展示首页页面、显示商品的查询的页面
1.展示首页页面


index.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>淘淘商城后台管理系统</title><link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.1/themes/default/easyui.css" /><link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.1/themes/icon.css" /><link rel="stylesheet" type="text/css" href="css/taotao.css" /><script type="text/javascript" src="js/jquery-easyui-1.4.1/jquery.min.js"></script><script type="text/javascript" src="js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script><script type="text/javascript" src="js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script><script type="text/javascript" src="js/common.js"></script><style type="text/css"> .content { padding: 10px 10px 10px 10px; }</style></head><body class="easyui-layout"> <div data-options="region:'west',title:'菜单',split:true" style="width:180px;"> <ul id="menu" class="easyui-tree" style="margin-top: 10px;margin-left: 5px;"> <li> <span>商品管理</span> <ul> <li data-options="attributes:{'url':'item-add'}">新增商品</li> <li data-options="attributes:{'url':'item-list'}">查询商品</li> <li data-options="attributes:{'url':'item-param-list'}">规格参数</li> </ul> </li> <li> <span>网站内容管理</span> <ul> <li data-options="attributes:{'url':'content-category'}">内容分类管理</li> <li data-options="attributes:{'url':'content'}">内容管理</li> </ul> </li> </ul> </div> <div data-options="region:'center',title:''"> <div id="tabs" class="easyui-tabs"> <div title="首页" style="padding:20px;"> </div> </div> </div> <script type="text/javascript">$(function(){ $('#menu').tree({ onClick: function(node){ if($('#menu').tree("isLeaf",node.target)){ var tabs = $("#tabs"); var tab = tabs.tabs("getTab",node.text); if(tab){ tabs.tabs("select",node.text); }else{ tabs.tabs('add',{ title:node.text, href: node.attributes.url, closable:true, bodyCls:"content" }); } } } });});</script></body></html> |
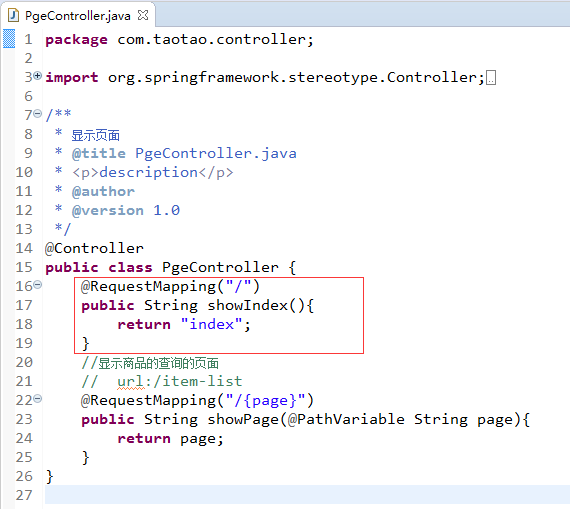
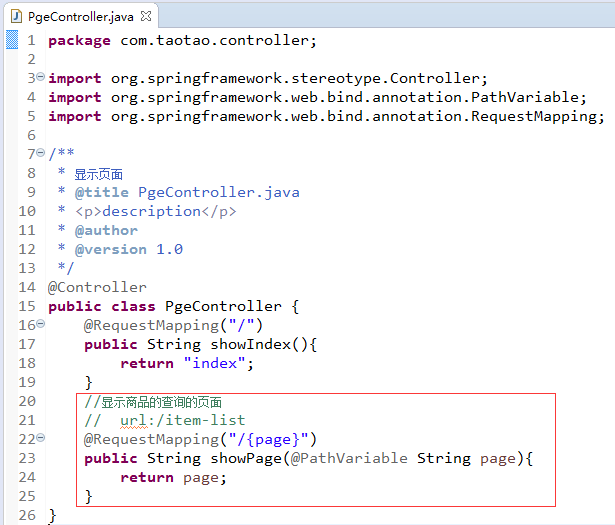
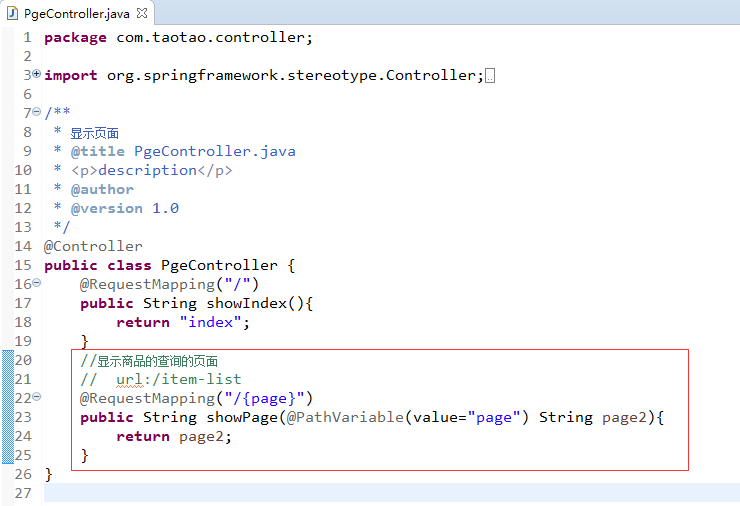
2.显示商品的查询的页面


提示,如果参数名称和表达式名称不一致时,则可以像如下方式处理:

item-list.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><table class="easyui-datagrid" id="itemList" title="商品列表" data-options="singleSelect:false,collapsible:true,pagination:true,url:'/item/list',method:'get',pageSize:30,toolbar:toolbar"> <thead> <tr> <th data-options="field:'ck',checkbox:true"></th> <th data-options="field:'id',width:60">商品ID</th> <th data-options="field:'title',width:200">商品标题</th> <th data-options="field:'cid',width:100">叶子类目</th> <th data-options="field:'sellPoint',width:100">卖点</th> <th data-options="field:'price',width:70,align:'right',formatter:TAOTAO.formatPrice">价格</th> <th data-options="field:'num',width:70,align:'right'">库存数量</th> <th data-options="field:'barcode',width:100">条形码</th> <th data-options="field:'status',width:60,align:'center',formatter:TAOTAO.formatItemStatus">状态</th> <th data-options="field:'created',width:130,align:'center',formatter:TAOTAO.formatDateTime">创建日期</th> <th data-options="field:'updated',width:130,align:'center',formatter:TAOTAO.formatDateTime">更新日期</th> </tr> </thead></table><div id="itemEditWindow" class="easyui-window" title="编辑商品" data-options="modal:true,closed:true,iconCls:'icon-save',href:'/rest/page/item-edit'" style="width:80%;height:80%;padding:10px;"></div><script> function getSelectionsIds(){ var itemList = $("#itemList"); var sels = itemList.datagrid("getSelections"); var ids = []; for(var i in sels){ ids.push(sels[i].id); } ids = ids.join(","); return ids; } var toolbar = [{ text:'新增', iconCls:'icon-add', handler:function(){ $(".tree-title:contains('新增商品')").parent().click(); } },{ text:'编辑', iconCls:'icon-edit', handler:function(){ var ids = getSelectionsIds(); if(ids.length == 0){ $.messager.alert('提示','必须选择一个商品才能编辑!'); return ; } if(ids.indexOf(',') > 0){ $.messager.alert('提示','只能选择一个商品!'); return ; } $("#itemEditWindow").window({ onLoad :function(){ //回显数据 var data = $("#itemList").datagrid("getSelections")[0]; data.priceView = TAOTAO.formatPrice(data.price); $("#itemeEditForm").form("load",data); // 加载商品描述 $.getJSON('/rest/item/query/item/desc/'+data.id,function(_data){ if(_data.status == 200){ //UM.getEditor('itemeEditDescEditor').setContent(_data.data.itemDesc, false); itemEditEditor.html(_data.data.itemDesc); } }); //加载商品规格 $.getJSON('/rest/item/param/item/query/'+data.id,function(_data){ if(_data && _data.status == 200 && _data.data && _data.data.paramData){ $("#itemeEditForm .params").show(); $("#itemeEditForm [name=itemParams]").val(_data.data.paramData); $("#itemeEditForm [name=itemParamId]").val(_data.data.id); //回显商品规格 var paramData = JSON.parse(_data.data.paramData); var html = "<ul>"; for(var i in paramData){ var pd = paramData[i]; html+="<li><table>"; html+="<tr><td colspan=\"2\" class=\"group\">"+pd.group+"</td></tr>"; for(var j in pd.params){ var ps = pd.params[j]; html+="<tr><td class=\"param\"><span>"+ps.k+"</span>: </td><td><input autocomplete=\"off\" type=\"text\" value='"+ps.v+"'/></td></tr>"; } html+="</li></table>"; } html+= "</ul>"; $("#itemeEditForm .params td").eq(1).html(html); } }); TAOTAO.init({ "pics" : data.image, "cid" : data.cid, fun:function(node){ TAOTAO.changeItemParam(node, "itemeEditForm"); } }); } }).window("open"); } },{ text:'删除', iconCls:'icon-cancel', handler:function(){ var ids = getSelectionsIds(); if(ids.length == 0){ $.messager.alert('提示','未选中商品!'); return ; } $.messager.confirm('确认','确定删除ID为 '+ids+' 的商品吗?',function(r){ if (r){ var params = {"ids":ids}; $.post("/rest/item/delete",params, function(data){ if(data.status == 200){ $.messager.alert('提示','删除商品成功!',undefined,function(){ $("#itemList").datagrid("reload"); }); } }); } }); } },'-',{ text:'下架', iconCls:'icon-remove', handler:function(){ var ids = getSelectionsIds(); if(ids.length == 0){ $.messager.alert('提示','未选中商品!'); return ; } $.messager.confirm('确认','确定下架ID为 '+ids+' 的商品吗?',function(r){ if (r){ var params = {"ids":ids}; $.post("/rest/item/instock",params, function(data){ if(data.status == 200){ $.messager.alert('提示','下架商品成功!',undefined,function(){ $("#itemList").datagrid("reload"); }); } }); } }); } },{ text:'上架', iconCls:'icon-remove', handler:function(){ var ids = getSelectionsIds(); if(ids.length == 0){ $.messager.alert('提示','未选中商品!'); return ; } $.messager.confirm('确认','确定上架ID为 '+ids+' 的商品吗?',function(r){ if (r){ var params = {"ids":ids}; $.post("/rest/item/reshelf",params, function(data){ if(data.status == 200){ $.messager.alert('提示','上架商品成功!',undefined,function(){ $("#itemList").datagrid("reload"); }); } }); } }); } }];</script> |
https://github.com/godmaybelieve
分类:
Spring相关




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理