Typescript中类的使用
TypeScript 中类的概念和 ES6 中原生类的概念大部分相同,但是也额外增加了一些新的特性。
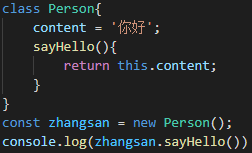
类的基本使用

在上面的代码中,我们使用关键字class定义了一个简单的Person类。
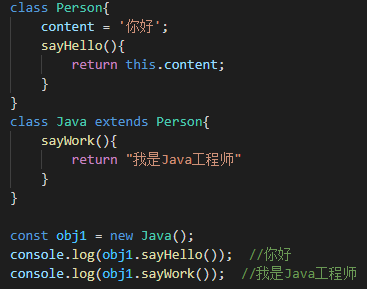
类的继承
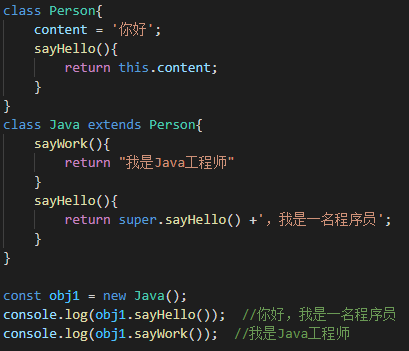
TypeScrip 的继承和ES6中的继承是一样的。关键字也是extends,比如我们这里新建一个Java的类,然后继承自Person类,在Java类里写一个新的方法,叫做sayWork,具体代码如下

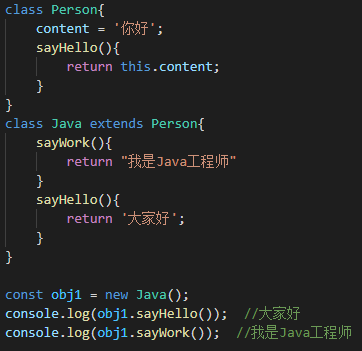
类的重写
重写就是子类可以重新编写父类里边的代码。现在我们在Java这个类里重写父类的sayHello()方法.
super关键字的使用
在上面的代码中,我们重写了Person类的sayHello方法。但有的情况下,我们并不需要重写方法,只是想在原来的基础上添加一些内容,这时候就可以使用super关键字,它代表父类中的方法。

类的访问类型
类的访问类型就是基于三个关键词private、protected和public,也是三种访问类型。

public访问属性
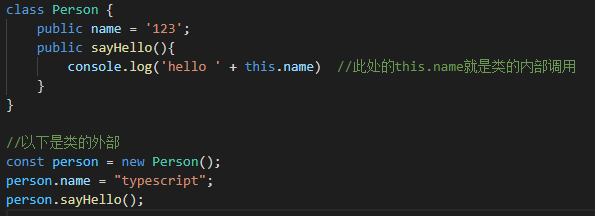
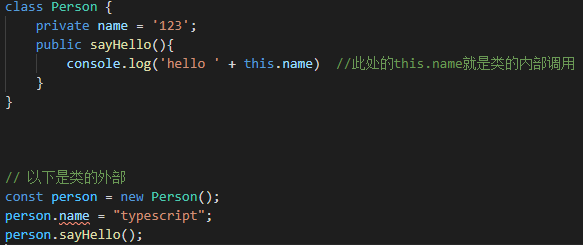
public从英文字面的解释就是公共的或者说是公众的,在程序里的意思就是允许在类的内部和外部被调用。
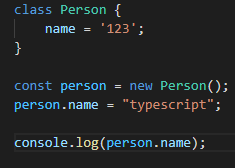
当我们执行上面的代码的时候,之所以可以打印出typescript,是因为我们如果不在类里对name的访问属性进行定义,那么它就会默认是public访问属性。这就相当于下面的代码:

现在修改一下代码:


private访问属性
private 访问属性的意思是,只允许再类的内部被调用,外部不允许调用
修改上面的例子,将name 属性改成private

这时候name属性在类的内部使用不会提示错误,而外部使用则直接报错。
protected访问属性
protected 允许在类内及继承的子类中使用。
现在修改上面的例子,将类内部的name的访问属性换成protected,并添加一个子类Teacher类,继承于Person。

这时候外部调用name的代码会报错,内部的不会报错,和private一样,在子类中使用this.name也是不报错的。
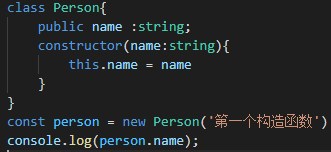
类的构造函数
在上面的例子中,我们能在新建Person类的时候,给name属性添加了一个默认值。如果我们不给name添加默认值,而是希望在new对象的时候,直接通过传递参数的方式给name赋值,这个时候就需要用到构造函数了,构造函数的关键字是constructor。

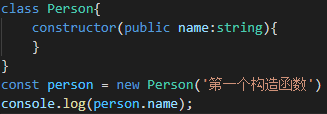
简化上面的代码:

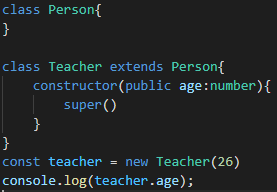
类继承中的构造器
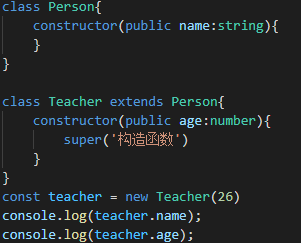
在子类中使用构造函数需要用super()调用父类的构造函数:


这就是子类继承父类并有构造函数的原则,就是在子类里写构造函数时,必须用super()调用父类的构造函数,如果需要传值,也必须进行传值操作。就算是父类没有构造函数,子类也要使用super()进行调用,否则就会报错。