前端存储
在前端开发当中,有时会因为某些需求,要将一些数据存储在前端本地当中。不同的场景、不同的应用,我们对存储的选择也不一样,前端常见的存储包括以下5种:
- cookie:在HTML5标准前,本地存储的主要方式。优点是兼容性好,请求头自带cookie,方便。缺点是大小只有4k,自动请求头加入cookie浪费流量,每个domain(域名)限制20个cookie,使用起来麻烦,需要自动封装。
- localStorage:HTML5加入的以键值对为标准的存储方式。优点是操作方便,永久性存储(除非手动删除),大小为5M,兼容IE8+。
- sessionStorage:与localStorage基本类似,区别是sessionStorage页面关闭后会被清理,并且,是会话级别的存储,不能再其他同源窗口中共享。
- webSQL:2010年被W3C废弃的本地数据存储方案,但主流浏览器都已经有了相关的实现
- indexedDB:是被正式纳入HTML5标准的数据存储方案。它是NoSQL数据库,用键值对进行存储,可以进行快速读取操作,适合web场景。
cookie
cookie是纯文本,没有可执行代码。当网页要发http请求时,浏览器会先检查是否有相应的cookie,有则自动添加在request header中的cookie字段中。这样存储在cookie中的数据,每次都会被浏览器自动放在http请求中,如果这些数据并不是每个请求都需要发给服务端的数据,浏览器这设置自动处理无疑增加了网络开销;但如果这些数据是每个请求都需要发给服务端的数据(比如身份认证信息),浏览器这设置自动处理就大大免去了重复添加操作。
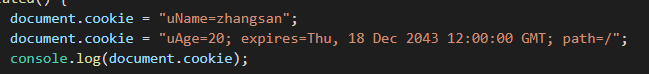
设置和修改


在设置和修改cookie的时候,除了添加名字和属性值,还可以添加expires(过期时间,,默认会话结束)、domain(生效域名)、path(路径,默认当前页面)、secure(类型)。
修改cookie的时候,只需要重新赋值就可以了,但是在设置新cookie时,path/domain这几个选项一定要旧cookie 保持一样。否则不会修改旧值,而是添加了一个新的 cookie。
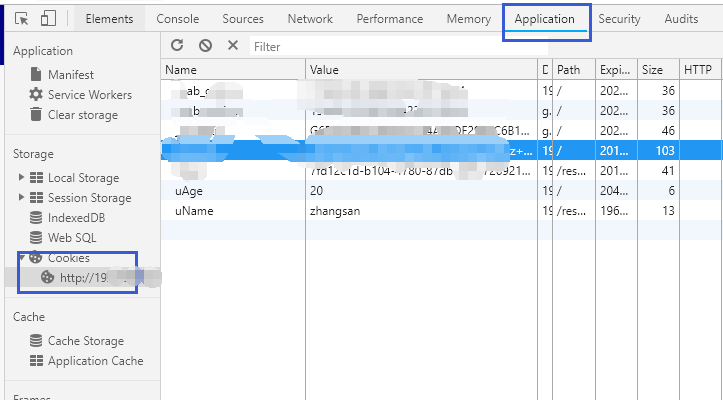
获取
document.cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; cookie3=value;
删除
删除cookie非常简单,只需要修改expires参数为以前的时间即可。

JavaScript cookie实例
function setCookie(cname,cvalue,exdays){ var d = new Date(); d.setTime(d.getTime()+(exdays*24*60*60*1000)); var expires = "expires="+d.toGMTString(); document.cookie = cname+"="+cvalue+"; "+expires; } function getCookie(cname){ var name = cname + "="; var ca = document.cookie.split(';'); for(var i=0; i<ca.length; i++) { var c = ca[i].trim(); if (c.indexOf(name)==0) { return c.substring(name.length,c.length); } } return ""; } setCookie('title','创建cookie',5); setCookie('user','未知用户',5); console.log(getCookie('title')); console.log(getCookie('user'));


需要注意的是,cookie的存储是以域名形式进行区分的,不同的域下存储的cookie是独立的。一个域名下存放的cookie的个数是有限制的,不同浏览器存放的个数不一样,一般为20个。每个cookie存放的内容大小也有限制,一般为4KB。
缺点
2,它的内容会随着 http 交互传接,影响性能,所以 Cookie 可存储的数据不能过大,最大为 4kb
3,一个浏览器对于一个网站只能存不超过 20 个 Cookie,而浏览器一般只允许存放 300 个 Cookie
4,移动端对 Cookie 支持不友好
5,一般情况下存储的是纯文本,对象需要序列化之后才可以存储,解析需要反序列化
localStorage
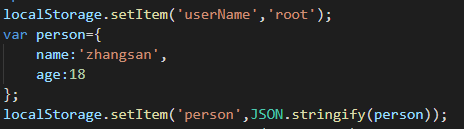
localStorage可以存储k-v形式的数据。存储的值需要是字符串类型,没法直接存储对象,但是可以将对象序列化为字符串再存入。
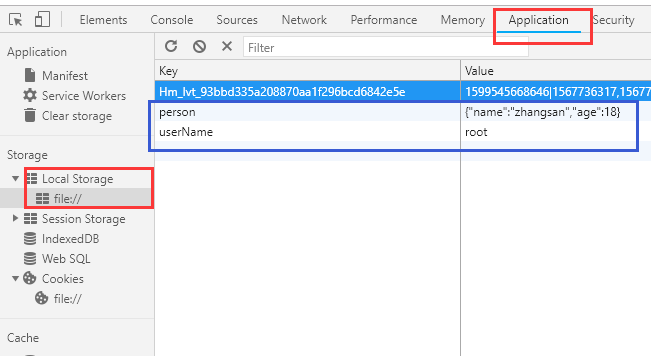
设置和修改(setItem)


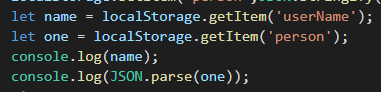
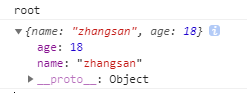
获取(getItem)


删除(removeItem)


清空


sessionStorage
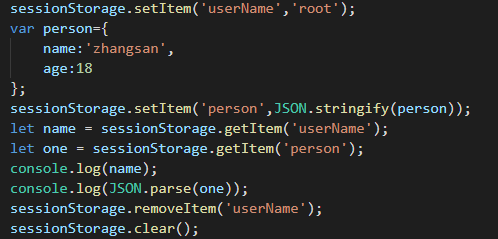
sessionStorage的使用同localStorage类似

三者异同
| 存储大小 | 有效期 | HTTP请求 | |
| cookie | 4KB | 可以设置失效,默认关闭浏览器后失效 | 每次都会携带在HTTP请求头中,存储过多数据,会带来性能问题 |
| localStorage | 5MB | 除非被手动清除,否则将会永久保存 | 仅在客户端(浏览器)中保存 |
| sessionStorage | 5MB | 仅在当前网页会话下有效,关闭网页或者浏览器后就会被清除 | 仅在客户端(浏览器)中保存 |
webSQL和IndexedDB
现在官网已经停止维护webSQL了,转为维护indexeddb。由于webSQL的兼容性很好,而indexeddb的在移动端的兼容性不太好,所以通常会替代使用。
indexeddb和webSQL的存储时间也是永久的,除非用户手动清除数据,可以用于长效存储。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步