TypeScript中的数据类型
原始类型
基础类型
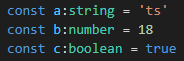
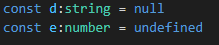
在Typescript中可以直接使用字符串,数字和布尔值

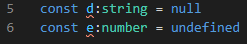
并且在Typescript中,这三种类型默认是允许为空的(null或undefined)

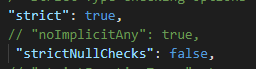
上面的代码之所以报错,是因为在配置文件tsconfig.json中默认开启了严格模式,需要关闭严格模式,或者在严格模式下,将变量不能为空的检查关闭


其他类型

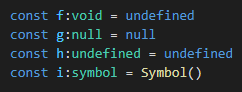
void类型可以存放null或undefined,严格模式下,只能存放undefined
在Typescript中使用Symbol的时候,需要将配置文件tsconfig.json中的目标库修改为es2015

Object类型
在typescript中,Object类型是泛指所有非原始类型的数据类型
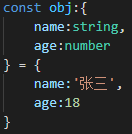
对象类型

在typescript中可以通过上面的方式定义一个对象,需要注意的是,在定义对象的时候,属性的个数和类型必须保持一致。
数组类型
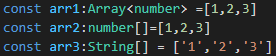
定义数组类型有两种方式:Array泛型和元素类型

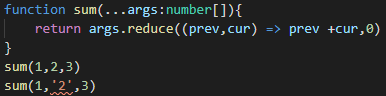
在上面的方法中,通过限制传入类型,保证了函数的正常功能。
元组类型
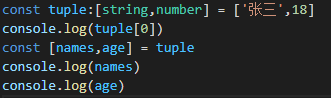
元组类型就是一个明确元素数量及每个元素类型的数组

函数类型

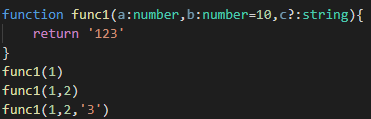
在上面的函数中,参数a和b为必填参数,c为可选参数,由于b添加了默认值,所以在使用时也可不填。

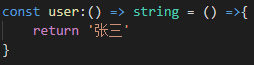
上面这个例子中确定了函数的传入值类型,保证了函数的正常功能,除此之外,我们还可以在定义函数类型的时候,确定返回值。

枚举类型

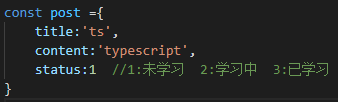
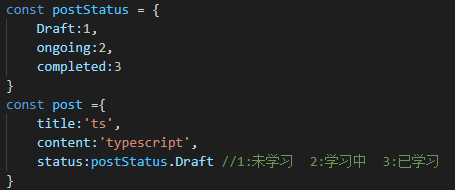
在实际工作中,经常碰到上面这种需要保存多种状态的数据,为了增加代码可读性,我们可以定义一个对象来保存状态:

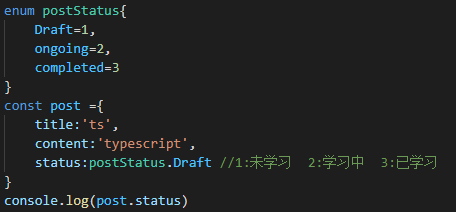
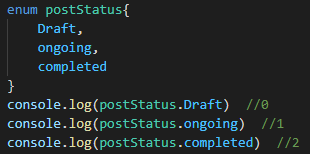
而在typescript中,可以通过枚举的形式实现上面的效果

在上面的枚举中,我们手动给枚举类型添加了默认值,也可以像下面这样使用默认值,从0开始

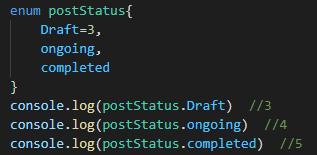
若是要从指定数值开始,依次加1,则可以只给第一个添加默认值

若不是数字类型,或者不是加一的形式,则需要逐个赋值了。
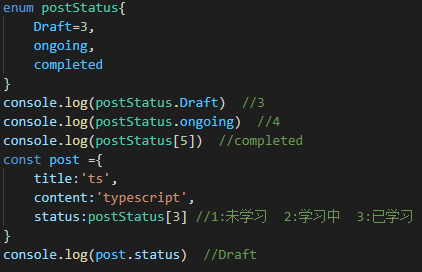
我们这里能打印出枚举的值(也有叫下标的),那如果我们知道下标后,也可以通过反差的方法,得到枚举的值。

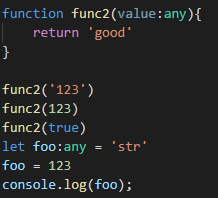
任意类型