元素遍历
对于元素间的空格,IE9及之前版本不会返回文本节点,而其他所有浏览器都会返回文本节点。这样就导致了在使用childNodes和firstChild等属性时的行为不一致。为了弥补这一差异,而同时又保持DOM规范不变,Element Traversal规范新定义了一组属性。
- childElementCount:返回子元素(不包括文本节点和注释)的个数
- firstElementChild:指向第一个子元素;firstChild的元素版
- lastElementChild:指向最后一个子元素;lastChild的元素版
- previousElementSibling:指向前一个同辈元素,previousSibling的元素版
- nextElementSibling:指向后一个同辈元素,nextSibling的元素版
支持的浏览器为DOM元素添加了这些属性,利用这些元素不必担心空白文本节点,从而可以更方便的查找DOM元素了。
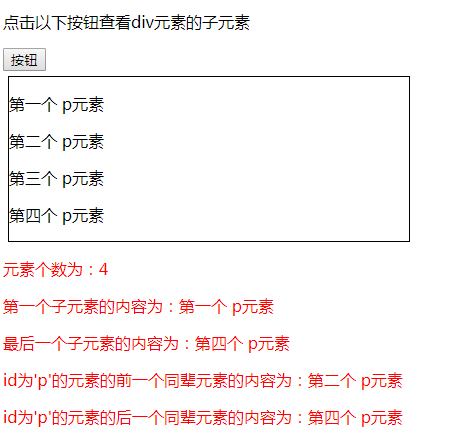
<body> <p>点击以下按钮查看div元素的子元素</p> <button onclick="myFc()">按钮</button> <div id="myDIV"> <p>第一个 p元素</p> <p>第二个 p元素</p> <p id="p">第三个 p元素</p> <p>第四个 p元素</p> </div> <p id="demo1" style="color:red;"></p> <p id="demo2" style="color:red;"></p> <p id="demo3" style="color:red;"></p> <p id="demo4" style="color:red;"></p> <p id="demo5" style="color:red;"></p> <script> function myFc() { var a = document.getElementById("myDIV").childElementCount; document.getElementById("demo1").innerHTML ="元素个数为:" + a; var b = document.getElementById("myDIV").firstElementChild.textContent; document.getElementById("demo2").innerHTML ="第一个子元素的内容为:" + b; var c = document.getElementById("myDIV").lastElementChild.textContent; document.getElementById("demo3").innerHTML ="最后一个子元素的内容为:" + c; var d = document.getElementById("p").previousElementSibling.textContent; document.getElementById("demo4").innerHTML ="id为'p'的元素的前一个同辈元素的内容为:" + d; var e = document.getElementById("p").nextElementSibling.textContent; document.getElementById("demo5").innerHTML ="id为'p'的元素的后一个同辈元素的内容为:" + e; } </script> </body>