ASP.NET CORE 简介
ASP.NET Core 是一个跨平台的高性能开源框架,用于生成启用云且连接 Internet 的新式应用。 使用 ASP.NET Core,您可以:
- 生成 Web 应用和服务、物联网 (IoT) 应用和移动后端。
- 在 Windows、macOS 和 Linux 上使用喜爱的开发工具。
- 部署到云或本地。
- 在 .NET Core 上运行。
为何选择 ASP.NET Core?
ASP.NET Core 具有如下优点:
- 生成 Web UI 和 Web API 的统一场景。
- 针对可测试性进行构建。
- Razor Pages 可以使基于页面的编码方式更简单高效。
- Blazor 允许你在浏览器中使用 C# 和 JavaScript。 共享全部使用 .NET 编写的服务器端和客户端应用逻辑。
- 能够在 Windows、macOS 和 Linux 上进行开发和运行。
- 开放源代码和以社区为中心。
- 集成新式客户端框架和开发工作流。
- 支持使用 gRPC 托管远程过程调用 (RPC)。
- 基于环境的云就绪配置系统。
- 内置依赖项注入。
- 轻型的高性能模块化 HTTP 请求管道。
- 能够托管于以下各项:
- Kestrel
- IIS
HTTP.sys
- Nginx
- Apache
- Docker
- 并行版本控制。
- 简化新式 Web 开发的工具。
使用 ASP.NET Core MVC 生成 Web API 和 Web UI
- ASP.NET Core MVC 提供生成 Web API 和 Web 应用所需的功能:
- Model-View-Controller (MVC) 模式 使 Web API 和 Web 应用可测试。
- Razor Pages 是基于页面的编程模型,它让 Web UI 的生成更加简单高效。
- Razor 标记提供了适用于 Razor Pages 和 MVC 视图的高效语法。
- 标记帮助程序使服务器端代码可以在 Razor 文件中参与创建和呈现 HTML 元素。
- 内置的多数据格式和内容协商支持使 Web API 可访问多种客户端,包括浏览器和移动设备。
- 模型绑定自动将 HTTP 请求中的数据映射到操作方法参数。
- 模型验证自动执行客户端和服务器端验证。
客户端开发
ASP.NET Core 与常用客户端框架和库(包括 Blazor、Angular、React 和 Bootstrap)无缝集成。 有关详细信息,请参阅 ASP.NET Core Blazor 简介 和“客户端开发”下的相关主题。
ASP.NET Core 目标框架
与 .NET Framework 相比,.NET Core 的部分优势包括:
- 跨平台。 在 Windows、macOS 和 Linux 上运行。
- 性能更强
- 并行版本控制
- 新 API
- 开源
ASP.NET CORE MVC
ASP.NET CORE 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架。
ASP.NET CORE 支持三种不同的开发模式:
Web Pages(Web 页面)、MVC(Model View Controller 模型-视图-控制器)、Web Forms(Web 窗体)。
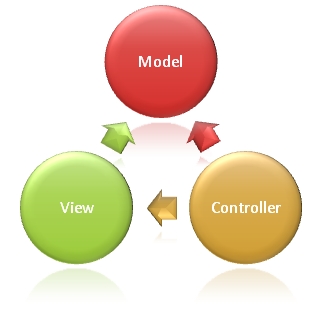
MVC 编程模式
MVC 是三种 ASP.NET CORE 编程模式中的一种。
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Controller(控制器)处理输入(写入数据库记录)。
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。

|
|
Model是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。
MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
创建 Web 应用程序
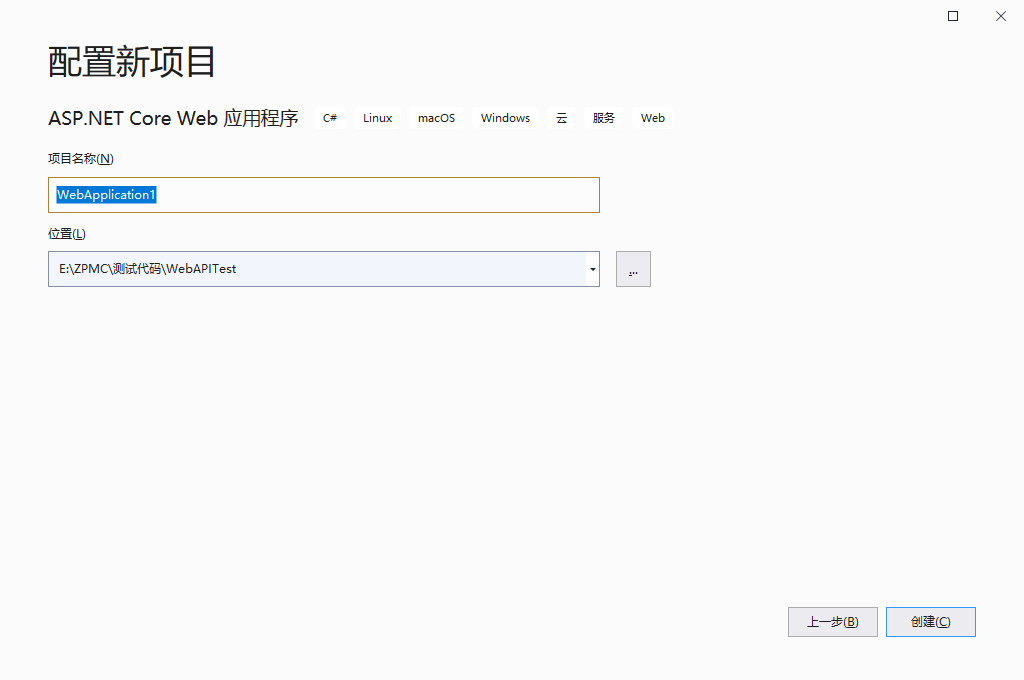
启动 VS 并选择 New Project 来新建项目,选择ASP.NET CORE Web 模板,创建工程

按照项目实际需求定义项目名称、源码位置

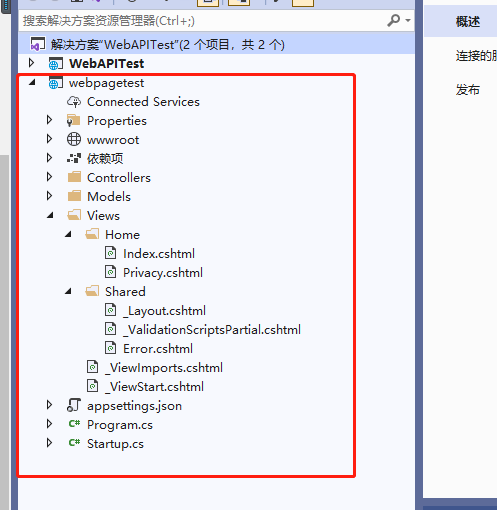
创建完成的项目预览如下

.Net Core 应用程序文件夹

|
|
Properties——launchSettings.json
launchSettings.json文件为一个ASP.NET Core应用保存特有的配置标准,用于应用的启动准备工作,包括环境变量,开发端口等。在launchSettings.json文件中进行配置修改,和开发者右键项目——属性中所提交的更改的效果是一样的(目前右键属性中的Property真是少得可怜),并且支持同步更新。
{
"iisSettings": { #选择以IIS Express启动
"windowsAuthentication": false, #是否启用windows身份验证
"anonymousAuthentication": true, #是否启用匿名身份验证
"iisExpress": {
"applicationUrl": "http://localhost:64767", #IIS Express随机端口
"sslPort": 44377
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"webpagetest": { #选择本地自宿主启动,详见Program.cs文件。删除该节点也将导致Visual Studio启动选项缺失
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000", #本地自宿主端口
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Startup.cs
在之前的ASP.NET CORE 启动和运行机制中有介绍Program.cs中会初始化Startup类.
Startup.cs文件是ASP.NET Core的启动入口文件, 除了构造函数外,它可以定义Configure和ConfigureServices方法, 其中ConfigureServices 方法需会在 Configure 之前被调用。
- Configure 方法是用来处理我们程序中的中间件操作
- ConfigureServices 配置我们应用程序中的各种服务
bundleconfig.json
bundleconfig.json是一个压缩包的集合文件,它可以自动压缩关联文件用于项目中,如生成 <script> 和 <link>符号.
wwwroot和bower.json
wwwroot是一个存放静态内容的文件夹,存放了诸如css,js,img等文件。
appsettings
同样是顾名思义——应用配置,类似于.NET Framework上的Web.Config文件,开发者可以将系统参数通过键值对的方式写在appsettings文件中(如程序的连接字符串),而Startup类中也在构造器中通过如下代码使得程序能够识别该文件
Controllers 文件夹
Controllers 文件夹包含负责处理用户输入和响应的控制类。
MVC 要求所有控制器文件的名称以 "Controller" 结尾。
在我们的实例中,VS 已经创建好了以下文件: HomeController.cs(用于 Home 页面和 About 页面)和AccountController.
Models 文件夹
Models 文件夹包含表示应用程序模型的类。
VS 自动创建一个 ErrorViewModel.cs 文件,该文件包含用于应用程序报错的模型。
Views 文件夹
Views 文件夹存储的是与应用程序显示(用户界面)相关的文件(HTML 文件)。根据所采用的语言内容,这些文件可能扩展名可能是 html、asp、aspx、cshtml 和 vbhtml。
Views 文件夹中包含每个控制器对应的一个文件夹。
在 Views 文件夹中,VS 已经创建了一个 Home 文件夹、一个 Shared 文件夹。
Home 文件夹用于存储诸如 home 页和 about 页之类的应用程序页面。
Shared 文件夹用于存储控制器间分享的视图(母版页和布局页)。
- _Layout.cshtml 是母版页的意思
- 通过Razor import 文件模板添加_ViewImports.cshtml (Tag Helper)
Tag Helper 是一个很重要但容易忽略添加原理的地方贴下如下代码示意
@using webpagetest
@using webpagetest.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
调用代码如下所示
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">webpagetest</a>
具备如上知识点,对ASP.NET CORE 创建项目就具备了基础知识内容
博主GitHub地址
关注公众号不迷路


