常见Web攻击
XSS
XSS(Cross-Site Scripting)跨站脚本攻击,因为缩写和CSS重叠,故叫XSS。跨站脚本攻击是指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或者JavaScript进行的一种攻击。
存储型XSS
- 攻击者将恶意代码提交到⽬标⽹站的数据库中。
- ⽤户打开⽬标⽹站时,⽹站服务端将恶意代码从数据库取出,拼接在 HTML 中返回给浏览器。
- ⽤户浏览器接收到响应后解析执⾏,混在其中的恶意代码也被执⾏。
- 恶意代码窃取⽤户数据并发送到攻击者的⽹站,或者冒充⽤户的⾏为,调⽤⽬标⽹站接⼝执⾏攻击者指定的操作。
反射型XSS
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- ⽤户打开带有恶意代码的 URL 时,⽹站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器。
- ⽤户浏览器接收到响应后解析执⾏,混在其中的恶意代码也被执⾏。
- 恶意代码窃取⽤户数据并发送到攻击者的⽹站,或者冒充⽤户的⾏为,调⽤⽬标⽹站接⼝执⾏攻击者指定的操作。
DOM型XSS
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- ⽤户打开带有恶意代码的 URL。
- ⽤户浏览器接收到响应后解析执⾏,前端 JavaScript 取出 URL 中的恶意代码并执⾏。
- 恶意代码窃取⽤户数据并发送到攻击者的⽹站,或者冒充⽤户的⾏为,调⽤⽬标⽹站接⼝执⾏攻击者指定的操作。
跨站脚本攻击有可能造成以下影响:
- 利用虚假表单输入骗取用户个人信息
- 利用脚本窃取用户的cookie值,受害者在不知情的情况下,帮助攻击者发送恶意请求
- 显示伪造的内容
- 获取页面数据
- 劫持前端逻辑
攻击防范
1,纯前端渲染
- 浏览器先加载⼀个静态 HTML,此 HTML 中不包含任何跟业务相关的数据。
- 然后浏览器执⾏ HTML 中的 JavaScript。
- JavaScript 通过 Ajax 加载业务数据,调⽤ DOM API 更新到⻚⾯上。
2,CSP(Content Security Policy)
CSP本质上是建立白名单,开发者明确告诉浏览器哪些外部资源可以加载和执行,我们只需要配置规则,如何拦截有浏览器自己实现。我们可以通过这种方式来尽量减少XSS攻击。

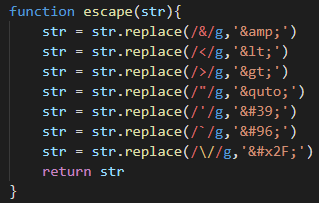
3,转义字符
对于服务器来说,用户的输入永远不可信任,最普遍的做法就是转义输入输出的内容,对于引号、尖括号、斜杠等进行转义。

但是对于富文本提交的内容来说,用上面的方法来转义所有字符,会把需要的格式也过滤掉。对于这种情况,通常采用白名单过滤的方法。当然也可以通过黑名单进行过滤,但是因为需要过滤的标签和属性实在太多,使用白名单会更加简便。
- 禁⽌加载外域代码,防⽌复杂的攻击逻辑
- 禁⽌外域提交,⽹站被攻击后,⽤户的数据不会泄露到外域
- 禁⽌内联脚本执⾏(规则较严格,⽬前发现 GitHub 使⽤)
- 禁⽌未授权的脚本执⾏(新特性,Google Map 移动版在使⽤)
- 合理使⽤上报可以及时发现 XSS,利于尽快修复问题
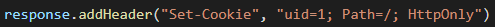
4,HttpOnly Cookie
这是预防XSS攻击窃取用户cookie最有效的防御手段。Web应用程序在设置cookie时,将其属性设置为HttpOnly,就可以避免该网页的cookie被客户端恶意JavaScript窃取,保护用户cookie信息。

CSRF
CSRF(Cross Site Request Forgery)跨站请求伪造,是一种常见的Web攻击,它利用用户已登录的身份,在用户不知情的情况下,以用户的身份名义完成非法操作(诱导用户访问恶意攻击者提供的第三方网站,在第三方网站中向被攻击网站发送跨站请求)。具体流程如下:
- 受害者登录 a.com ,并保留了登录凭证(Cookie)
- 攻击者引诱受害者访问了 b.com
- b.com 向 a.com 发送了⼀个请求: a.com/act=xx 浏览器会默认携带a.com的Cookie
- a.com接收到请求后,对请求进⾏验证,并确认是受害者的凭证,误以为是受害者⾃⼰发送的请求
- a.com以受害者的名义执⾏了act=xx
- 攻击完成,攻击者在受害者不知情的情况下,冒充受害者,让a.com执⾏了⾃⼰定义的操作
CSRF攻击造成的危害:
- 利用用户登录状态,执行非法操作
- 盗取用户资金(转账、消费)
- 冒充用户发布恶意言论。损害用户和网站声誉
攻击防范
- CSRF(通常)发⽣在第三⽅域名。
- CSRF攻击者不能获取到Cookie等信息,只是使⽤。
- 阻⽌不明外域的访问
- 同源检测
- Samesite Cookie
- 提交时要求附加本域才能获取的信息
- CSRF Token
- 双重Cookie验证
点击劫持 - clickjacking
点击劫持是一种视觉欺骗的攻击手段。攻击者将需要攻击的网站通过iframe嵌套的方式嵌入自己的网页中,并将iframe设置为透明,在页面中透出一个按钮诱导用户点击。
攻击防范
1,X-FRAME-OPTIONS
X-FRAME-OPTIONS是一个HTTP响应头,在现代浏览器有一个很好的支持,这个HTTP响应头就是为了防御用iframe嵌套的点击劫持攻击。
该响应头有三个值可选:
- DENY:页面不允许通过iframe的方式展示
- SAMEORIGIN:页面可以在相同域名下通过iframe的方式展示
- ALLOW-FROM:页面可以在指定来源的iframe中展示
2,js方式
使用js的方式,就是当通过iframe的方式加载页面时,通过js脚本让攻击者的网页直接不显示所有内容。

网络请求劫持
网络劫持一般分为两种:
- HTTP劫持:由于http明文传输,运营商会修改我们的http响应内容(加广告等)
- DNS劫持(输入网址a,却被强制跳转到b网站)
- DNS强制解析:通过修改运营商的本地DNS记录,来引导用户流量到缓存服务器
- 302跳转的方式:通过监控网络出口的流量,分析判断哪些内容是可以进行劫持处理的,再对劫持的内存发起302跳转的回复,引导用户获取内容。
攻击防范
DNS劫持由于涉嫌违法,已经被监管起来,现在很少会有DNS劫持。而HTTP劫持依然非常盛行,最有效的办法就是全站HTTPS,将HTTP加密,这使得运营商无法获取明文,就无法劫持响应内容了。
需要注意的是,这里说的是全站HTTPS,因为非全站的HTTPS并不安全。
DDOS
DDOS(distributed denial of service)不是一种攻击,而是一大类攻击的总称。它有几十种类型,新的攻击方法还在不断发明处理。网站运行的各个环节,都可以是攻击目标。只要把一个环节攻破,使得整个流程跑不起来,就达到了瘫痪服务的目的。
其中,比较常见的一种攻击是CC攻击。它就是简单粗暴地送来大量正常的请求,超出服务器的最大承受量,导致宕机。
攻击防范
1,备份网站
备份网站不一定是全功能的,如果能做到全静态浏览,就能满足需求。最低限度应该可以显示公告,告诉用户网站出了问题,正在全力抢修。
2,HTPP请求拦截


