13.1 QTableView二维表格视图控件
一、QTableView二维表格视图控件
1.基本概念
- QTableView二维表格视图控件主要是用来展示数据的,这里要注意数据源的创建,在后期的应用中数据来源往往是从数据库中调用的,所以QTableView二维表格视图控件的使用类似于我们常见的MVC模型。
2.代码
点击查看代码
from PyQt5.Qt import *
import sys
class Window(QWidget) :
def __init__(self) :
super().__init__()
self.setWindowTitle("高级控件-QTableView二维表格视图控件 - PyQt5中文网")
self.resize(600, 500)
self.func_list()
def func_list(self) :
self.func()
def func(self) :
# MVC框架
# 1.先创建一个数据源模型(可以修改为调用数据库)
self.model = QStandardItemModel(5, 3) # 创建5行3列数据模型
self.model.setHorizontalHeaderLabels(['序号', '姓名', '成绩']) # 设置数据模型字段
# 2.创建一个二维表视图控件对象
self.table = QTableView()
# 3.和上面的数据源模型进行关联
self.table.setModel(self.model)
# 4.创建数据
item11 = QStandardItem('01')
item12 = QStandardItem('张三')
item13 = QStandardItem('61分')
# 5.添加数据
self.model.setItem(0, 0, item11)
self.model.setItem(0, 1, item12) # 在第一行第二列添加item11
self.model.setItem(0, 2, item13)
# 6.显示布局
layout = QVBoxLayout()
layout.addWidget(self.table)
self.setLayout(layout) # 添加布局到父控件
if __name__ == '__main__' :
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
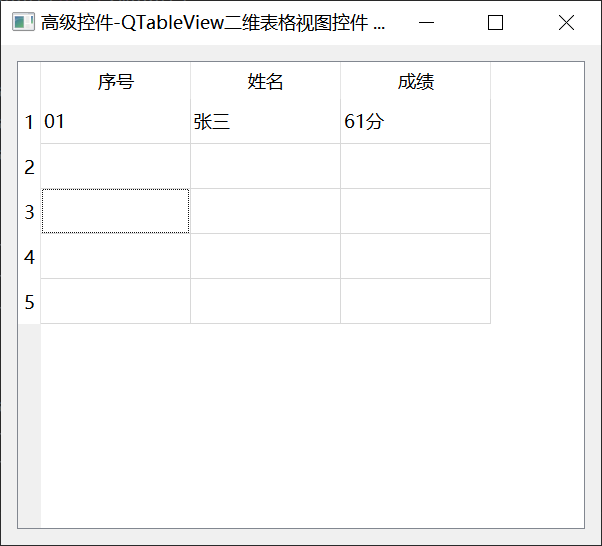
3.效果

分类:
可视化界面 / PYQT5
标签:
python可视化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具