canvas基础一
使用HTML5中<canvas>元素可以在页面中设定一个区域,然后通过JavaScript动态地在这个区域中绘制图形,要在这块画布(canvas)上绘图,需要取得绘图上下文,而取得绘图上下对象的引用,需要调用getContext()方法并传入上下文的名字。传入“2d”,就可以取得2D上下文对象。因此,在使用<canvas>元素前,首先要检测getContext()方法是否存在。
<canvas id="drawing" width="400" height="400">A drawing of something</canvas>
<script>
var drawing = document.getElementById("drawing"); if(drawing.getContext){ //需要执行的代码 }
</script>
绘制矩形
与绘制矩形相关的方法:fillRect()、strokeRect()、clearRact(),这三个方法都接收四个参数:矩形的x坐标、矩形的y坐标、矩形的宽度和矩形的高度。
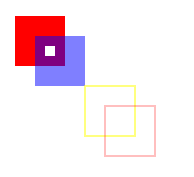
其中fillRect()方法在画布上绘制的矩形会填充指定的颜色,fillStyle用于填充颜色,对在其后面的fillRect有效,能被后面的fillStyle覆盖。
content.fillStyle = "#ff0000" content.fillRect(10,10,50,50); content.fillStyle = "rgba(0,0,255,0.5)" content.fillRect(30,30,50,50);

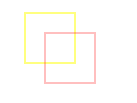
strokeRect()方法在画布上绘制的矩形会使用指定的颜色描边。描边的颜色通过strokeStyle属性指定。
content.strokeStyle = 'yellow'; content.strokeRect(80,80,50,50); content.strokeStyle = 'rgba(255,0,0,0.5)' content.strokeRect(100,100,50,50);

clearRect()方法用于清除画布上的矩形区域,本质上,这个方法可以把绘制上下文中的某一矩形区域变透明,通过绘制形状然后清除指定区域,就可以生成有意思的效果。
content.clearRect(40,40,10,10);

绘制路径
要绘制路径,首先必须调用beginPath()方法,表示要开始绘制新路径,然后,再通过调用下列方法来实际地绘制路径。
- x1,y1,x2,y2,radius):从上一点开始绘制一条弧线,直到(x2,y2)为止,并且以给定的半径radius穿过(x1,y1)。
- c1x,c1y,c2x,c2y,x,y):从上一点开始绘制一条曲线,到(x,y)为止,并且以(cx,cy)和(c2x,c2y)作为控制点。
- lineTo(x,y):从上一点开始绘制一条直线,到(x,y)为止。
- moveTo(x,y):将绘图游标移动到(x,y),不画线。
- quadraticCurveTo(cx,cy,x,y):从上一点开始绘制一条二次曲线,到(x,y)为止,并且以(cx,cy)作为控制点。
- rect(x,y,width,height):从点(x,y)开始绘制一个矩形,宽高由width和height指定,这个方法绘制的是矩形路径,而不是strokeRect()和fillRect()所绘制的独立的形状。
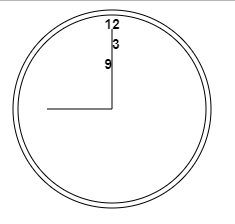
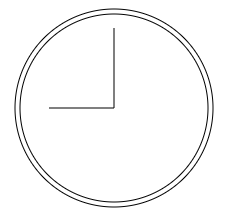
<canvas id="path" width="400" height="400">A drawing of something</canvas> <script> var drawing2 = document.getElementById("path"); if(drawing2.getContext){ var path = drawing2.getContext('2d'); //开始路径 path.beginPath(); //绘制外圆(以(100,100)为圆心,99为半径顺时针绘制一条弧线) path.arc(100,100,99,0,2*Math.PI,false); // 在绘制内圆之前,将路径移动到外圆上的某一点上,以避免绘制出多余的线条。(?) path.moveTo(194,100); //绘制内圆 path.arc(100,100,94,0,2*Math.PI,false); path.moveTo(100,100); path.lineTo(100,20); path.moveTo(100,100); path.lineTo(35,100); //描边路径:将图形绘制到画布上 path.stroke(); } </script>

绘制文本
绘制文本主要有fillText()和strokeText()两个方法,其中fillText()方法使用fillStyle属性绘制文本,strokeText()方法使用strokeStyle属性为文本描边。这两个方法都可以接收四个参数:要绘制的文本字符串、横纵坐标和可选的最大像素宽度,这两个方法都以下列3个属性为基础。
- font:表示文本样式、大小以字体,用css中指定字体的格式来指定,例如"14px Arial"。
- textAlign:文本对齐方式,可能的值有"start"、"end"、"left"、"right"、"center"。
- textBaseline:表示文本的基线,可能的值有"top"、"hanging"、"middle"、"alphabetic"、"ideographic"、"bottom"。
path.font = "bold 14px Arial"; path.textAlign = "center"; path.textBaseline = "millde"; //前面两个值决定了坐标为文本水平和垂直中点的坐标 path.fillText("12",100,20); path.textAlign = "start"; // x值代表文本左端的位置 path.fillText("3",100,40); path.textAlign = "end"; // x值代表文本右端的位置 path.fillText("9",100,60);