flutter图片组件
在flutter中,image组件有很多构造函数,常用的包括Image.asset(本地图片)和Image.network(远程图片)。
常用属性
不管是显示本地图片还是远程图片,image组件都包含下列常用属性:
- alignment :图片的对齐方式
- color 和colorBlendMode:设置图片的背景颜色,通常和 colorBlendMode 配合一起使用,这样可以是图片颜色和背景色混合。
- fit :fit 属性用来控制图片的拉伸和挤压,这都是根据父容器来的。
-
repeat :图片的平铺重复方式
- width :宽度 一般结合 ClipOval 才能看到效果
- height :高度 一般结合 ClipOval 才能看到效果
其中fit包括:
-
BoxFit.fill:全图显示,图片会被拉伸,并充满父容器。
-
BoxFit.contain:全图显示,显示原比例,可能会有空隙。
-
BoxFit.cover:显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)。
-
BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切。
-
BoxFit.fitHeight :高度充满(竖向充满),显示可能拉伸,可能裁切。
-
BoxFit.scaleDown:效果和 contain 差不多,但是此属性不允许显示超过源图片大小,可小不可大。
显示远程图片
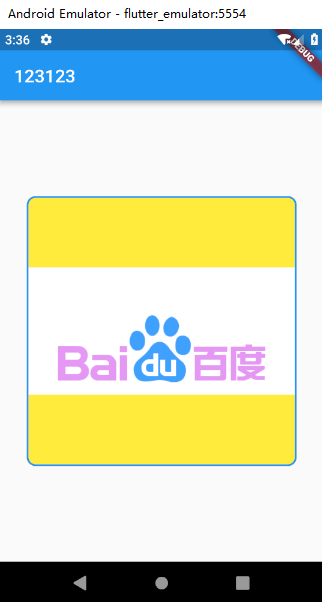
显示远程图片比较简单,只需要填入图片地址就可以了
import 'package:flutter/material.dart'; void main()=> runApp(MyApp()); class MyApp extends StatelessWidget{ @override Widget build(BuildContext context){ return MaterialApp( home:Scaffold( appBar:AppBar( title:Text('123123'), ), body:HomeContent() ), ); } } class HomeContent extends StatelessWidget{ @override Widget build(BuildContext context){ return Center( child:Container( child:Image.network( "https://www.baidu.com/img/bd_logo1.png?where=super", alignment: Alignment.center, color:Colors.blue, colorBlendMode: BlendMode.screen, fit:BoxFit.cover, repeat:ImageRepeat.repeat, ), width:300, height:300, decoration: BoxDecoration( color:Colors.yellow, border:Border.all( color:Colors.blue, width:2.0 ), borderRadius:BorderRadius.all( Radius.circular(10) ), ), margin:EdgeInsets.all(15), alignment:Alignment(0,0) ), ); } }

显示本地图片
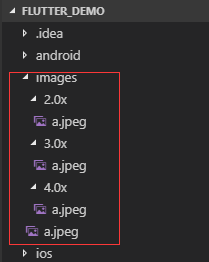
要显示本地图片,首先需要有本地图片资源,先在项目根目录里面新建images文件夹,用于存放图片:

然后,在项目根目录下面的pubspec.yaml文件里面,引入需要使用的图片。

最后,使用图片就可以了
class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Container( child:Image.asset('images/a.jpeg', fit: BoxFit.cover, ), height: 300, width: 300, ) ); } }
显示圆角图片
在前面的Container组件里面,通过设置了组件的宽高和decoration里的borderRadius可以实现一个圆形的容器,然后再这个圆形容器里面添加图片,就可以实现圆角图片了。
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('FlutterDemo')), body: HomeContent(), )); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Container( width: 300, height: 300, decoration: BoxDecoration( color: Colors.yellow, borderRadius: BorderRadius.circular(150), image: DecorationImage( image:NetworkImage("https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"), fit: BoxFit.cover ) ), ) ); } }
实现圆形图片
在上面,是通过控制图片外层容器的形状来实现圆形图片的,下面,直接使用图片组件中的ClipOval实现圆形图片
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('FlutterDemo')), body: HomeContent(), )); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Container( child: ClipOval( child: Image.network( 'http://www.ionic.wang/statics/index/images/ionic4.png', height: 100, width: 100, fit: BoxFit.cover, ), ), ) ); } }
使用ClipOval实现圆形图片时,如果是正方形的图片,则会默认显示正圆形;如果图片本身是长方形的,则默认显示为椭圆形。如果想要改变显示的形状,可以向上面这样为容器添加宽高(不是图片的宽高),从而改变默认显示形状。


