JavaScript之图片操作3
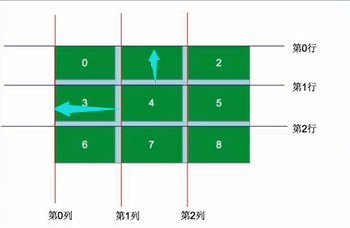
在页面布局中,常常会用到九宫格布局,如下图所示:

本次我们就以九宫格为基础进行图片的布局操作,首先我们以上面的图片的为例,假设每个格子的大小都相同,将每一个格子相对其父元素进行定位,这样,我们只需要控制每个格子的left和top属性,就可以控制图片的位置了,例如上面序号为4的格子,其left属性值就是每个格子一倍的宽度值,top属性值就是每个格子的一倍高度值,以此为基础,我们将实现下面的效果:



通过用户点击自定义每列显示的个数,来动态控制布局。
首先我们需要在页面中写入基础代码,实现图一的默认显示效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; list-style: none; } #top{ padding: 20px; } #bottom{ position: relative; } .box{ width: 220px; height: 360px; margin: 0 15px 15px 0; background-color: #e8e8e8; } .box p:last-child{ font-size: 13px; color: orangered; } </style> </head> <body> <div id="top"> <button>3列</button> <button>4列</button> <button>5列</button> </div> <div id="bottom"> <div class="box"> <img src="image/1.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/2.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/3.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/4.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/5.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/6.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/7.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/8.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/9.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/10.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/11.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/12.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/13.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/14.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/15.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> </div> </body> </html>
然后获取相应的标签,监听用户的点击事件,得到每列显示的个数
//获取需要的标签
var btns = document.getElementById("top").children;
var bottom = document.getElementById("bottom");
var allCols = 1;
// 2.监听按钮的点击
btns[0].onclick = function () {
allCols = 3;
};
btns[1].onclick = function () {
allCols = 4;
};
btns[2].onclick = function () {
allCols = 5;
};
第三步,我们需要根据每个盒子的大小和每列显示的个数,依次计算每个盒子的位置:
//根据每个盒子的大小定义变量 var boxW = 220, boxH = 360, marginXY = 15; //遍历 for(var i=0; i<bottom.children.length; i++){ //求出当前盒子所在的行和列 var row = parseInt(i / allCols); var col = parseInt(i % allCols); // console.log("当前盒子在第" + row + " ,第" + col); //盒子的定位 var currentBox = parentNode.children[i]; currentBox.style.position = 'absolute'; currentBox.style.left = col * (boxW + marginXY) + 'px'; currentBox.style.top = row * (boxH + marginXY) + 'px';
}
现在,基本功能已经完成,需要将代码进行稍微的整理,完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; list-style: none; } #top{ padding: 20px; } #bottom{ position: relative; } .box{ width: 220px; height: 360px; margin: 0 15px 15px 0; background-color: #e8e8e8; } .box p:last-child{ font-size: 13px; color: orangered; } </style> </head> <body> <div id="top"> <button>3列</button> <button>4列</button> <button>5列</button> </div> <div id="bottom"> <div class="box"> <img src="image/1.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/2.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/3.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/4.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/5.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/6.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/7.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/8.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/9.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/10.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/11.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/12.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/13.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/14.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> <div class="box"> <img src="image/15.jpg" alt=""> <p>因为遇见你</p> <p>孙怡邓伦牵手演绎刺绣奇缘</p> </div> </div> <script> window.onload = function () { //获取需要的标签 var btns = document.getElementById("top").children; var bottom = document.getElementById("bottom"); //监听按钮的点击 btns[0].onclick = function () { j_flex(3, bottom); }; btns[1].onclick = function () { j_flex(4, bottom); }; btns[2].onclick = function () { j_flex(5, bottom); }; function j_flex(allCols, parentNode) { //根据每个盒子的大小定义变量 var boxW = 220, boxH = 360, marginXY = 15; //遍历 for(var i=0; i<parentNode.children.length; i++){ //求出当前盒子所在的行和列 var row = parseInt(i / allCols); var col = parseInt(i % allCols); // console.log("当前盒子在第" + row + " ,第" + col); //盒子的定位 var currentBox = parentNode.children[i]; currentBox.style.position = 'absolute'; currentBox.style.left = col * (boxW + marginXY) + 'px'; currentBox.style.top = row * (boxH + marginXY) + 'px'; } } } </script> </body> </html>
完整代码下载链接:点这里
