微信小程序布局
尺寸单位与设计原则
首先,我们现在页面中引入一张图片


但是实际上,这个图片的大小是32*18的,之所以会显示这么大,是因为image组件默认的宽度为300px,默认的高度为225px,如果我们需要图片显示真实的大小,就需要添加相关样式进行设置。
.image-show{
width:32px;
height:28px;
}

此时,虽然进行了大小设置,但是,图片依旧是偏大的,之所以会出现这种情况,是因为我们使用了px为单位。但是在小程序中,除了px这种单位外,还有一种rpx,小程序假定的是屏幕尺寸为750rpx,而在iPhone6中,真实的尺寸是376px,也就是说,在iPhone6这个尺寸下,1px为2rpx,而我们的设计稿是基于iPhone6的,所以上面的大小设置,我们有两种方式
.image-show{
width:32rpx;
height:28rpx;
}
或者
.image-show{
width:16px;
height:14px;
}

这种2倍换算的关系是有条件的:设计稿是以iPhone6的尺寸进行设计的(750 * 1334)
另外,我们都知道,不同的手机尺寸都不一样,但是在微信小程序中,默认所有手机的宽度都是750rpx,所以,为了实现自适应和布局合理,大多数情况下,都可以使用rpx为单位,但是,有一些特殊情况还是需要仔细考虑的:字体大小、border。
全局样式
首先,全局样式一般是写在项目根目录下面的app.wxss里面的,这样,只有我们的页面中有container这个类,就会使用下面的样式。
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
但是,有的时候,有一些样式是希望加到每个页面的,比如说希望整个小程序中都使用统一设定的字体,如果还是像上面那样,在所有页面进行类设置的话,会十分麻烦,这里就可以采用下面这种写法:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
page{
font-family: PingFangSC-Thin;
font-size:16px;
}
将这些为所有页面添加的样式,写在app.wxss中的page里面,不需要设置类就会自动加到所有页面和组件上了。
自定义组件样式
在前面总结组件的时候,有做过这样一件事:组件本身是有样式的,但是因为某些原因,在引用组件的父组件中,还需要改变组件的样式。
自定义组件tag/index.wxml
<view class="container">
<text>{{text}}</text>
<slot name="after"></slot>
</view>
父组件classic.wxml
<view class="sub-container">
<text class="headline">短评</text>
<view class="comment-container">
<block wx:for="{{comments}}" wx:key="">
<v-tag text="{{item.content}}">
<text class="num" slot="after">{{'+' + item.nums}}</text>
</v-tag>
</block>
</view>
</view>

但是,现在需要在前两条评论上添加背景色,因为在其他引用该组件的地方是没有这个需求的,所以采用的是在父组件的样式文件里面进行修改的:
父组件classic.wxss
.comment-container > v-tag:first-child view { background-color: #fffbdd; } .comment-container > v-tag:nth-child(2) view { background-color: #eefbff !important; }

如果直接comment-container > v-tag:first-child这样写是不生效的,必须要加上view,也就是说,使用这种方式的前提是我们必须知道组件的内部结构,否则是不能实现效果的。
外部样式
在小程序中,将组件本身的样式成为普通样式,也就是上面子组件tag/index.wxss里面定义的默认样式。除此之外,还提供了一个外部样式,用于在组件调用的时候,修改组件的样式。
如果要使用这种外部样式,首先需要在定义组件的时候,定义一个或多个用于外部修改的样式类:
tag/index.wxml
<view class="container tag-class">
<text>{{text}}</text>
<slot name="after"></slot>
</view>
然后在tag/index.js中添加如下代码:
Component({ options: { multipleSlots: true }, externalClasses: ['tag-class'], properties: { text:String }, data: {}, methods: {} })
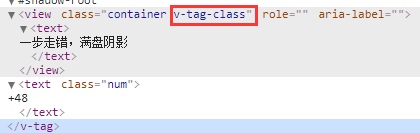
接着在使用组件的时候,通过上面定义的样式名称为组件添加一个样式类名
classic.wxml
<view class="comment-container">
<block wx:for="{{comments}}" wx:key="">
<v-tag tag-class="v-tag-class" text="{{item.content}}">
<text class="num" slot="after">{{'+' + item.nums}}</text>
</v-tag>
</block>
</view>
最后在父组件的样式文件里添加样式:
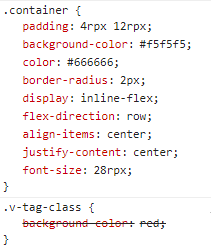
classic.wxss
.v-tag-class{ background-color: red ; }

也就是说,我们在外面添加样式并没有生效,是因为没有添加进去吗?并不是的:


之所以会出现这种情况,是因为在小程序的文档中有明确指出,普通样式和外部样式都能修改组件的样式,但是无法判断出哪一个优先级更高,既然是这样,那么为了强制使用外部样式覆盖样式,就需要使用 !important提示外部样式的优先级。
.v-tag-class{ background-color: red !important; }


