Typescript中的Getter、Setter和static
在前面的文章中,我们有提到过private访问属性,用于控制属性只能在类的内部被调用,外部不允许调用,如果我们要访问或者修改这个属性,就需要借助Getter 和 Setter。
类的Getter和Setter

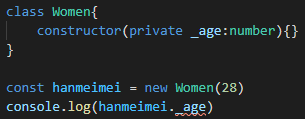
在上面的类中,定义了一个私有属性age,当我们在类外面访问这个属性时就会把报错。
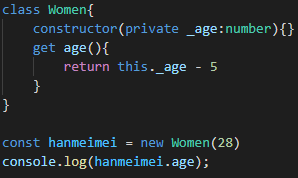
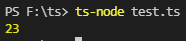
为了解决这个问题,就需要用到getter属性(这里的getter是一个属性,getter属性的关键字是get,后边跟着类似方法的东西,但它并不是方法,归根到底还是属性。)




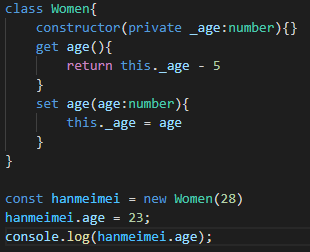
此时,年龄可以访问了,但还不能在外部改变,需要借助setter属性实现:


类中的static
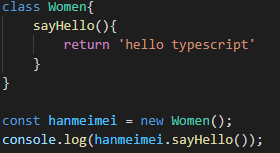
在前面的例子中,我们都是先定义一个类,然后通过New方法来使用这个类的实例,例如下面这样:

在Typescript中,为我们提供了一种快捷的方式,可以不用new出对象就直接使用类的方法:用static声明的属性和方法,不需要进行声明对象,就可以直接使用。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步