RegExp实例
ECMAScript通过RegExp类型来支持正则表达式,常见的正则表达式为:var expression = /pattern / flags;其中的模式(pattern)部分可以使任何简单或复杂的正则表达式,可以包括字符类、限定符、分组、向前查找以及反向引用。每个正则表达式都可带有一个或者多个标志(flags),用以标明正则表达式的行为。正则表达式的匹配模式支持下列3个标志:
- g:表示全局(global)模式,即模式将被应用于所有的字符串,而非在发现第一个匹配项时立即停止。
- i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。
m:表示多行(multiline)模式,即在到达一行文本末尾时还会继续查找下一行中是否存在与模式匹配的项。
var pattern1 = /at/g; //匹配字符串中所有的"at"的实例
var pattern2 = /[bc]at/i; //匹配第一个'bat'或'cat',不区分大小写
var pattern3 = /.at/gi //匹配所有以'at'结尾的3个字符的组合,不区分大小写
var pattern4 = /\.at/gi //匹配所有的'.at',不区分大小写
上面的例子中都是以字面量形式来定义的正则表达式,除此之外,我们还可以使用RegExp构造函数来定义正则表达式,这种方式需要两个参数:匹配的字符串模式和可选的标志字符串(两个参数都必须是字符串,不能把正则表达式字面量传递给RegExp构造函数)。var pattern11 = new RegExp("[bc]at","i");
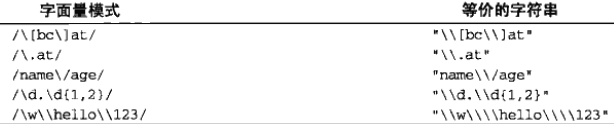
正则表达式模式中使用的所有元字符都必须转义,正则表达式中的元字符包括:( | ( \ ^ $ |] ? * + .]} 由于RegExp构造函数的模式参数是字符串,所有再某些情况下需要对字符进行双重转义,所有元字符都必须双重转义,那些已经转义过的字符也是如此。

RegExp实例属性
在上面我们知道了,每个正则表达式都可带有一个或者多个标志(flags),用以标明正则表达式的行为。但并不是所有的正则都带有标志,因此我们可以通过相应的实例属性来判断正则表达式的相关信息。
- global:布尔值,表示是否设置了g标志。
- ignoreCase:布尔值,表示是否设置了i标志。
- lastIndex:整数,表示开始搜索下一个匹配项的字符位置,从0算起。
- multiline:布尔值,表示是否设置了m标志
- source:正则表达式的字符串表示,按照字面量形式而非传入构造函数中的字符串模式返回。
var a1 = /\[bc\]at/i;
console.log(a1.global); //false
console.log(a1.ignoreCase); //true
console.log(a1.lastIndex); //0
console.log(a1.multiline); //false
console.log(a1.source); //\[bc\]at
var a2 = new RegExp("\\[bc\\]at","i");
console.log(a2.global); //false
console.log(a2.ignoreCase); //true
console.log(a2.lastIndex); //0
console.log(a2.multiline); //false
console.log(a2.source); //\[bc\]at
exec()
exec()方法是专门为捕获组而设计,接收应用模式的字符串作为参数,返回包含第一个匹配项信息的数组,或者在没有匹配项的情况下返回null,返回的虽然是数组,但包含两个额外的属性:index和input,其中,index表示匹配项在字符串中的位置,input表示应用正则表达式的字符串,而在数组中,第一项是与整个模式匹配的字符串,其他项是与模式中的捕获组匹配的字符串。
var text = "mom and dad and baby";
var b1 = /mom( and dad( and baby)?)?/gi;
var b2 = b1.exec(text);
console.log(b2.index); //0
console.log(b2.input); //mom and dad and baby
console.log(b2[0]); //mom and dad and baby
console.log(b2[1]); //and dad and baby
console.log(b2[2]); //and baby
上面这个例子中的模式包含两个捕获组,最内部的捕获组匹配"and baby",而包含它的捕获组匹配"and baby"或者"and dad and baby",当把字符串传入exec()方法中之后,发现了一个匹配项,因为整个字符串本身与模式匹配,所有返回的数组matchs的index属性值为0,数组中的第一项是匹配的整个字符串,第二项包含与第一个捕获组匹配的内容,第三项包含与第二个捕获组匹配的内容。
对于exec方法而言,即使在模式中设置了全局标志(g),它每次也只返回一个匹配项。在不设置全局标志的情况,在同一个字符串上多次调用exec()将始终返回第一个匹配项的信息,而在设置了全局标志的情况下,每次调用exec()则都会在字符串中继续查找新的匹配项。
var text2 = 'cat,bat,sat,fat';
var c1 = /.at/;
var c2 = c1.exec(text2);
console.log(c2.index); //0
console.log(c2[0]); //cat
console.log(c1.lastIndex); //0
var c3 = /.at/g;
var c4 = c3.exec(text2);
console.log(c4.index); //0
console.log(c4[0]); //cat
console.log(c3.lastIndex); //3
test()
test()方法接收一个字符串参数,在模式与该参数匹配的情况下返回true;否则返回false,常被用在if语句中。
var text3 = '000-00-0000';
var c5 = /\d{3}-\d{2}-\d{4}/;
if(c5.test(text3)){
console.log('匹配成功!') //匹配成功!
}
构造函数属性
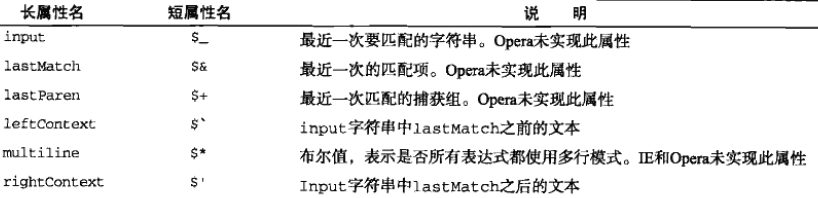
在RegExp构造函数中存在一些属性,这些属性适用于作用域中的所有正则表达式,并基于所执行的最近一次正则表达式操作而变化,关于这些属性的独特之处在于,可以通过两种方式访问:长属性名和短属性名(opera不支持短属性名)(opear不支持input、lastMatch、lastParen和multiline,IE不支持multiline)。

var text4 = "this has been a short summer";
var c6 = /(.)hort/g;
if(c6.test(text4)){
console.log(RegExp.input); //this has been a short summer
console.log(RegExp.leftContext); //this has been a
console.log(RegExp.rightContext); //summer
console.log(RegExp.lastMatch); //short
console.log(RegExp.lastParen); //s
console.log(RegExp.multiline); //undefined
}
if(c6.test(text4)){
console.log(RegExp.$_); //this has been a short summer
console.log(RegExp["$`"]); //this has been a
console.log(RegExp["$|"]); //summer
console.log(RegExp["$&"]); //short
console.log(RegExp["$+"]); //s
console.log(RegExp["$*"]); //undefined
}


