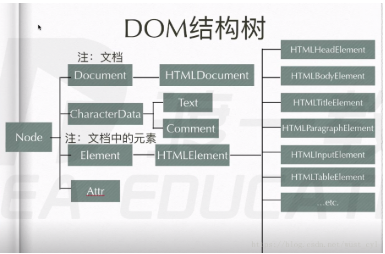
DOM树

document HTMLDocument Document的关系
看如下操作:

可见document的原型链上有HTMLDocument.prototype和Document.prototype
- document表示文档对象,而它的构造函数是HTMLDocument
- HTMLDocument.prototype.proto = Document.prototype
- 因此,document和Document之间的关系就是:
- document继承自HTMLDocument.prototype,而HTMLDocument.prototype又继承自Document.prototype
- head,body等标签直接继承自HTMLHeadElement.prototype,HTMLBodyElement.prototype等
- getElementById方法定义在Document.prototype上,即Element节点不能调用该方法。
- getElementByName方法定义在HTMLDocument.prototype上,即非document元素不能调用该方法。
- getElementsByTagName方法定义在Document.prototype和Element.prototype上
- HTMLDocument.prototype定义了一些常用的属性,body,head分别指代body,head标签
- document.body = ;
- document.head = ;
- Document.prototype上定义了documentElement属性,指代文档的根元素。
- document.documentElement =
- getElementsByClassName、querySelector、querySelectorAll在Document.prototype和 Element.prototype上均有定义。
