【MAUI】MAUI的项目结构
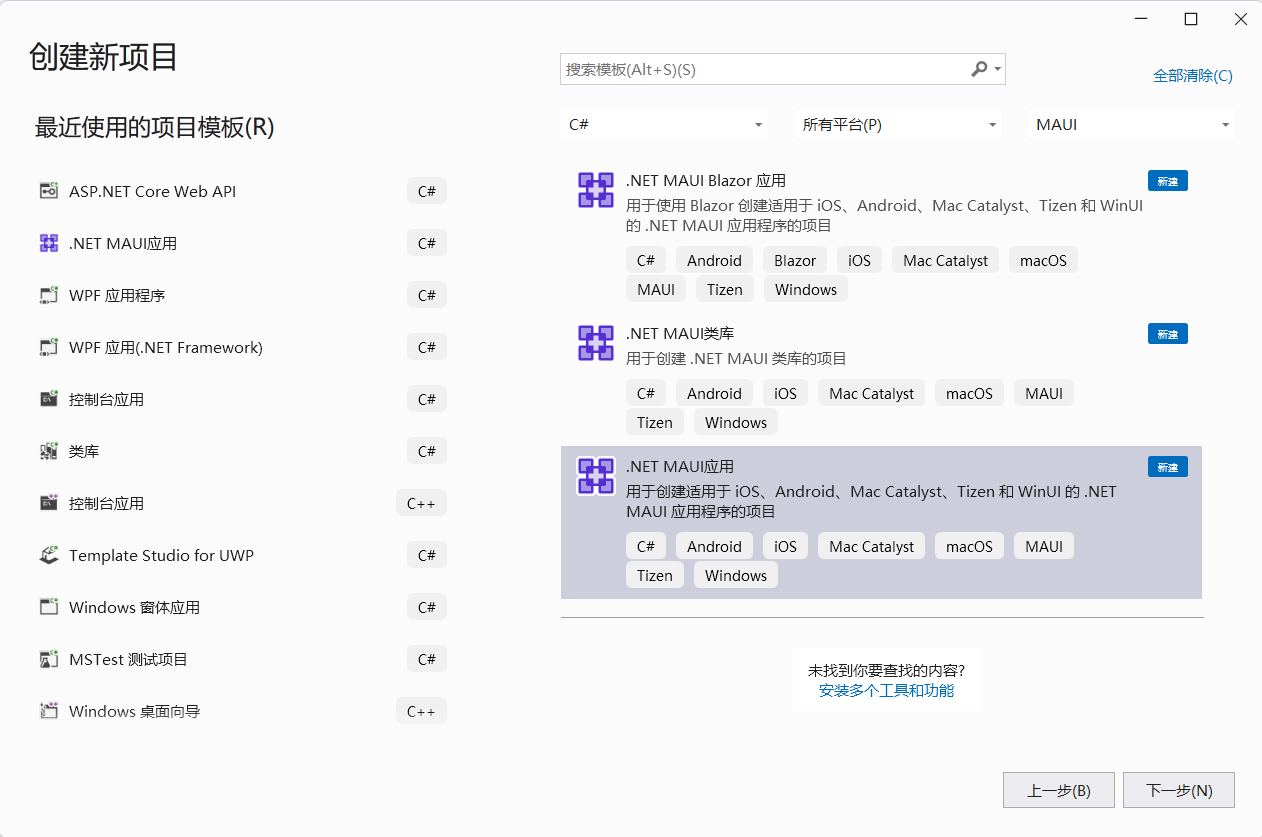
阅前须知:系列随笔讨论的是 .NET MAUI应用(即APP),而不是 .NET MAUI Blazor 应用。在 Visual Studio 中创建的项目如下图所示(注意选中的项目)。

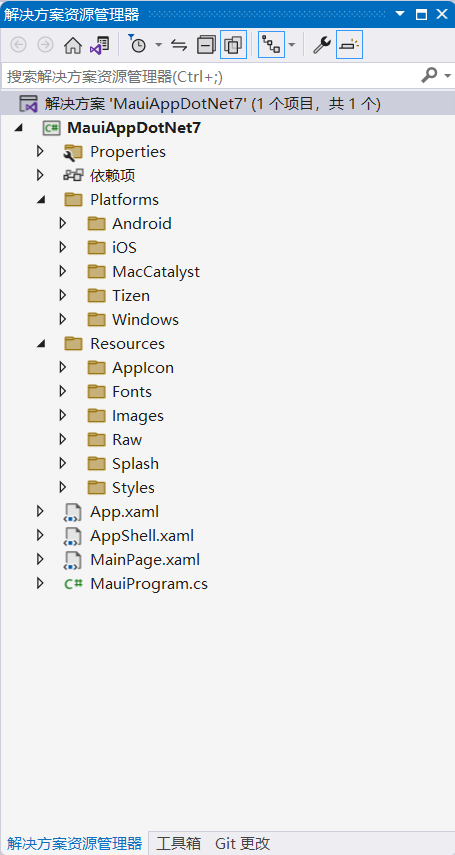
创建好项目之后,在解决方案管理器中会看到这样的结构(这里使用的是 .NET 7.0.0):

这展示了一个MAUI项目的基本结构。
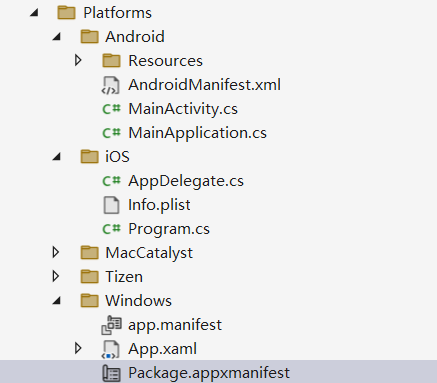
Platform 文件夹中包含了平台的特定内容:

在 Android 中,可以在 AndroidManifest.xml 中添加所需权限,打开后使用 XML 编辑器进行编辑。
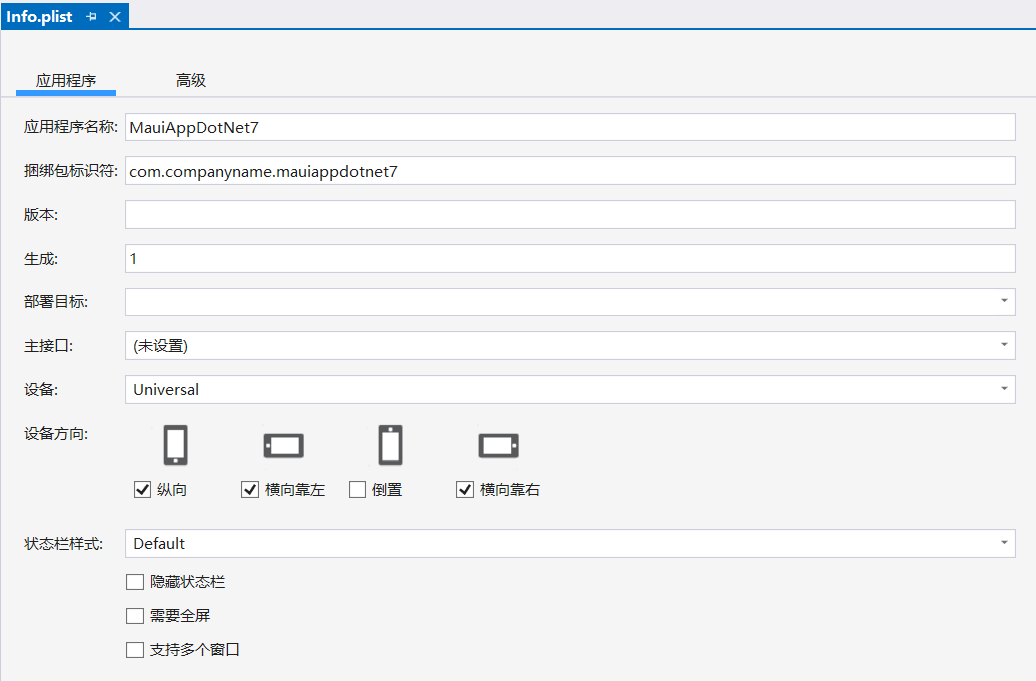
iOS 文件夹下的 info.plist 文件储存了针对 iOS 平台的设置。不同于 Android ,iOS 的配置文件在 Visual Studio 中提供了一个较好的图形界面,但也可以作为 XML 文件打开,进行更进一步的设置。

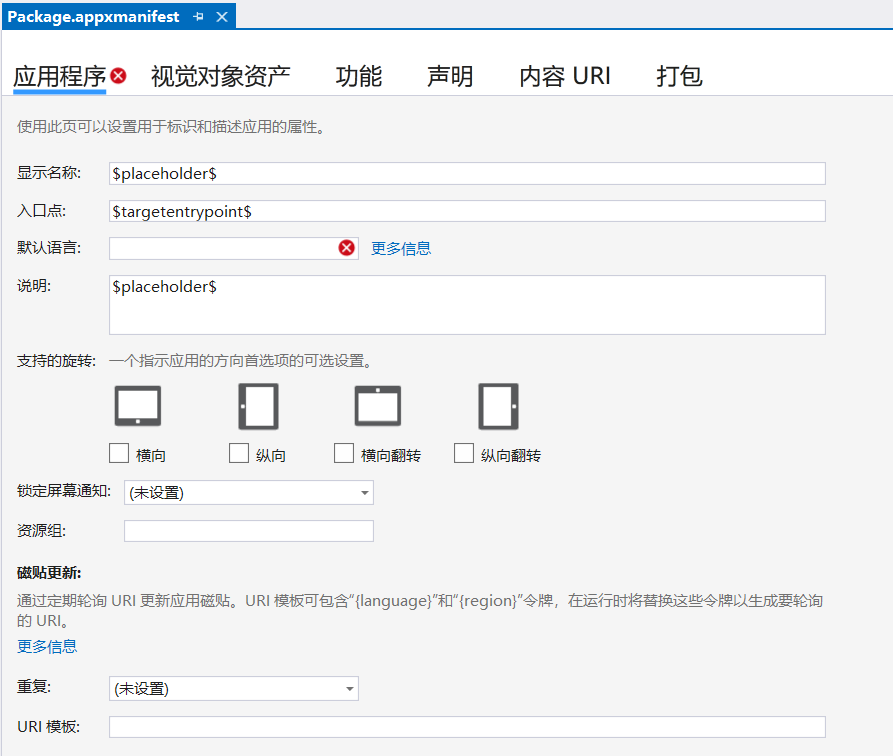
Windows 平台下主要关注的是 Package.appxmanifest,直接双击打开也会出现类似于打开 info.plist 文件时的图形界面,功能比 iOS 提供的更加丰富(毕竟是微软自家平台)。

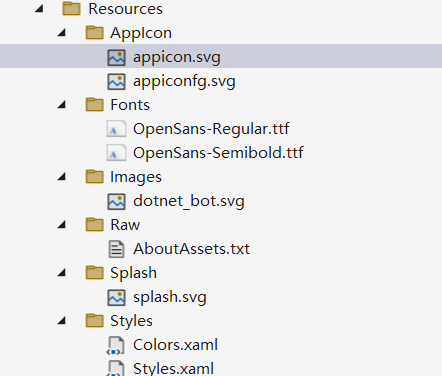
下面来看 Resources 文件夹,这里储存了 MAUI APP 所使用的资源。

- AppIcon,顾名思义就是 APP 的图标
- Fonts,是在 APP 中会使用到的字体
- Images,是 APP 中会使用到的图片资源
- Splash,存放了 APP 的启动画面
- Styles,存放了 APP UI 使用到的资源,定义了一些颜色关键字和控件基本样式
- Raw,存放除以上资源以外的资源
注意到 Raw 文件夹下存放了一个 AboutAssets.txt 文件,文件内对 Raw 文件夹进行了简要说明。
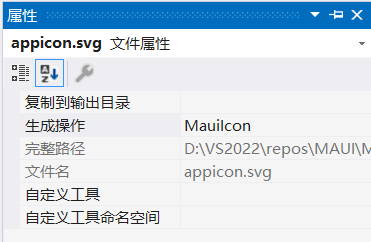
可以自行打开任何一个资源文件,打开属性窗口,会发现资源的生成操作均被设置成了一种特殊格式。

这里展示的是一个图标资源,故生成操作处设置为 MauiIcon。类似的,还有 MauiImage、MauiFont 和 MauiAsset 等等。在添加新资源时一定要注意检查这一配置是否正确。
除了这两个比较重要的文件夹之外,还包含了一些比较重要的文件。
App.xaml 中存放了适用于应用全局的资源字典。资源字典是 .NET MAUI 应用使用的资源的存储库。参见微软官方文档对资源字典的介绍。
App.xaml.cs 中设置了 APP 启动后会第一个加载的页面,通常是一个 Shell。通过设置 MainPage 属性来设置应用第一个打开的页面。
// App.xaml.cs namespace MauiAppDotNet7; public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } }
MAUI 中的 Shell 提供使用 URI 在页面之间进行导航的功能,因此经常在 MAUI 项目中被使用(至少微软的官方示例工程使用了 Shell)。当然,开发者也可以将 MainPage 属性设置为其他内容,比如说 FlyoutPage 或者 ContentPage。开发者可以根据自己的需求进行修改。
AppShell.xaml 定义了一个 Shell,并详细设置了这个 Shell。事实上,一个应用并不一定只能有一个 Shell,可以有多个 Shell,这在开发多平台应用的时候可能十分有用,参考如下代码:
// App.xaml.cs namespace MauiAppDotNet7; public partial class App : Application { public App() { InitializeComponent(); #if WINDOWS MainPage = new DesktopShell(); #endif #if ANDROID MainPage = new MobileShell(); #endif } }
结合预编译命令,开发者可以自行选择不同平台上的 Shell,以应对不同平台的需求。
我们回到 AppShell.xaml,下面是 AppShell.xaml 的内容:
<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="MauiAppDotNet7.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MauiAppDotNet7" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage" /> </Shell>
显然,这些语句定义了一个 Shell。其中 ShellComtent 中定义了 Shell 中的一个元素,包含最基本的 Title、ContentTemplate 和 Route 属性。其中 Route 属性是使用 Shell 进行导航的关键。有关 Shell 的更多信息,请参阅微软官方文档。
AppShell.xaml.cs 文件中并没有什么特殊内容,此处略过。
MainPage.xaml 是一个 ContentPage。ContentPage 是 MAUI 中一个基本的 Page,用于构建 UI 界面。我们在 AppShell.xaml 中看到了一个 ShellComtent 中的 ContentTemplate 属性被设置为了 MainPage.xaml 中的内容。Template 用于在 MAUI 中设置数据显示方式,其中可以使用各种各样的控件。
最后一个是 MauiProgram.cs,该文件中的代码用于构建 MAUI APP。开发者注册字体,进行依赖注入都要在这个文件中完成。
以上就是 MAUI 应用的基本结构,这个结构中并没有使用 MVVM 架构。MVVM 架构是微软官方推荐用于 MAUI 应用开发的架构。如果项目是使用 MVVM 架构构建的,项目中应该还会看到 View、ViewModel 和 Model 文件夹,可能还有 Service 文件夹。MVVM 架构并非本文的重点,读者可以自行了解。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端