ES6基础一
声明方式
var和let的区别
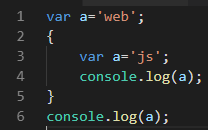
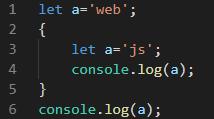
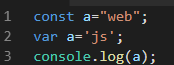
1,var用来声明全局变量,let用来声明局部变量:








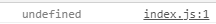
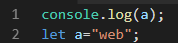
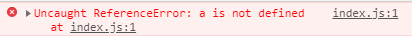
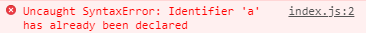
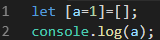
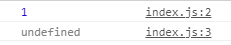
2,var可以提升变量,let声明的变量不在变量提升:




运用
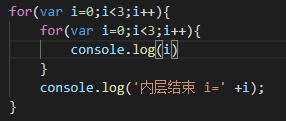
块级作用域


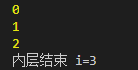
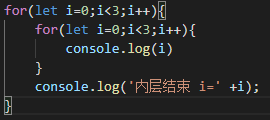
此时由于i是全局作用域,第一次执行外层的时候i=0,然后进入内层执行打印和i的自增,内外处理的都是同一个i,当内部执行到i=3的时候,跳出内层循环,进入外层第二次循环,但是由于不满足条件,所以循环结束。


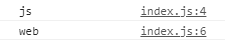
将上面的var改成let后,i变成了局部变量,就不存在上面内外相互影响的情况了。
循环绑定事件

 i
i
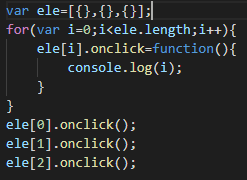
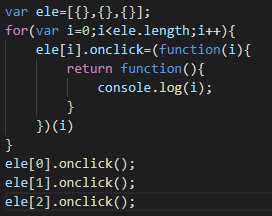
在操作DOM的时候,如果采用上面的代码为节点绑定事件,由于循环结束时,全局作用域下的变量i值为3,所以全部都打印为3,在let出现前,通常采用闭包的方式解决:


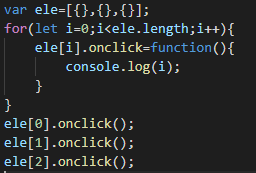
现在,我们只需要将上面的var改成let就可以解决问题了:


const声明常量
const用于声明常量,用于控制变量的内存地址不可变,而不是值一定不可变。


变量解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构。
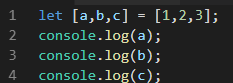
数组解构赋值

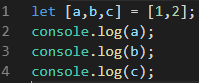
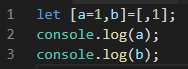
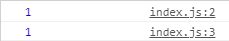
例如上面要为三个变量赋值,我们就可以使用变量解构赋值:


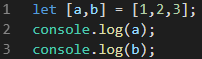
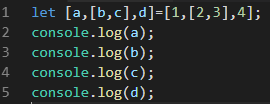
在使用数组解构的时候,个数可以不一致,但是格式需要保持一致:










数组解构应用--字符串拆分赋值
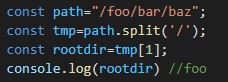
通常情况下,我们要拆分字符串并进行取值时,需要采用下面数组的形式

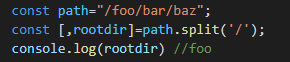
有了数组解构后,就可以直接取值了

对象解构赋值
数组是按照顺序进行赋值的,所以需要保持左右两边形式一致;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。




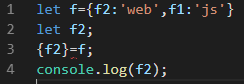
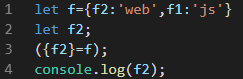
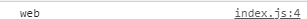
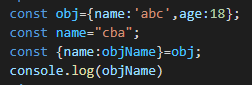
如果在解构之前就定义了变量,这时候你再解构会出现问题,需要在解构的语句外边加一个圆括号:




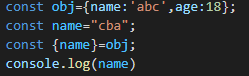
别名解决重名冲突

在上面这种情况中,变量已经被单独赋值使用了,就不能再使用解构的方法赋值

这个时候可以通过别名的方式解决这个问题:


默认值
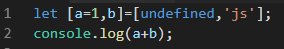
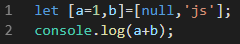
解构赋值是允许我们使用默认值的:






undefined和null的区别
undefined相当于什么都没有,能接受默认值;null相当于有值,但值为null




...运算符
对象扩展运算符(…)
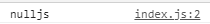
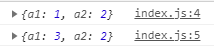
当编写一个方法时,如果使用对象扩展运算符来作参数,就能允许它传入的参数是不确定的:


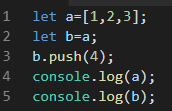
拷贝赋值


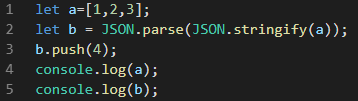
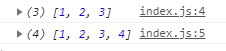
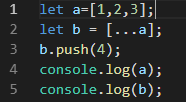
上面这种情况在刚学习js的时候是常常会碰见的,因为我们这是对内存堆栈的引用,而不是真正的赋值,如果我们希望这个时候只改变数组b而不改变a,可以使用下面的方法:


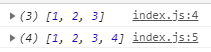
但是使用了对象扩展运算符之后,就可以使用下面这种方法:




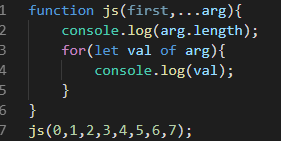
rest运算符(...)
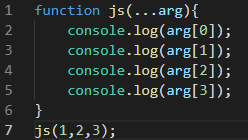
rest运算符和对象扩展运算符有很多相似之处,下面列举rest运算符的简单用法:


字符串模板
字符串拼接
在ES5中,我们会采用下面的方式进行字符串拼接:


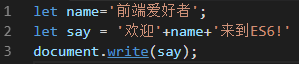
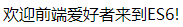
在ES6中,我们可以使用字符串模板拼接字符串,并且还支持html标签:


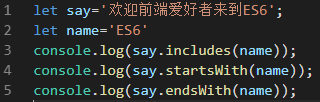
字符串查找
在ES5中,我们可以利用indexOf的返回值,来判断字符串中是否包括某个字符,在获取结果后还需要再进行一次判断。


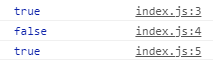
在ES6中,可以通过includes直接进行判断了,并且还可以通过startsWith和endsWith来判断开头和结束为止的判断: