flutter网格布局之GridView组件
前面总结了使用ListView来实现列表,但是,有的时候,数据量很大,需要使用矩阵方式排列才能更清晰的展示数据,在flutter中,可以使用网格列表组件GridView来实现这个布局。
GridView接收如下可选参数属性:
- scrollDirection:滚动方法
- padding:内边距
- resolve :组件反向排序
- crossAxisSpacing :水平子 Widget 之间间距
- mainAxisSpacing :垂直子 Widget 之间间距
- crossAxisCount:一行的 Widget 数量
- childAspectRatio:子 Widget 宽高比例
-
children:
- gridDelegate:控制布局主要用在GridView.builder 里面
GridView.count 实现网格布局
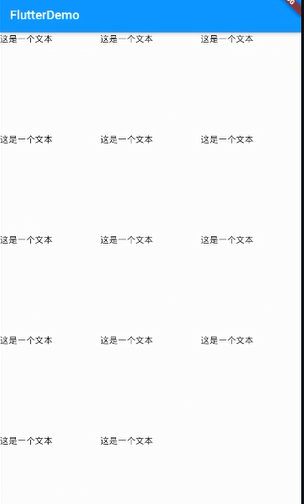
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('FlutterDemo')), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return GridView.count( crossAxisCount: 3, //一行的 Widget 数量 children: <Widget>[ Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本'), Text('这是一个文本') ], ); } }

动态数据
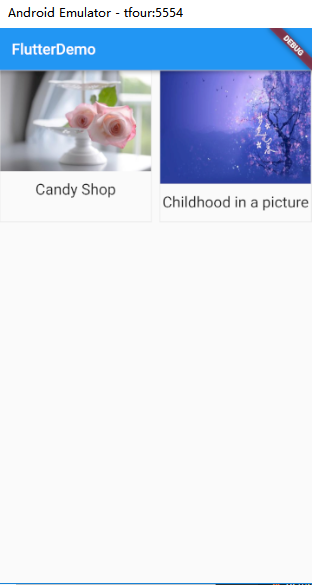
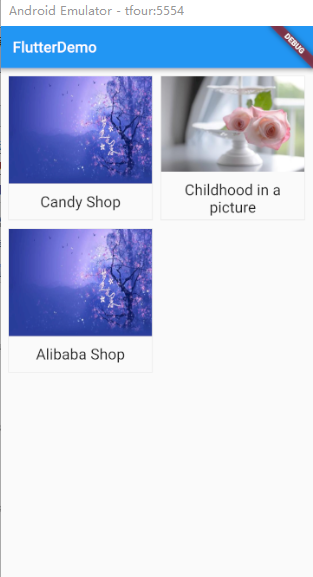
class LayoutDemo extends StatelessWidget { List<Widget> _getListData() { List listData=[ { "title": 'Candy Shop', "author": 'Mohamed Chahin', "imageUrl": 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg', }, { "title": 'Childhood in a picture', "author": 'Google', "imageUrl": 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg', }, { "title": 'Alibaba Shop', "author": 'Alibaba', "imageUrl": 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg', }, ]; var tempList=listData.map((value){ return Container( child:Column( children: <Widget>[ Image.network(value['imageUrl']), SizedBox(height: 12), Text( value['title'], textAlign: TextAlign.center, style: TextStyle( fontSize: 20 ), ) ], ), decoration: BoxDecoration( border: Border.all( color:Color.fromRGBO(233, 233,233, 0.9), width: 1 ) ), // height: 400, //设置高度没有反应 ); }); return tempList.toList(); } @override Widget build(BuildContext context) { return GridView.count( crossAxisSpacing:10.0 , //水平子 Widget 之间间距 mainAxisSpacing: 10.0, //垂直子 Widget 之间间距 padding: EdgeInsets.all(10), crossAxisCount: 2, //一行的 Widget 数量 // childAspectRatio:0.7, //宽度和高度的比例 children: this._getListData(), ); } }

GridView.builder 实现网格布局
class LayoutDemo extends StatelessWidget { List listData=[ { "title": 'Candy Shop', "author": 'Mohamed Chahin', "imageUrl": 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg', }, { "title": 'Childhood in a picture', "author": 'Google', "imageUrl": 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg', }, ]; Widget _getListData (context,index) { return Container( child:Column( children: <Widget>[ Image.network(listData[index]['imageUrl']), SizedBox(height: 12), Text( listData[index]['title'], textAlign: TextAlign.center, style: TextStyle( fontSize: 20 ), ) ], ), decoration: BoxDecoration( border: Border.all( color:Color.fromRGBO(233, 233,233, 0.9), width: 1 ) ), // height: 400, //设置高度没有反应 ); } @override Widget build(BuildContext context) { return GridView.builder( //注意 gridDelegate:SliverGridDelegateWithFixedCrossAxisCount( crossAxisSpacing:10.0 , //水平子 Widget 之间间距 mainAxisSpacing: 10.0, //垂直子 Widget 之间间距 crossAxisCount: 2, //一行的 Widget 数量 ), itemCount: listData.length, itemBuilder:this._getListData, ); } }