/home'} ]; const router=new VueRouter({ routes }); new Vue({ router, el:'#box' }); </script> </body> </html>



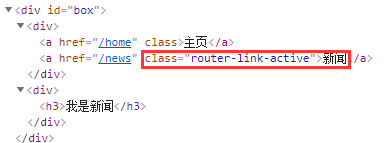
查看代码结构的时候我们发现,当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active,所以,我们可以在刚刚的代码加入一段样式便于查看。
<style> .router-link-active{ font-size: 20px; color:#f60; } </style>


动态匹配路由
我们在写页面的时候,经常会碰到页面只是数据不同,但是都是同一个页面模板的情况,也就是说这些路由对应的是同一个组件,只是参数不同,导致获取的数据不一样,例如下面这种情况:


两个路由请求的页面采用的一样的模板,为了简化操作,方便维护,我们可以实现模板组件的复用,将两个路由映射到同一个组件上去,此时,我们可以在vue-router的路由路径中使用动态路径参数来实现我们期望的效果。
在前面我们提到,在共用组件模板的时候,路径所带的参数是不一样的,这些参数都存在一个叫$router.params的对象中,关于这个对象,官网给出的例子是这样的:

所谓的模式,就是我们在配置路由的时候,路径path的属性值,每段路由参数由一个/名称/:路由参数值组成;而匹配路径则是指标签<router-link>的属性to后面所带的链接;最后则是匹配到路由后,$router.params对象中的参数值,用户可以根据这个对象,获取自己需要传递的信息。结合上面的表格,我们可以这样实现上免图片所示的动态路由效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>aaa</title> <style> .router-link-active{ font-size: 20px; color:#f60; } </style> <script src="vue.js"></script> <script src="vue-router.min.js"></script> </head> <body> <div id="box"> <p> <router-link to="/user/bbb/id/222">用户A</router-link> <router-link to="/user/aaa/id/111">用户B</router-link> </p> <router-view></router-view> </div> <script> const User = { template: `<div >{{$route.params}}</div>` } const routes= [ { path: '/user/:username/ID/:id', component: User } ] const router=new VueRouter({ routes }); new Vue({ router, el:'#box' }); </script> </body> </html>
嵌套路由
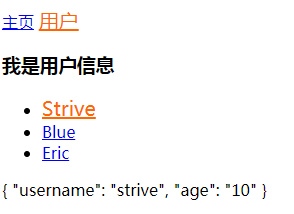
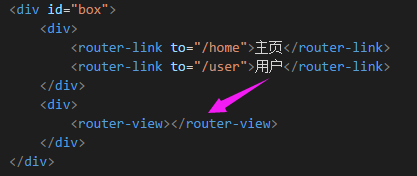
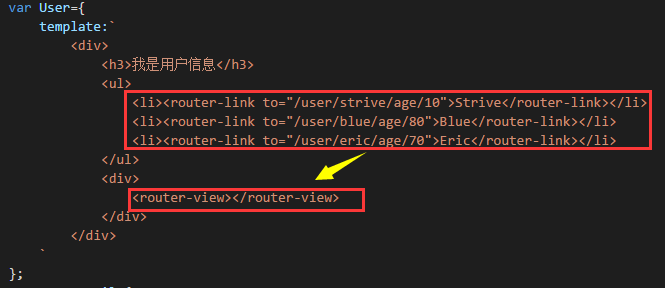
嵌套路由,顾名思义就是路由组件里面继续存在路由结构,我们知道,在跟节点上面的使用路由后,所有匹配到的组件都会被渲染到<router-view>,这个是最顶层的出口,那么在嵌套路由里面的,某个具有子级路由的组件,也可以拥有自己的<router-view>,用于渲染子路由匹配到的组件。


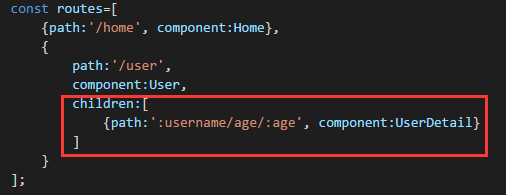
实现路由跳转需要先配置路由,那么嵌套路由也是一样的配置方法,只是会将子路由统一配置在所属路由的children参数中:

具体实现方式如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <style> .router-link-active{ font-size: 20px; color:#f60; } </style> <script src="vue.js"></script> <script src="bower_components/vue-router/dist/vue-router.min.js"></script> </head> <body> <div id="box"> <div> <router-link to="/home">主页</router-link> <router-link to="/user">用户</router-link> </div> <div> <router-view></router-view> </div> </div> <script> var Home={ template:'<h3>我是主页</h3>' }; var User={ template:` <div> <h3>我是用户信息</h3> <ul> <li><router-link to="/user/strive/age/10">Strive</router-link></li> <li><router-link to="/user/blue/age/80">Blue</router-link></li> <li><router-link to="/user/eric/age/70">Eric</router-link></li> </ul> <div> <router-view></router-view> </div> </div> ` }; var UserDetail={ template:'<div>{{$route.params}}</div>' }; const routes=[ {path:'/home', component:Home}, { path:'/user', component:User, children:[ {path:':username/age/:age', component:UserDetail} ] }, {path:'*', redirect:'/home'} ]; const router=new VueRouter({ routes }); new Vue({ router, el:'#box' }); </script> </body> </html>