Promise基础用法1
基本用法




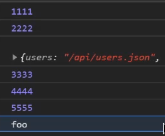
需要注意的是,即便没有异步操作,then 方法中传入的回调仍然会被放入队列,等待下一轮执行,所以end会率先被打印。
ajax中使用Promise

Promise的链式调用
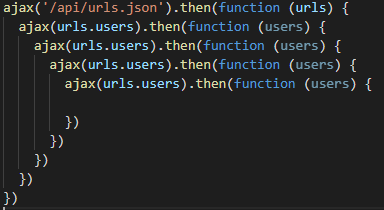
当由多个请求相互依赖的时候,按照之前的回调写法,很容易形成嵌套使用的误区

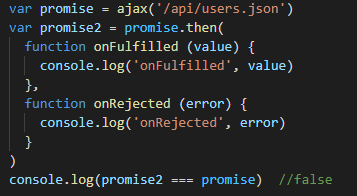
由于在Promise的then方法中,返回的是一个全新的Promise对象。

因此,我们可以基于此特性实现Promise的链式调用,在链式调用中,每一个then方法都是在为上一个then返回的Promise对象添加状态明确后的回调,前面then方法中回调函数的返回值会作为后面then方法回调的参数。如果回调中返回的是Promise,那后面then方法的回调会等待它的结束。


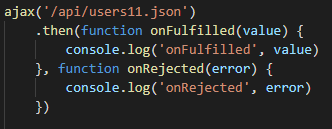
Promise异常处理
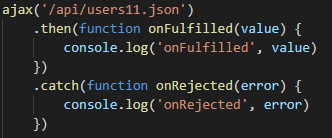
在Promise中,onRejected不仅能处理请求失败,还能处理各种出现的异常,包括手动抛出的错误等等。除此之外,在Promise实例中,还有一个catch方法,也能用于捕获各种异常和失败。


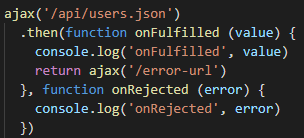
虽然上面两种捕获异常的方法是等效的,但是在链式调用中,使用 catch 注册失败回调是更常见的。这是因为同时注册的 onRejected 只是给当前 Promise 对象注册的失败回调,它只能捕获到当前 Promise 对象的异常。


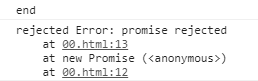
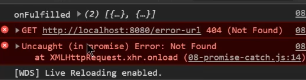
此时,使用onRejected并没有捕获到后面Promise的异常。
当用catch的时候,就能捕获到对应的异常了:


之所以会出现这种情况,是因为 Promise 链条上的任何一个异常都会被一直向后传递,直至被捕获。分开注册的 onRejected 相当于给整个 Promise 链条注册失败回调。


