flutter中的路由跳转
在前面的基本路由和命名路由中,都演示了如何进行路由跳转,并且在路由跳转以后,可以借用系统自带的按钮就行返回上一级,当然了,也可以自定义按钮返回上一级。
返回上一级
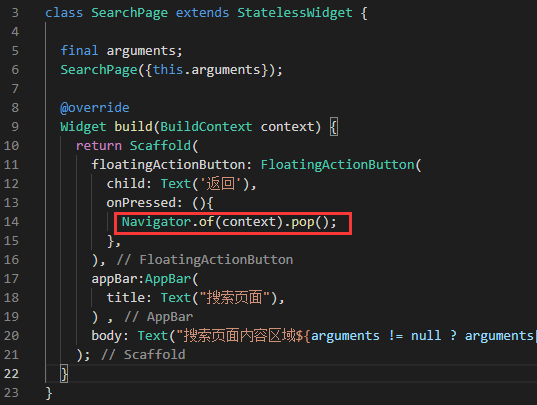
在前面的例子中,当从Home.dart页面跳转到Search.dart页面后,除了系统自带的返回按钮,我们还自定义了一个按钮,然后使用Navigator.of(context).pop()开返回上一级页面。


路由替换
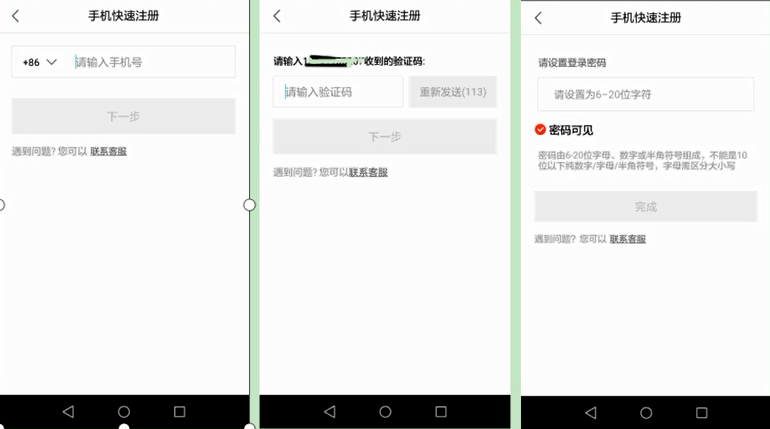
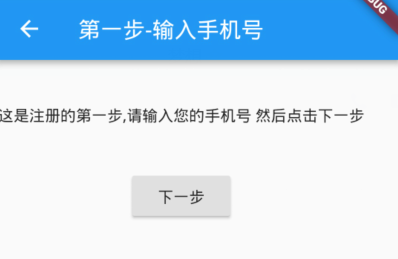
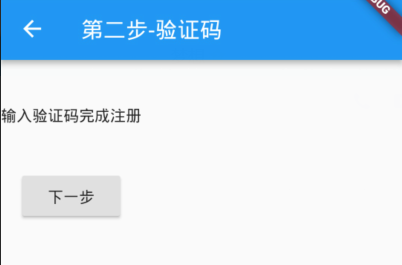
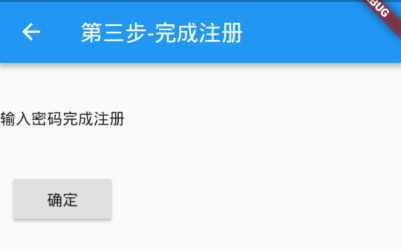
在实际项目中,仅仅上面的路由跳转和返回上一级是不能满足需求的,例如在一个项目中,有一个注册的需要,用户在用户中心点击注册按钮后,跳转到注册页面,但是我们知道,注册是需要分几个步骤完成的:

假设注册需要分上面的三个步骤,那么当用户在第二个步骤或者第三个步骤的时候,突然不想注册,于是点击左上角的返回,是希望返回到用户中心,而不是上一个注册步骤,此时,仅仅依靠前面的路由跳转是不能实现的,而是要借助flutter的路由替换功能。




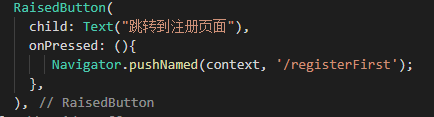
首先是在用户中心页面,点击注册按钮,跳转到registerFirst 的页面。

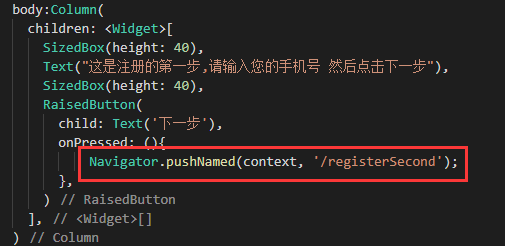
然后在registerFirst 的页面,输入手机号以后,点击下一步,跳转到registerSecond的页面。

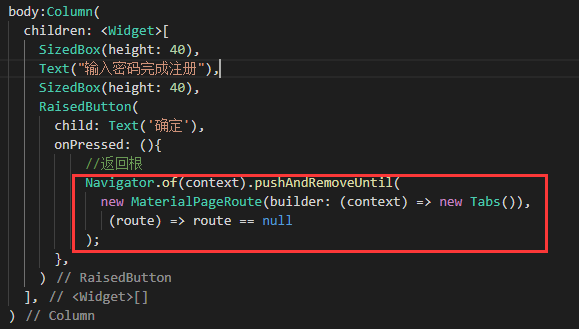
这个时候在registerSecond的页面,点右上角的返回,退出注册时,就会返回到registerFirst 的页面,如果我们此时想要返回到用户中心页面的话,就需要在registerFirst 的页面,使用路由替换来进行页面跳转,因为registerFirst 页面的上一级就是用户中心,当使用registerSecond页面替换registerFirst 页面的时候,registerSecond页面的上一级就是用户中心页面了。

返回根路由

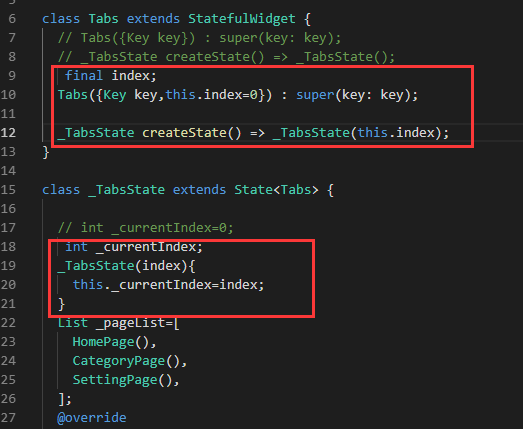
但是,此时还有一个新的问题,我们是从用户中心开始注册的,当注册完成后,是希望能直接回到注册中心,但是在上面的操作中,直接返回到了tab的第一页面,因此,还需要继续修改Tabs.dart页面:

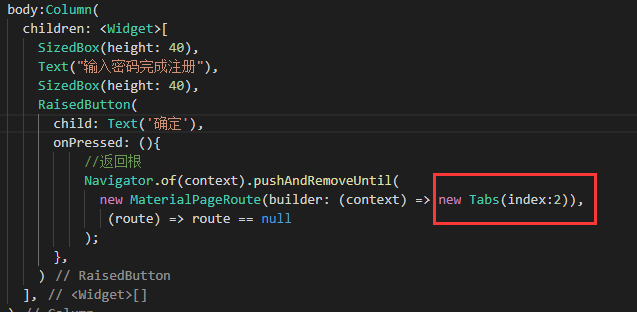
然后在registerThird 页面返回根目录的时候,写入需要返回tab的索引就可以了:

代码下载:点这里(w033)


