初识TypeScript
环境配置
1,全局安装node和npm
2,安装TypeScript包
- npm install typescript -g
- tsc --version
编写第一个ts程序
1,初始化项目
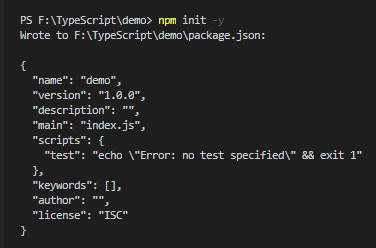
新建文件夹demo,在该文件夹跟目录下执行命令npm init -y,生成package.json文件。

2,创建tsconfig.json文件
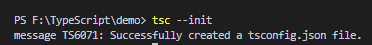
在项目根目录执行命令tsc --init,可以生成tsconfig.json文件。tsconfig.json是TypeScript项目的一个配置文件,可以通过读取该文件来设置TypeScript编译器的编译参数。

3,安装@types/node
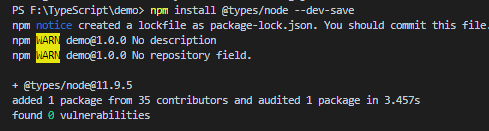
在项目根目录执行命令npm install @types/node --dev-save来安装@types/node,从而解决模块的声明文件问题。


4,编写.ts文件
在项目根目录下新建test.ts文件,并写入相关内容:
5,生成.js文件
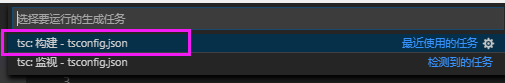
点击编辑器的菜单栏中的任务 --》运行生成任务 --》tsc:构建-tsconfig.json


此时,项目中会生成一个test.js文件,并在终端出现相关提示


6,运行项目
在终端执行命令node test.js,就能看到项目的运行结果了。

7,ts-node的安装和使用
但是这样操作的效率实在是太低了,你可以使用ts-node插件来解决这个问题,有了这个插件,我们就不用再编译了,而使用ts-node就可以直接看到编写结果。
使用npm命令来全局安装,直接在命令行输入命令npm install -g ts-node进行安装
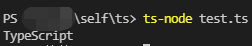
安装完成后,就可以在命令中直接输入命令ts-node test.ts查看结果了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号