vue2.0变化
之前有很多的vue知识总结都是围绕1.0版本实现的,下面主要总结一下2.0相对于1.0的一些变化。
组件定义
在vue1.0中,我们有使用vue.extend()来创建组件构造器继而创建组件实例,如下所示。
<div id="box"> <aaa></aaa> </div> <script> var Aaa=Vue.extend({ template:'<h3>我是全局组件</h3>' }); Vue.component('aaa',Aaa); var vm=new Vue({ el:'#box', }); </script>
但是在vue2.0中,推出了一种更简洁的组件定义方法。
<template id="aaa"> <p>我是组件</p> </template> <div id="box"> <aaa></aaa> {{msg}} </div> <script> var Home={ template:'#aaa' }; window.onload=function(){ new Vue({ el:'#box', data:{ msg:'welcome vue2.0' }, components:{ 'aaa':Home } }); }; </script>

代码片段
在vue1.0中,我们可以将多个代码片段同时放在组件模板中,如下所示。
<div id="box"> <aaa></aaa> </div> <script> Vue.component('aaa',{ template:`<p>我是组件元素</p> <p>我也是组件元素</p> <p>我还是组件元素</p> ` }); var vm=new Vue({ el:'#box', }); </script>

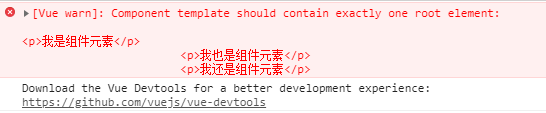
但是当我们将vue.js改为2.0的时候,就会报错。

因为在vue2.0中,组件里面只能存在一个根元素,所以当有多个元素存在时,需要使用一个根元素进行包裹,如下所示。
<div id="box"> <aaa></aaa> </div> <script> Vue.component('aaa',{ template:`<div> <p>我是组件元素</p> <p>我也是组件元素</p> <p>我还是组件元素</p> </div> ` }); var vm=new Vue({ el:'#box', }); </script>
生命周期
在vue1.0中的生命周期函数主要有下图构成:

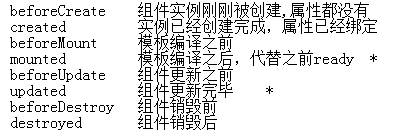
在vue2.0中,生命周期函数较之前有了比较大的改变:

我们可以通过一个具体的实例来理解这些函数。
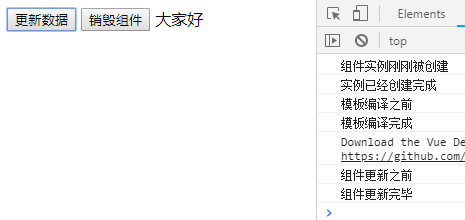
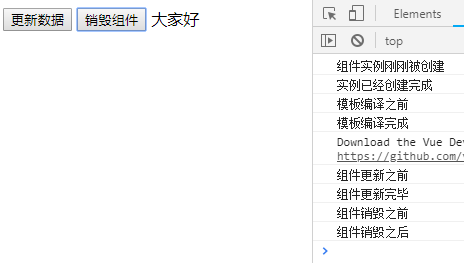
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="vue.js"></script> </head> <body> <div id="box"> <input type="button" value="更新数据" @click="update"> <input type="button" value="销毁组件" @click="destroy"> {{msg}} </div> <script> new Vue({ el:'#box', data:{ msg:'welcome vue2.0' }, methods:{ update(){ this.msg='大家好'; }, destroy(){ this.$destroy(); } }, beforeCreate(){ console.log('组件实例刚刚被创建'); }, created(){ console.log('实例已经创建完成'); }, beforeMount(){ console.log('模板编译之前'); }, mounted(){ console.log('模板编译完成'); }, beforeUpdate(){ console.log('组件更新之前'); }, updated(){ console.log('组件更新完毕'); }, beforeDestroy(){ console.log('组件销毁之前'); }, destroyed(){ console.log('组件销毁之后'); } }); </script> </body> </html>
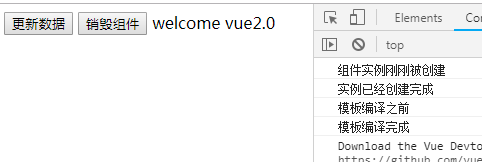
首先没有任何操作时,实例创建和模板编译。

当我们点击更新数据后

最后点击销毁组件

循环
我们先看一个基于vue1.0的循环
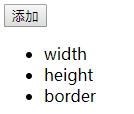
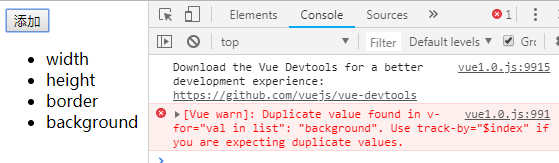
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="vue1.0.js"></script> </head> <body> <div id="box"> <input type="button" value="添加" @click="add"> <ul> <li v-for="val in list" > {{val}} </li> </ul> </div> <script> new Vue({ el:'#box', data:{ list:['width','height','border'] }, methods:{ add(){ this.list.push('background'); } } }); </script> </body> </html>



当我们第一次点击时在数组中添加了一项,但是再次点击时,就会报错,因为在vue1.0的循环中,默认是不允许重复数据的,除非在循环中添加track-by,如下:
<div id="box"> <input type="button" value="添加" @click="add"> <ul> <li v-for="val in list" track-by="$index"> {{val}} </li> </ul> </div>
但是在vue2.0中,默认就可以添加重复数据。当我们把上面例子中的vue.js换成2.0的,就不再会报错了。

自定义键盘事件
首先是在vue1.0中,我们是通过directive来自定义键盘事件的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="vue1.0.js"></script> </head> <body> <div id="box"> <input type="text" @keyup.ctrl="change"> </div> <script> Vue.directive('on').keyCodes.ctrl=17; new Vue({ el:'#box', data:{ }, methods:{ change(){ alert('改变了'); } } }); </script> </body> </html>

但是在vue2.0中,我们自定义键盘事件的写法发生了变化。
<div id="box"> <input type="text" @keyup.ctrl="change"> </div> <script> Vue.config.keyCodes.ctrl=17; new Vue({ el:'#box', data:{ }, methods:{ change(){ alert('改变了'); } } }); </script>
过滤器
在之前总结过滤器的时候有提到过,在vue1.0中,存在很多系统再带的过滤器,但是现在在vue2.0中,删除了所有的内置过滤器,用户需要按需自定义过滤器。


